コードを書かずにWeb制作ができると話題を集めるSTUDIO(スタジオ)やWix(ウィックス)などの「ノーコードツール」。なぜ注目されているのか、どのような場面で有用なのか。『ノーコードでつくるWebサイト ツール選定・デザイン・制作・運用が全部わかる!』の著者でneccoでフロントエンドエンジニアとして活躍する佐藤あゆみ氏が、「Web担当者Forumミーティング2024春」に登壇。基本的な知識に始まり、ツールの選び方や制作事例を交えた活用メリットを紹介した。

プログラミング不要のノーコードによるWeb制作は”三方よし”
プログラミングをすることなく、ドラッグアンドドロップなどの簡単な操作でWebサイトやアプリケーションを作成できる「ノーコードツール」。初心者向けからプロ用までバリエーションが増え、大規模な商業用Webサイト構築にも十分応えられるものも登場している。公開先サーバのホスティングを含むSaaS型が主流になり、ブラウザ上で作成してボタンをワンクリックするだけで公開できるツールも多い。
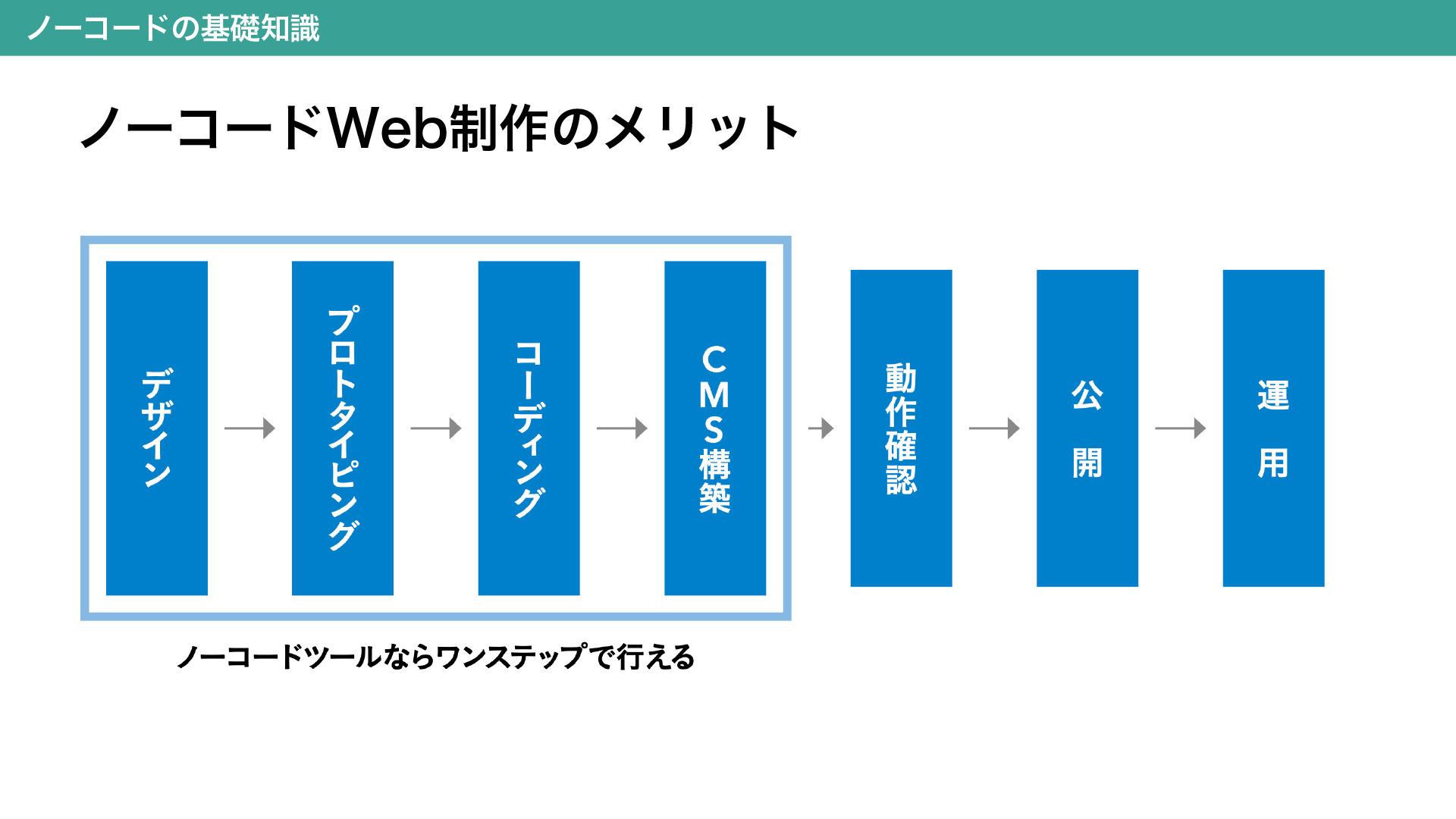
かつてWeb制作では、デザイン、プロトタイピング、コーディングの後、場合によってはCMS(Contents Management System)を構築して動作確認を行い、公開するという手順が一般的だった。しかし、ノーコードツールを使えば、デザインからCMS構築までをワンステップで行える。
また、依頼者側がCMSに写真などの素材を格納しながら、同時並行で作業者側がデザインし、すぐにスマートフォンやタブレットなどで動作確認ができる。こうしたことから作成時間が圧縮され、手戻りが少なく、スムーズな構築がかなうというわけだ。

時短は、特に小規模なWebサイト構築においてメリットが大きいと感じています。ミーティング中にその場で動くサイトを作成して確認するというように、コンパクトに進めることもできます(佐藤氏)
もちろん大規模なサイト構築においてもメリットは大きい。たとえばneccoでは、現在も使い慣れているデザインツール「Figma(フィグマ)」を使用しているが、そのデザインをノーコードツール上で再現している。デザインを確認するまでは従来の手順と同じだが、コーディングがいらないためエンジニア待ちをすることなく、デザイナーやライター、ディレクターなどが誤脱修正をしたり、画像を差し替えたりできる。人的リソースの効率的な配分・管理ができ、結果として制作時間の短縮につながるというわけだ。
さらに制作会社のメリットとして、佐藤氏は「サーバやCMSの保守・セキュリティの維持をツールに任せられること」をあげ、「サイバー攻撃が増えているなかで安心感が得られるのはありがたい。さらに保守費用が固定ではなく、フェーズや要件に応じてプランを選べるため、コストの適正化もできる」と語る。
無料プランが用意されているツールが多いことも大きなメリットだ。エンジニアの人件費やコミュニケーションコストも削減でき、その分、動画作成などコンテンツの充実にまわすこともできる。

ノーコードだから、制作者は効率よくつくれ、運用者は自分で更新でき、閲覧者には役立つ情報がスピーディに掲載されます。つまり、ノーコードWeb制作は三方よしということになります(佐藤氏)
ノーコードツールは「レイアウト方式」と「機能性」を軸に選ぼう
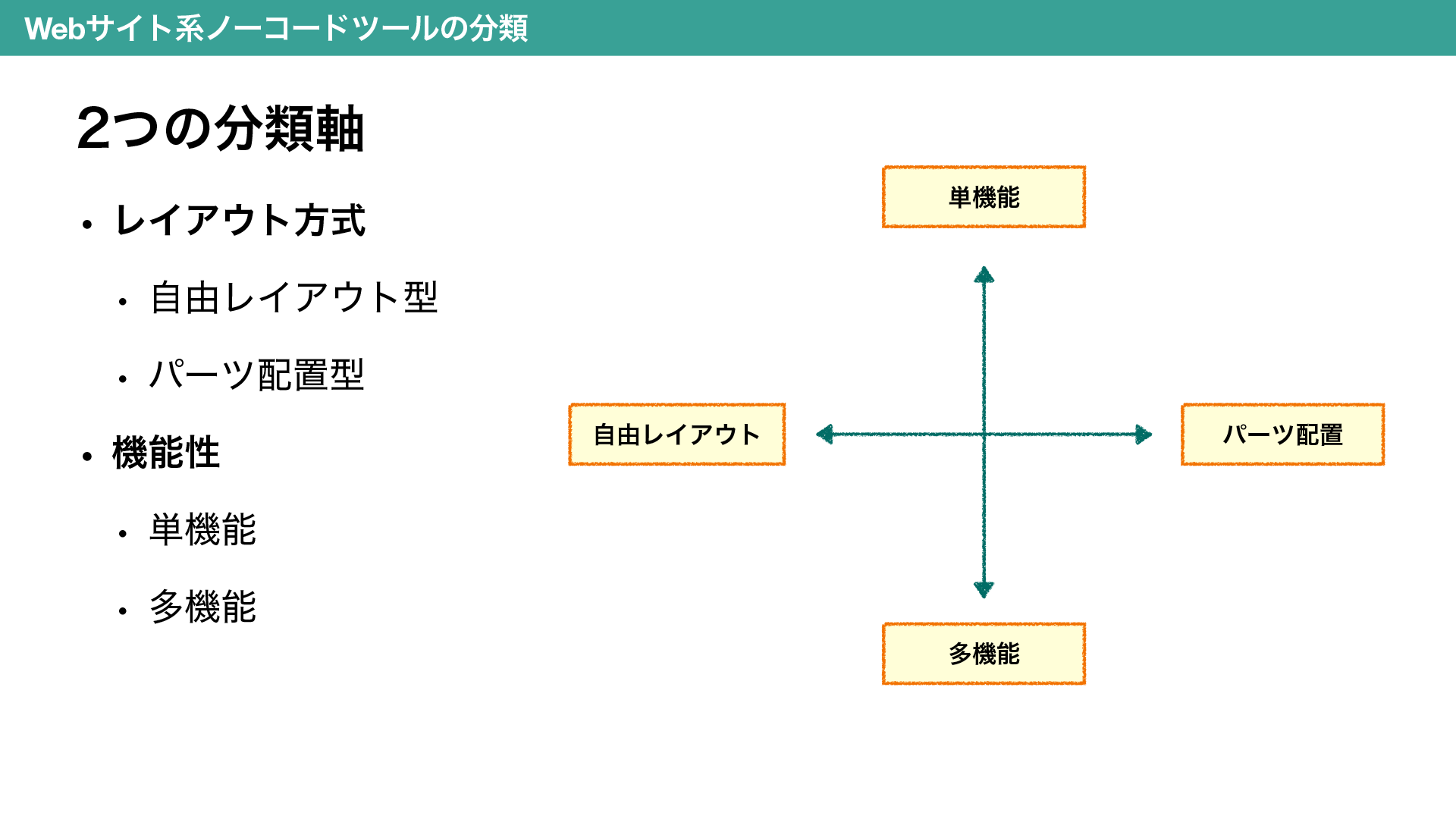
では、さまざまなノーコードツールがあるなかで、何をどう選べばいいのか。その考え方のヒントとして、佐藤氏は「レイアウト方式(自由レイアウト/パーツ配置)」と「機能性(単機能/多機能)」の2軸でツールを分類し、そのメリット・デメリットについて紹介した。

レイアウト方式
自由レイアウト型:自由度が高く、IllustratorやPhotoshopのようにデザインをピクセル単位で調整するため、Webデザインの知識がある程度必要となる。あらかじめデザインが先にある場合、再現性が高い。基本的にはPCでの作業を前提としたツールが多い。
パーツ配置型:あらかじめ用意されたデザインパーツを積み木のように組み合わせていく。テンプレートが用意されていることも多く、パーツはカスタマイズも可能。特に技術力を要するレスポンシブデザインにあらかじめ対応しているため、Webデザインの知識がなくても使えることが多い。タブレットやスマートフォンで操作できることも多く、更新や修正などがしやすいのも魅力。
いずれもテンプレートが用意されており、上手く活用することでベストプラクティスとして恩恵を受けることができる。
デザインのかっこよさについてはデザインスキルに負うところが大きいですが、普段からプロ向けデザインツールを使っているのなら「自由レイアウト型」の方が、こだわったデザインが作成でき、慣れていないなら「パーツ配置型」の方が、スピーディにストレスなくサイトを構築できるのでおすすめです(佐藤氏)
機能性
単機能:Webページの作成に特化しており、シンプルなので学習コストが低く、入門者向け。会社紹介サイトなどに使われることが多い。
多機能:Webアプリケーションが搭載されており、ショッピングや顧客管理、メルマガ配信などの機能があらかじめ用意されているため、ショッピングサイトや会員制サイトなどを簡単に作成できる。
単機能はシンプルで使いやすいが、できないことがある。多機能は便利だが、使いこなせない場合も多い。それぞれのメリット・デメリットを考えて選択してほしい。
必要なツールを選定するには、どんな目的でWebサイトをつくるのか、どんな機能が必要なのかをしっかりとすり合わせ、それを満たしたツールを見極めることが大切です(佐藤氏)
主要Webサイト用ノーコードツールの特徴
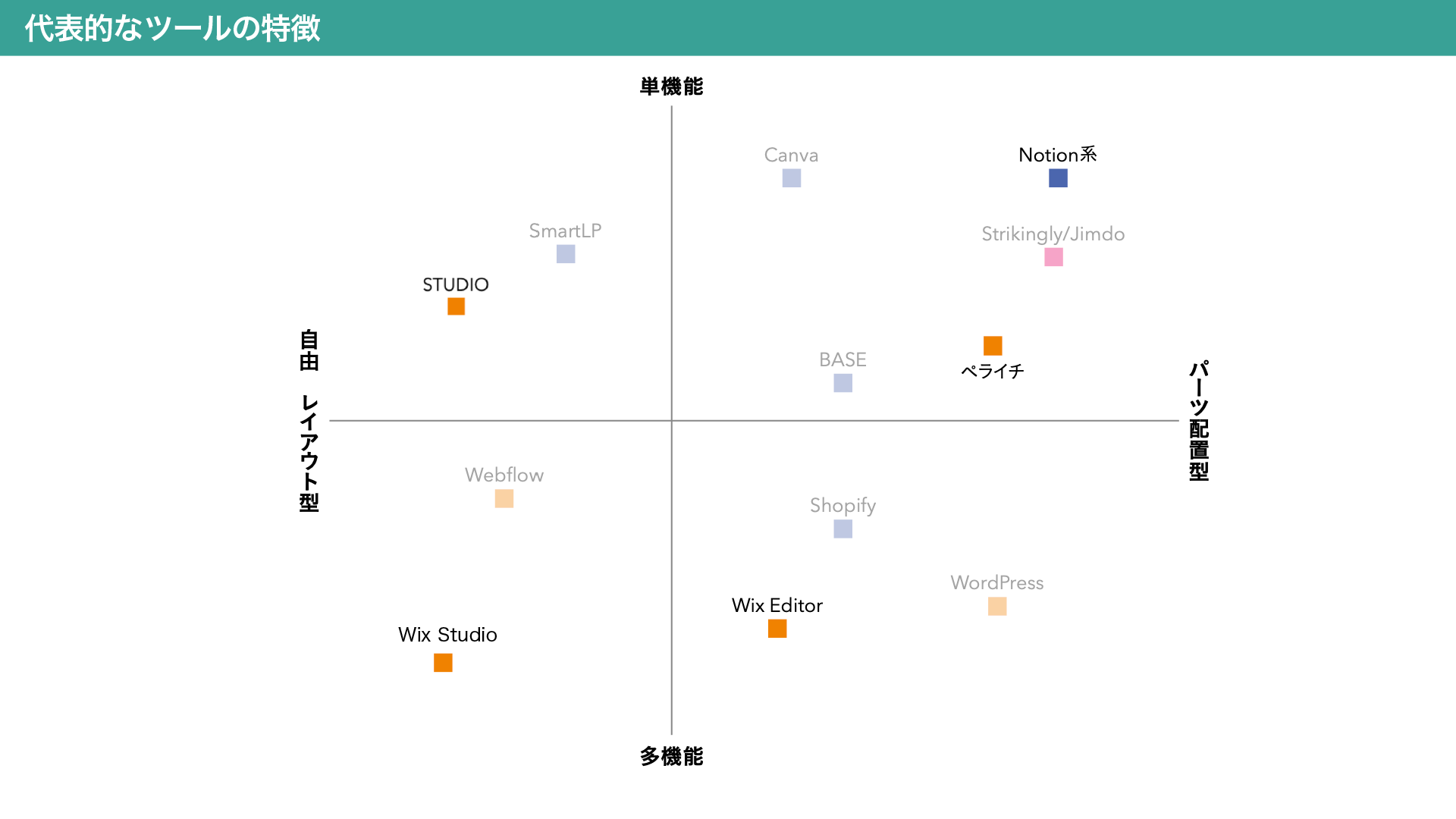
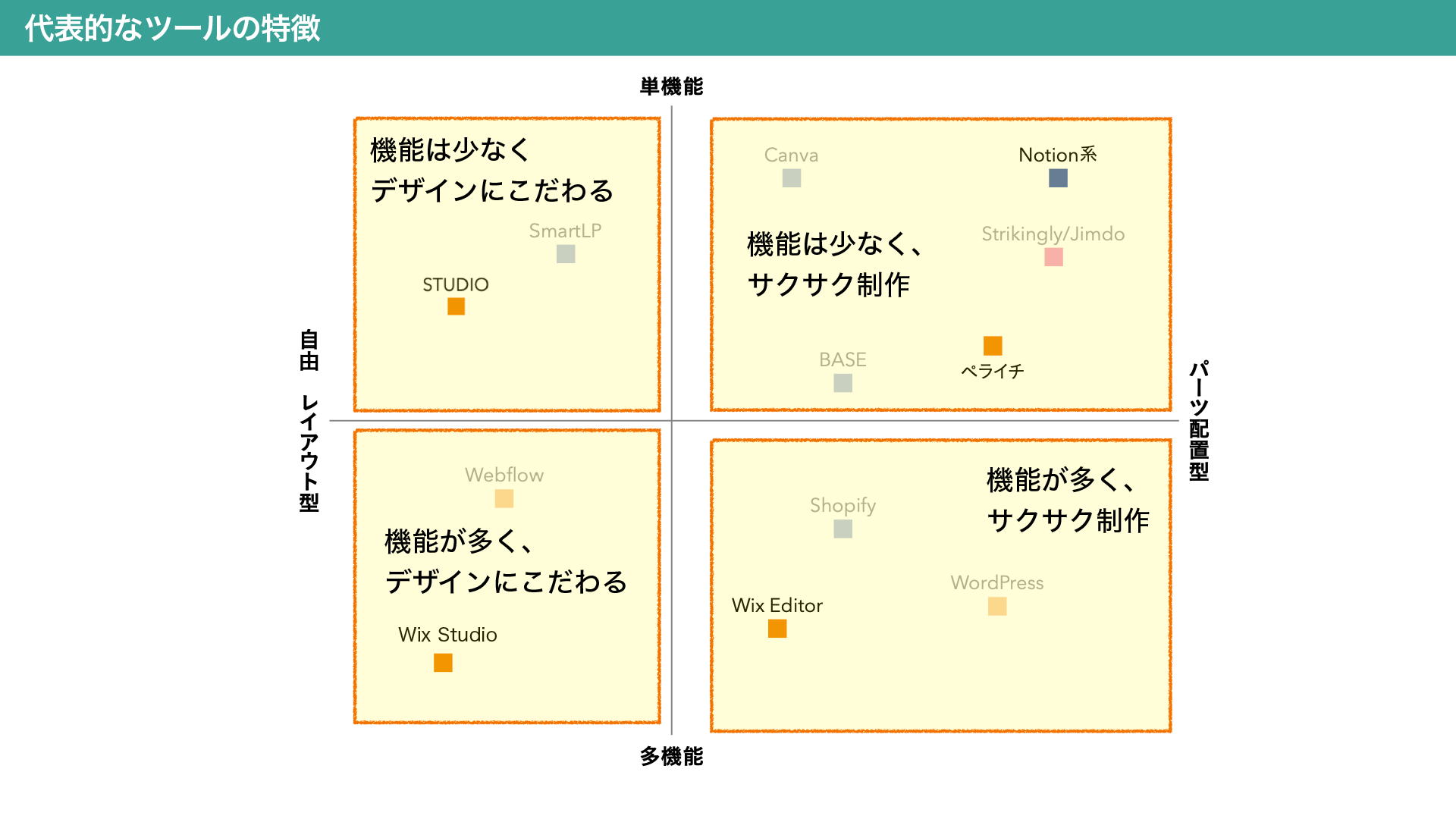
それでは具体的にどのようなツールがあるのか。代表的なツールを、先の分類軸にあてはめた図が以下だ。

佐藤氏は、なかでも次の4つをピックアップし、特徴や向いているサイトなどについて紹介した。
Wix
2006年誕生の老舗のノーコードツール。1000以上の機能やアプリを有し、運用時の拡張性が高い。海外製ながら日本語の管理画面・サポートサービスも人気のポイント。ただし、日本語対応フォントが比較的少ないことと、多機能ゆえに使い勝手やわかりやすさで専用ツールに劣ることもある。次の2ツールが用意されている。
パーツ配置型「Wix Editor」(多機能×パーツ配置型):初心者向け。テンプレート制作が中心で、質問に応じて適したレイアウトが用意でき、AIによる自動レイアウト機能も搭載されている。複数人の同時編集ができない、タブレット用デザインができないなどの制約がある。
自由レイアウト型「Wix Studio」(多機能×自由レイアウト型):同時編集ができ、クライアントからの問い合わせ機能なども用意されており、制作会社やフリーランスなど、チームで制作するプロジェクトに向く。配置したパーツが画面サイズで拡大・縮小でき、操作性が高い(ただし慣れが必要)。JavaScriptやAPIが利用できる他、コードが書ける開発環境も用意されている。
STUDIO(単機能×自由レイアウト型)
日本製のノーコードツールで、日本語フォントが豊富なのが魅力の1つ。また、Figmaからデザインをコピー&ペーストで簡単に移し替えられる「Figma to STUDIO」は、デザイナーから絶大な支持をうけている。弱点としては、単機能ゆえにECや予約などの機能がないこと、更新作業がGoogle Chromeにしか対応していないこと、機能の追加・変更が多いため操作が変わってしまい運用に困ることなどがあげられる。
ペライチ((単機能+α)×パーツ配置型)
日本製ツールで、とにかく構築が簡単。その名のとおり、ランディングページなど1ページもののサイト制作に向いている。単機能ながら、プランによっては簡易予約や決済、メルマガ機能などの機能が用意されており、複数ページのサイトをつくることも可能。
とにかくスピーディに立ち上げたいという場合に向いており、スマートフォンから編集できることも運用しやすさにつながっている。一方、弱点としては、細かなデザイン調整ができないこと、変則的なレイアウトができないことなどがあげられる。
Notion系(単機能×パーツ配置型)
もともとはメモやタスク管理に使えるデータベースアプリであり、作成したドキュメントにURLを振り、共有することで、Webページとしても公開できる。基本的にはNotionのサブドメインとなるが、独自ドメインでの公開も可能。外部ツールと連携させることでヘッダーをつけたり、装飾を加えてWebサイトらしくできる。
たとえば、採用系の情報をNotionで作成し、それをWebサイトとして公開するなど、原稿さえ用意できればアイデア次第でコストをかけずにさまざまな活用ができる。
代表的なツールの特徴_まとめ
ここまで紹介したツールを分類し、その特徴をまとめると次図のようになる。こうした分類分けにより明らかに選ぶべきツールが見えてくる。

Webサイト構築のノーコードツールは、いずれも実用的なプランで2000〜3000円/月ほどだが、選ぶ際には次のようなポイントにも気をつけるとよいという。
サイトの成長可能性:アクセスが急増する可能性がある場合は、サービス容量やベージビューの上限に注意が必要。上位プランなどへの移行なども意識しておくことがベター。
カスタマイズ:搭載している機能だけでなく、追加できる機能やその費用も注意ポイント。高機能・独自オーダーなどに応えるエンタープライズプランの検討が必要な場合もある。
ノーコードツールで作成したWebサイト事例を紹介
佐藤氏がCTOを務めるneccoでも、ノーコードツールを活用した事例が増えつつある。そのなかから、2つの事例が紹介された。
CMC_Central

全国のコミュニティマーケティング実践者が集まり、人・知見・ノウハウを発信する会の「イベント告知サイト」に「STUDIO」を活用。ほとんどデザイナーが作成し、エンジニアはほぼ関与しなかった。直接デザイナーが操作することで、コーダーとのコミュニケーションロスがなく、思い通りの表現がかなった
CMSを活用することにより、ユーザーはExcelのような表に情報を入力するだけで、デザインされたページが完成する。デザインと内容を別々に管理することで、同じレイアウトのコンテンツを量産できるようになっている。
Awarefy(アウェアファイ)の事例

AIメンタルアプリ「アウェアファイ」を提供するAwarefyのリブランディングをneccoがサポートし、コーポレイトサイトを約1か月という短期間で構築した。「STUDIO」を用い、動画アップロード機能および3Dモデル、高度なアニメーション表現などについては外部ツールを活用している。
たとえば、Blenderで3Dモデルを作成し、After Effectsで動画を編集、動画共有サイトVimeoにアップして「STUDIO」に埋め込んでいる。またはIlustratorで作成した画像をAfter Effectsで動かし、Lottie Filesを通じて「STUDIO」に取り込んでいる。またわずかながら、細部の調整にカスタムコード機能も利用している。
neccoのツール選び
上記の案件で「STUDIO」を選定した理由は、「neccoがデザインにこだわるがゆえだ」と佐藤氏は話す。
「STUDIO」は自由度の高いレイアウトが可能で、美しい日本語のフォントが数多く揃い、Figmaとの相性がいいです。また、管理画面およびサポートが日本語で行われるという点も、運用面から重視しました(佐藤氏)
なお、案件によっては「Wix Editor」を選んでいるという。選定理由として、ノンデザイナーでも更新がしやすいためクライアントからの指定があること、サーバが世界複数箇所にあるため海外向けコンテンツの掲載に有利だと思われることなどがあげられた。
一方、佐藤氏はノーコードツール採用のデメリットとして、「デザインや機能に制約がある」ことをあげた。また、ツールそのものの使い方の勉強も必要であり、簡単な更新は誰でも可能ながら、レイアウト変更などには”慣れ”が必要であることを指摘した。ただし現在、neccoではノーコードツールでの案件の割合が増えつつあり、デメリットを上回るメリットを享受しているという。
最後に、佐藤氏は改めて「ノーコード制作はメリットが多く、いわば三方よし。ぜひ活用してほしい」と呼びかけ、セッションを終えた。
※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:プログラミング不要! ノーコードツールで誰でも簡単 プロ並みの企業Webサイトを作成可能に | 【レポート】Web担当者Forumミーティング 2024 春
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.




