「自社でWebサイトの更新をしたい」というのがCMS導入の理由のはずだが、実際にCMSを導入したところ、結局、外部に委託しなければ運用できないという事態がよくある。
「Web担当者Forum ミーティング 2023 秋」では、「HeartCore CMS」を提供するハートコアの間宮淳一氏が、CMSの選定条件として一般的な「WYSIWYGエディター」や「ブロックエディター」の問題点を洗い出し、画像やファイルなどのアセットを効率的に管理するDAMとの連携について解説した。

従来型CMSを導入するだけでページ運用が可能か?
CMSでWebページを作成するエディターの種類として一般的なのは、編集中の入力画面に表示されている見た目がそのまま完成ページとして出力される「WYSIWYGエディター」だろう。また、最近では、ブロックを積み上げるようにページの部品を組み上げてWebページを作る「ブロックエディター」と呼ばれるタイプの製品も増えている。
しかし、ハートコアの間宮氏は、「WYSIWYGエディターやブロックエディターならばWebページを内製で簡単に作れるはずだと考えて、CMS製品の選定条件に設定するお客様がけっこういらっしゃいますが、それだけで本当にページ運用が可能でしょうか」と問いかける。
「WYSIWYGエディター」の持つ課題
入力画面と出力画面が一致しており、見たままのページを作れるWYSIWYGエディターは、HTMLを知らなくても自由にWebページを作成・編集できるというメリットがある。

その一方で課題もある。たとえば、デザインを上手くいじることができず、「結局は文字の編集くらいにしか活用していない」「不慣れだとページが壊れる」といったものだ。デザイン会社などにあらかじめデザインを作ってもらって運用を開始しても、複数の担当者でページをいじっていると、ちょっとした手直しが何度も重なり、結果的にデザインが崩れて、乱雑なページになってしまうことも珍しくない。
そのため、結局は、ちょっとしたお知らせページ程度でもデザイン会社や開発会社に修正を依頼するケースも珍しくないと間宮氏は警鐘を鳴らす。

ブロックエディターの課題
ブロックエディターとは、Webページを「見出し」「本文」「画像」「ボタン」などのブロックごとに登録・編集し、その組み合わせでページを表現するシステムだ。まずブロックを組み上げてページのレイアウトを決めて、後から内容を書き換えていくという手順になる。ブロックはドラッグ&ドロップで配置でき、こちらもHTMLの知識は不要なのがメリットだ。
ハートコアの「HeartCore CMS」はブロックエディターを採用しており、さまざまな部品があらかじめ用意されているほか、自社で必要なカスタムブロックを設定することもできる。

ブロックエディターはデザイン会社などに依頼しなくても適切なレイアウトを作れる一方で、「毎回レイアウトを配置する必要がある」「ドラッグ&ドロップなのでスマホでの操作ができない、あるいは難しい」という課題がある。
また、用意されているブロック以外のカスタムブロックを作成するにはデザインが必要となるため、結局のところページの作成や変更は業者に依頼するケースもあるようだ。間宮氏は、「使いそうな部品は、導入の際にあらかじめデザイン会社に用意してもらっておくことをオススメする」という。

専用入稿画面という選択はどうか
このように、WYSIWYGエディターもブロックエディターにも、それぞれ課題があり、Webページの制作・運用すべてを現場で行うのは難しい。そのため、「お知らせページ」「特集ページ」など、作成するページに合わせて専用の入稿画面を開発するケースも多い。
しかし、専用入稿画面を開発するのもハードルがある。「開発コストがかかる」「ちょっとした変更でも開発会社に依頼が必要になる」などの点だ。また、「CMSによっては製品カスタマイズが必要になる」という点も大きな問題となる。CMSをカスタマイズすると、そのCMSがバーションアップしたら不具合が出る可能性があり、バージョンアップができないなどの影響が出てしまう。
CMSがバージョンアップできないので仕方なくそのまま使っていると、そのうちに「プログラミング言語のPHPのバージョンが上がって動かなくなる」「サーバーのOSがサポート切れになってセキュリティパッチが出なくなる」など、重大なトラブルにつながることがあります。実際、そうなってしまって困った企業から相談を受けることも多いんです(間宮氏)

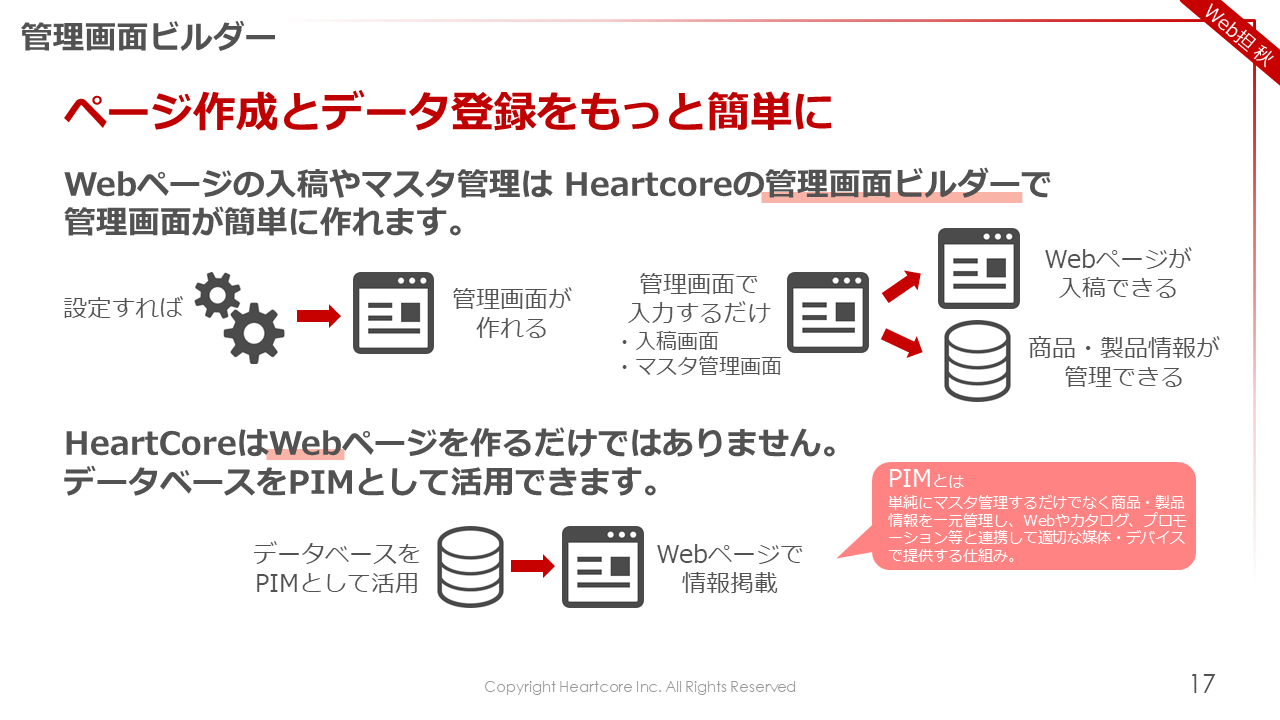
専用入稿画面を簡単に作れる「管理画面ビルダー」
こうした入稿の課題に対してハートコアのHeartCore CMSが提示する解決策が、専用の入稿画面やデータ登録画面を簡単に作れる「管理画面ビルダー」機能だ。

管理画面ビルダー機能では、管理画面から、「タイトル」「カテゴリ」「サブタイトル」「メイン画像」「本文」「お問い合わせ先」など入力項目の種類、それぞれの入力条件などを、プルダウンメニューやチェックボックスで指定することで、専用の入稿画面を作成できる。

完成した入稿画面から、項目を入力し、画像・添付ファイルをアップロードすれば入稿が完了する。ワークフローやプレビュー表示にも対応しているという。

さらに、管理画面ビルダー機能では、いわゆる商品マスターなどのマスター管理(データ管理)画面も制作できる。データベースを、どのような項目で検索し、どのように一覧表示するかなどを設定する機能で、商品・製品情報の管理にも使うことができる。

HeartCore CMSの管理画面ビルダー機能は、CMSをカスタマイズする必要もなく、設定だけで簡単に必要な入稿画面・データ登録画面を作成することができます。現場で使えるCMSの機能として、ぜひご活用ください(間宮氏)
デジタルコンテンツを一元管理しマルチメディア展開できる「DAM」
Webページを作っていて、必要な製品写真や動画、PDFファイルなどが、どこにあるか探すのに手間取ってしまう人も多いだろう。毎回広報に依頼して手配するなど手間がかかるだけでなく、たとえば、掲載許可期間が決められているタレントの写真を期間を超えて掲載してしまい、問題になるケースもある。
このような課題を解決するのが、「DAM(Digital Asset Management)」だ。写真、動画、音声、文書、カタログデータなどのデジタル資産を一元管理するツールで、主な機能は以下のようなものだ。
- コンテンツの共有ができる
- コンテンツの編集ができる
- 配信メディアに合わせてフォーマット変換やサイズ変更を行う
- マルチメディアへコンテンツを提供、利活用できる
- メタ情報を合わせて管理できる、使用許諾データを管理できる
- コンテンツ制作工程をワークフロー化する
このDAMとCMSを連携することで、マルチメディア展開が容易になる。WebサイトやECサイト、スマホサイト、スマホアプリなどのデジタルメディアはもちろん、カタログや店舗のサイネージなどにも活用できる。その他、営業担当が営業資料に画像を使う時など、別部署での利活用もスムーズになる。

ハートコアの提供する「HeartCore DAM」は、画像などあらゆるメディアを格納可能で、併せてメタ情報も管理できる。たとえば、商品ID、商品名、商品カテゴリ、商品説明、タグ情報、価格情報、掲載期間などの商品情報をメタ情報として格納が可能。
また、DAM側での修正は自動的にHeartCore CMS側に反映される。DAMで写真を新しいものに差し替えれば、Webサイト上に掲載されているその商品の写真が自動的に更新されるため、更新し忘れなどが発生しない。
さまざまな用途、マルチチャネルで配信可能な「ヘッドレスCMS」
DAMでアセットを管理して、CMSを発射台としてさまざまなメディアに配信することが可能なのは、HeartCore CMSが「ヘッドレスCMS」だからだ。ヘッドレスCMSとは、フロントエンド(ヘッド部分)が存在しないコンテンツ管理システムのことで、以下のような点がメリットとなる。
- マルチデバイスに対応:データ配信はAPIを使用するため、ブラウザアプリやスマホアプリ、IoT、デジタルサイネージなどマルチデバイスで利用可能。
- コンテンツ管理の一元管理:マルチデバイスのフロントエンドに対して管理画面を統一して運用可能であり、情報更新が一括で行える。

間宮氏は最後に、「HeartCore CMSは、Webページの管理だけでなく、ヘッドレスCMSでマルチチャネルに配信可能です。管理画面ビルダーとDAM、ヘッドレスCMSの組み合わせで、コンテンツを一元管理し、さまざまな用途で活用できるようになります」とアピールし、セッションを終えた。
※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:「CMSを導入したのに、現場だけで運用できない」問題を解決する、本当に必要なCMSの機能とは | 【レポート】Web担当者Forumミーティング 2023 秋
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.