2024年4月「障害者差別解消法」が改正された。ウェブアクセシビリティは義務ではないが、事業者には「合理的配慮」としてウェブアクセシビリティを高めることが期待されている。
サントリーでは、自社のアクセシビリティガイドラインの見直しを行い、21項目を改定した。加えて、サントリーの「お客様センターサイト」で「JIS X 8341-3: 2016」の適合レベルAA準拠を達成した。同プロジェクトを率いた夏秋裕子氏と石川けい氏に話を聞いた。

サントリーのダイバーシティ経営の方針からアクセシビリティを強化
サントリーとしてアクセシビリティ改善に注力することになったきっかけの一つが、2024年4月に改正された「障害者差別解消法」だ。法律では、ウェブアクセシビリティは義務化されていないものの、障害者への合理的配慮が事業者に義務付けられている。サントリーでは、すでにウェブサイトの“品質基準の指針”として独自ガイドラインを用意しており、法改正をきっかけにアクセシビリティの章を見直しした。
サントリーでは、『Diversity, Equity & Inclusion』を掲げており、当然ウェブアクセシビリティに対しても取り組むべきだと考えました。また、デジタル庁のミッション『誰一人取り残されない、人に優しいデジタル化を』に共感。
飲料から健康食品まで幅広い製品を提供するサントリー。ウェブのデザインや手法を先行させる前に、誰もが快適に利用できるよう配慮したいという気持ちから、サントリーのガイドラインを見直しして、アクセシビリティを強化することにしました(石川氏)

法改正の前年度に既存ガイドラインの改定に取り組む
JIS X 8341-3: 2016 では適合レベルの基準はA〜AAAまである。2024年4月の法改正を前提に、まずAA基準を目指すように既存のガイドラインの見直しを行い、21項目の改定を行うことが決定した。
23年度上半期に、サントリーシステムテクノロジー(以下、SST)が、サントリーとしてウェブアクセシビリティにどう取り組むのか、技術的な視点からガイドラインのたたき台を取りまとめました。下半期に、デジタルマーケティング部で、ビジネス、ブランドに伝わりやすいよう書き直し、サントリーのガイドライン改定を行いました(夏秋氏)
なお、サントリーではウェブサイトのページごとにサイトオーナーが存在する。グループ会社を含めるとサイトオーナーは300名ほどおり、日々ページの増減も発生している。サイトオーナーは、ブランドマネージャーやサービスの担当者なので、必ずしもウェブサイトの技術的な話に詳しいわけではない。そのためガイドラインでは、ウェブの専門家でなくても伝わるように表現した。
また、ガイドラインには、制作会社向けにタグの設定など、ウェブサイトをコーディングする際に気をつけるべき仕様がまとめられている。サイトオーナーは、制作会社との契約時にガイドラインを提示し、ガイドラインを遵守することを条件として発注している。

「ウェブアクセシビリティって何?」というサイトオーナー向け勉強会を開催
ガイドラインを整備後、300名いるサイトオーナーに、まずは「アクセシビリティとは何か?」を知ってもらうために、勉強会を3回にわけてオンラインで実施した。
勉強会は、ガイドライン策定に携わった、SSTとデジタルマーケティング部。加えて、アクセシビリティ強化にいち早く賛同したお客様センターサイトを運営する「お客様志向経営推進部」の3部署で実施した。お客様センターサイトの担当者が、“使う人にわかりやすい”とはどういうことなのか、お客様センターへの問い合わせ事例を含めて説明した。
たとえば、ある商品の説明で『ソーダで割る』という表現をしたときに、『ソーダとは何か』という問い合わせがあった。社内では当たり前に使っている用語であったが、一般の人にはピンとこない場合がある。『ソーダ(炭酸水)』という表現に変更したところ、問い合わせが減りました(石川氏)
なお勉強会では、アクセシビリティのコンサルティングを行うインフォ・クリエイツの協力の元、視覚障害者がスクリーンリーダーの読み上げ機能を使って、ウェブサイトを利用するデモを行った。デモを通して実際の読み上げを聞き、きちんと設定していないと、理解しづらいことを体感してもらった。
ウェブアクセシビリティを知らないサイトオーナーにも伝わりやすいように『お客様が知りたいことは何か』というテーマで発信したことで、重要性が伝えられました。障がいがある方/ない方とわけて考えるのではなく、すべての人にわかりやすく伝えるための施策であることが伝わったと思います(夏秋氏)

第三者による適合性診断。多数の指摘事項でショックを受ける
ガイドラインの改定後、お客様センターサイトでJIS X 8341-3: 2016 の適合レベルAAを目指すことになり、第三者による適合性診断を受けた。当初、サントリーのガイドラインに基づいて作成されていれば、比較的簡単に取得できると考えていたが、想像以上に苦労したという。
一度目の診断では、たくさんの指摘事項がありショックを受けました。4月に一度診断を受けて、最終的にAAを取得したのは9月です(石川氏)
指摘を受けた主な4つを紹介する。
指摘①コントラストが低い
ウェブアクセシビリティでは、誰でもみやすいように4.5:1 のコントラスト比を達成する必要がある。
サントリーでは、ロゴのカラーに白色と“サントリーウォーターブルー”という水色を使っている。AAでは、ロゴはコントラスト要件の対象外となっているが、さまざまなページで、この水色と白色をウェブサイト上で使っていたため、コントラスト比が下がり、要件を満たさなくなってしまった。現在は、利用しているページの文字色を変えるなど、対策を行っているところだ。

指摘②代替テキストとキャプションを両方入れる必要はない
従来のサントリーガイドラインでは、必ず画像のaltに代替テキストとなる説明文を入れることを記していた。しかし、画像の下にキャプションを入れている場合、スクリーンリーダーで読み上げると、代替テキストとキャプションで、同じ内容を二度読み上げることになってしまう。
SEOの観点からも、画像のaltは全部入れないといけないと思いこんでいました。altとキャプションで、同じ内容が二重に読み上げられるのを聞いた時に、自分がルールのためにルールを作っていて、利用者視点で考えていなかったのだと思い知らされました(石川氏)
キャプションがある場合は、altはないほうがいいというのは大きな発見であった。コードでは次のように記載する。

二重に読み上げられる書き方(NG例)
<img src="https://webtan.impress.co.jp/img/hakushu.jpg" width="100"height="200" alt="サントリーシングルモルトウイスキー白州"> <br>サントリーシングルモルトウイスキー<br>白州
1回で説明できる書き方(OK例)
<img src="https://webtan.impress.co.jp/img/hakushu.jpg" width="100"height="200" alt=""> <br>サントリーシングルモルトウイスキー<br>白州
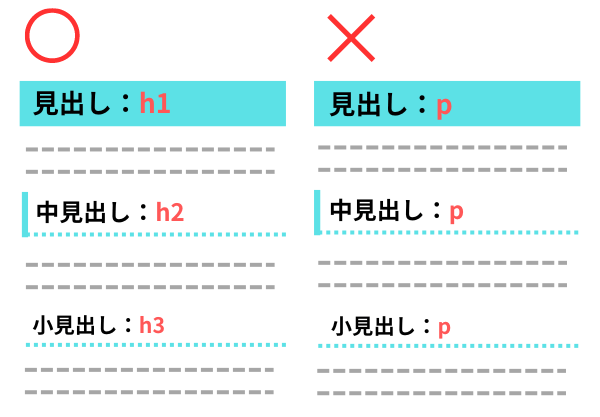
指摘③見出しのhタグを使わずに見出しをデザイン
見出しのhタグについても、正しく設定していると思っていたが、スクリーンリーダーを使って見出しだけを読み上げると、ブラウザに表示される並び順とは異なる順で読み上げられていた。
これは、本来hタグで見出しを作成するべきところを、pタグで設定して、デザインだけ変更している場合などに起こり得る。構造から見直しが必要なページがあり、苦労したという。

指摘④サントリー共通ヘッダー、フッターのテキストリンク
お客様センターサイトで認証を得るにあたって、もっとも苦労した点が、サントリー共通で利用しているパーツであるヘッダーとフッターであった。
ヘッダーとフッターには各ページへのリンクが設定されている。スクリーンリーダーは、リンクを表示したときに、リンクのテキストを読み上げ、リンクを開いた先のページタイトルを読み上げる。リンクテキストとページタイトルが異なると、ユーザーに対し「間違ったリンク先をクリックしたかな」と不安を与えてしまう。
サントリーでは、リンクテキストとページタイトルが一致しないケースが散見された。たとえば、ヘッダー、フッターでは「研究開発への取り組み」となっていたが、ページタイトルは「サントリーの研究開発」になっており、画像でタイトルが作成されていた。
リンク切れであればツールでチェックできますが、リンクテキストとページタイトルの不一致は自動でチェックできないので、審査を受けて指摘されて初めて気が付きました(石川氏)
タイトルが異なる場合は、サイトオーナーに連絡して修正してもらった。サイトオーナーは制作会社に修正を依頼する場合もあり、この調整に時間がかかったという。以下のような指摘事項を修正し、2023年9月にお客様センターサイトでAAを取得できた。




ウェブアクセシビリティは一度では終わらない、継続的な取り組み
サントリーでは、今後のリニューアルや新規ページ作成時に、ガイドラインを遵守することで、アクセシビリティが担保されたサイトを増やし、すべてのページがお客様に使いやすい設計になることを目指していく。
ガイドラインの整備や勉強会を通して、サイトオーナーの意識が変わったことが成果です。アクセシビリティという言葉すら知らない人もいる中で、概念を伝え、ガイドラインが守られていないとどんなことが起こるのかを知ってもらいました。障がいのある方/なし方にかかわらず、サントリーのページを誰もがみやすくすることの重要性が伝わったことに意義があります(夏秋氏)
今後はお客様センターに寄せられたウェブサイトへの指摘などをまとめて、サイトオーナーに伝えて改修していく予定だ。

社会の期待にあわせてウェブサイトをアップデートし続ける
ウェブアクセシビリティ改善に取り組んでみたいと思う方に対し、石川氏は次のようにアドバイスする。
ウェブアクセシビリティの確認ツールとしては、総務省が提供する『miChecker (エムアイチェッカー)』がある。ただ、指摘事項が多く内容が専門的なので、このツールを使うよりも、
- 自分のサイトをスクリーンリーダーで再生しどのように表現されるか
- タブキーだけで見たい場所に移動できるか
を確認してみることから始めてみて、ブラウザの拡張機能でアクセシビリティをチェックできるものがあるので、活用してほしいということだ。
現状のウェブアクセシビリティの評価と今後の取組みについて聞いた。
レベル感としては、第一歩を踏み出せたところです。二歩目はお客様からの指摘を改善していくことで、最終的にはすべてのページがお客様に使いやすいようになることを目指しています。法改正など社会の動きが早いので、迅速に対応していくためにも重要な取り組みです(夏秋氏)
表現方法よりもお客様の目的を達成することを重視して、Webサイトを制作することが重要です。誰にでも使いやすいサイトにしていくことで、誰も取り残さないという会社の姿勢を示せますし、ファンづくりにもなると思います。社内の改善コンサルタントとして、社内啓蒙とサイトオーナーの相談役を続けていく予定です(石川氏)
ウェブサイト全体のウェブアクセシビリティ対応は困難だが、まずはできる範囲で対応し、社内の啓蒙をするというサントリーの姿勢は、他の企業にも大いに参考になるだろう。

※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:サントリーのウェブアクセシビリティ改善プロジェクト:適合レベルAA達成と進め方 | Webサイトリニューアル特集
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.


