ChatGPTが人気だが、あなたはSEOにチャットAIを活用しているだろうか。ローカルSEOで重要なレビュー対応にChatGPTを活用する方法を、プロンプトの例とともに紹介する。こうした考え方は、ローカルSEOだけでなく通常のSEOでも役立つのではないだろうか。
今回はほかにも必見の情報が多い。
「トピックオーソリティ公式情報」「CWVに新指標」「SEOに強いページネーション」などは重要だし、「UXに効く文字サイズと行間」「ページ表示高速化」なども価値が高い。あなたのSEOを全方面から底上げする情報を、今回もお届けする。
- 「トピックオーソリティ」ランキングシグナルは中小メディアの強い味方
- コア ウェブ バイタルの新指標INP追加とFID廃止をグーグルが発表
- SEOを考慮したページネーションのベストプラクティス
- UXを高めるために最適な文字と行間の大きさは17px × 1.6
- Webページを高速化するためのHTML要素×5
- 知られていないhreflang x-defaultの利用目的
- SC一括データエクスポート機能セットアップ後にBigQueryでできること
- ニュースサイトのSC活用術を2人のグーグル社員が解説
- 「慈善団体に寄付するのでレビューお願いします!」←ガイドライン違反なのか?
- GoogleのSearch Generative Experience(SGE)を使ってみた!
- BingがChatGPTのデフォルトの検索エンジンになる
- 今週のピックアップ
- グーグル検索SEO情報①
- グーグル検索SEO情報②
- Webページを高速化するためのHTML要素×5 実装してみよう (Addy Osmani on Twitter) 海外情報
- 知られていないhreflang x-defaultの利用目的 多言語・多地域向けサイトで重要 (グーグル 検索セントラル ブログ) 国内情報
- SC一括データエクスポート機能セットアップ後にBigQueryでできること データエクスポート機能の学習動画エピソード2 (Google Search Console Training on YouTube) 海外情報
- ニュースサイトのSC活用術を2人のグーグル社員が解説 ニュースサイトで重要なレポートを学ぶ (Google Search Central on YouTube) 海外情報
- 「慈善団体に寄付するのでレビューお願いします!」←ガイドライン違反なのか? ガイドライン違反でした (Sterling Sky Inc) 海外情報
- 海外SEO情報ブログの掲載記事からピックアップ
今週のピックアップ
ローカルSEOにChatGPT。口コミ返信をチャットAIで効率的に作る方法 ChatGPTにアシスタントになってもらう (長谷川 翔一 / 編集とマーケティング on note) 国内情報
ChatGPTをローカルSEOに役立てる方法を紹介する。考え方自体はローカルSEOではない通常のSEOでも役立つはずだ。
グーグルマップで、自分のビジネスにレビューが書き込まれた場合は、必ず返信したい。返信を読んだユーザーに信頼感をもってもらえるからだ。特に、クレームに対しては真摯に対応することで誠実さを感じてもらえる。とはいえ、1つひとつのレビューに返信を書くのは労力がかかる(数が多いとなおさらだ)。
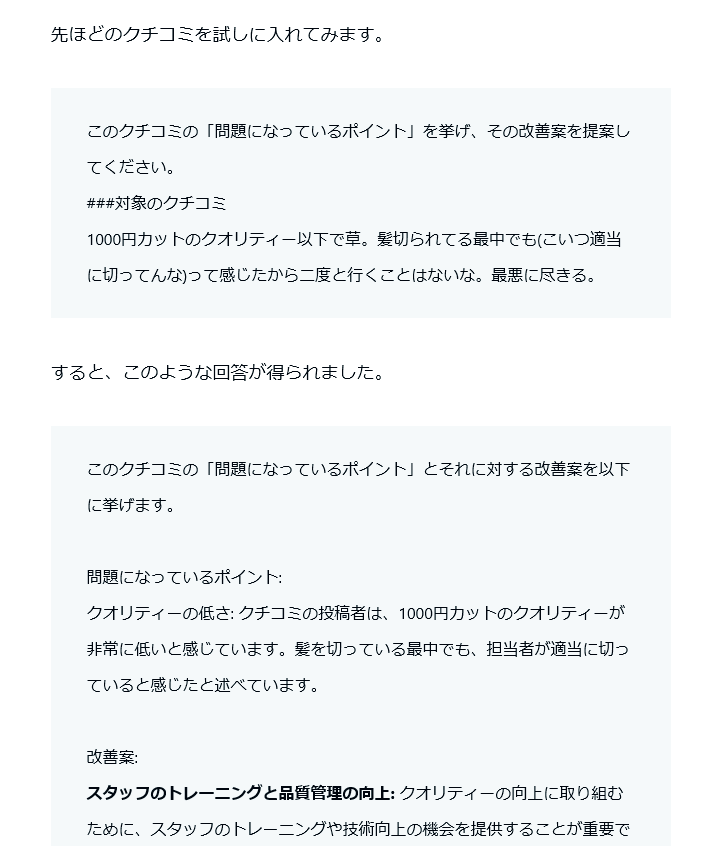
ここで手助けになるのがChatGPTだ。長谷川翔一氏が、ChatGPTを利用したレビュー返信の書き方を伝授してくれた。
次の3種類の活用法を提案している:
- クチコミ返信の一次案作成
- 課題分析・改善のヒント出し
- 返信文のトーンチェンジ
完全に機械任せで返信を書くのは不誠実と言える。しかし、長谷川氏が提案しているのは、より適切な返信を書くためにChatGPTをアシスタントとして利用する方法だ。具体的なプロンプト(指示)の例も示している。グーグルビジネスプロフィールの管理者は参考にしよう。

- すべてのGBP担当者 必見!
グーグル検索SEO情報①
「トピックオーソリティ」ランキングシグナルは中小メディアの強い味方 特定の分野や地域に精通しているニュースコンテンツを上位表示 (グーグル 検索セントラル ブログ) 国内情報
「トピック オーソリティ」と呼ぶランキングシステムを、グーグルが検索セントラルブログで紹介した。トピック オーソリティの目的は「特定の分野や地域について関連性と専門性が高いニュースコンテンツをウェブ検索とグーグルニュースで上位表示すること」だ。
トピックオーソリティが利用しているランキングシグナルの一例として次の3つをグーグルは挙げている:
その話題や場所に関する情報源の注目度: Google のシステムは、特定の話題や場所に特に関連すると思われるメディアを認識できます。たとえば、ナッシュビルの高校フットボールに関するニュースを探しているユーザーが地元の「The Tennessean」のようなメディアをよく利用していることを把握できます。
影響力と独自の報道: 元の報道(最初に記事を発表したメディアによるものなど)が他のメディアからどのように引用されているかを調べ、その話題に関する影響力と信頼性を判断します。2022 年には、他のニュース メディアから頻繁に引用されている記事を簡単に識別するための [引用回数が多い] ラベルを追加しました。
情報源の評判: Google のシステムは、高品質な報道の実績や、専門家団体などの専門家による推薦も参考にしています。たとえば、独自の報道を行った実績やジャーナリズム賞の受賞は、ニュースサイトの良い評判を示す強力な証拠となります。
トピックオーソリティは、特にローカル ニュースの検索を改善する。検索ユーザーが住んでいる地元や地域に関する有用なコンテンツを優先して検索結果に表示するのだ。たとえば、住んでいる地域で洪水が発生したとする。その場合グーグルは、トピック オーソリティのシグナルによって、住んでいる市や町の話題を定期的に掲載しているその地域のメディアのコンテンツを検索結果の上位に表示する。
検索トラフィック増加という観点からは、ローカルニュースだけでなく何らかのトピックに特化した専門メディアのパブリッシャーにとってもありがたいランキングシグナルと言える。なお、トピックオーソリティは最近新たに追加されたランキングシグナルではなく、数年前から稼働しているとのことである。
ニュースだけでなく通常の検索でも適用されるこのトピック オーソリティ。SEOにおいて考慮する価値はあるだろう。
- 特定のセグメントに関する情報を発行しているすべてのWeb担当者 必見!
コア ウェブ バイタルの新指標INP追加とFID廃止をグーグルが発表 かなり厳しめの基準値 (グーグル 検索セントラル ブログ) 国内情報
グーグルがページエクスペリエンスの指標として採用しているコア ウェブ バイタル(CWV、ウェブに関する主な指標)の指標が2024年に一部入れ替わる。
グーグルは現在、コアウェブバイタルの指標として次の3つを定めているが、このうちFIDを「INP」という別の指標に置き換えることをグーグルは発表した:
- LCP(最大コンテンツの描画)
- CLS(初回入力遅延)
FID(累積レイアウト変更)→ INP(操作反応時間)に置き換え
変更は2024年3月を予定している。新しい指標INPは「Interaction to Next Paint」の略で、日本語でいうと「操作反応時間」といったところ。ウェブサイトがユーザーの操作(クリック・タップ・キー入力など)に対してどのくらいすばやく反応するかを測定する指標だ。
FIDと違う点として、測定する操作のタイミングが異なる:
- FID ―― 最初の操作だけを対象に測定
- INP ―― ユーザーがページを利用した期間全体を通して発生するすべての操作の遅延を測定し、全遅延の98パーセンタイル~100パーセンタイル値を採用
INPは、ページ滞在中の全体的な応答性を評価するというわけだ(CLSも同様にページ滞在中の全体を測定している)。これにより、INPはFIDよりも包括的な応答性を測定できる指標となっている。
INPの技術的な詳細はこちらの解説で、INPの最適化手順に関してはこちらのドキュメントで確認してほしい。
ちなみに、現時点ではINPの評価基準は次のとおりだ(全ページ閲覧の75パーセンタイル値で判定):
- 良好: 200ミリ秒未満
- 改善が必要:200ミリ秒~500ミリ秒
- 不良: 500ミリ秒超

つまり、ほとんどすべてのインタラクションにおいて、ユーザーによるクリックやタップの操作開始から200ミリ秒以内に描画しなければいけない。
この数値はネットワーク通信をともなう機能では現実的ではないので、おそらく「まず処理中であることを表示する」処理が必須になるだろう。
グーグルは、INPを1年前の2022年5月に実験的に公開し評価してきた。1年の期間を経てコアウェブバイタルの指標として取り入れることに正式に決めた流れだ。実際にFIDを廃止してINPに置き換えるのは2024年3月を予定している。対応に十分であろう準備期間を与えている。
また、Search Console では今年後半にINPをコアウェブバイタル(ウェブに関する主な指標)レポートに追加することになっている。
コアウェブバイタルがランキングに与える影響は微々たるものだという。それでも、ユーザー体験を向上させるためには気にかけておくほうがいい指標だ。新たに加わるINPも気を払い、改善できるところから取り組んでいこう。
- すべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう
SEOを考慮したページネーションのベストプラクティス 実績ありの施策 (アユダンテ株式会社) 国内情報
特に大規模サイトにおけるページネーションのベストプラクティスを、アユダンテの江沢真紀氏が解説した。セミナーで同社のコガン・ポリーナ氏が講演した内容のまとめという形だ。
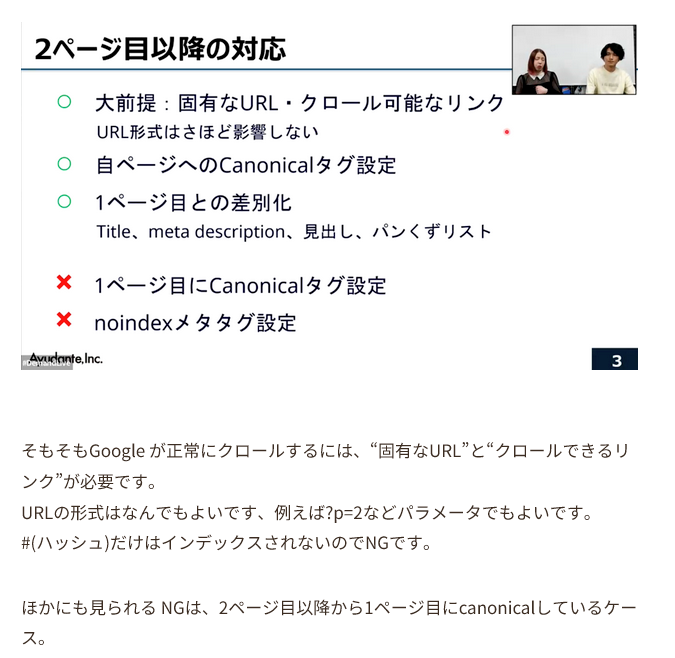
ページネーションでことさら問題になるのは2ページ目以降の構成だ。ポリーナ氏によれば次のような構成がベストだという:
- クロール可能な固有のリンクを各ページに割り当てる
- 各ページには、自己参照の
rel="canonical"を設定する(2ページ目以降から1ページ目にcanonicalしない) titleタグやhタグなどの要素やパンくずリストを、各ページで異なるように記述する
こうした施策で、オーガニック検索の流入が伸びた実績も出ているという。詳細は紹介先ページで確認してほしい。

- ページネーション利用しているサイトのすべてのWeb担当者 必見!
UXを高めるために最適な文字と行間の大きさは17px × 1.6 KPIにも影響する (Yahoo! JAPAN Tech Blog) 国内情報
スマートフォン向けのWebページにおける最適なフォントサイズと行間は、どういった設定だろうか?
Yahoo! JAPANのインタラクションデザイナーの鈴木健司氏が、大規模な実験を行った結果と考察を共有した。鈴木氏は、Yahoo!ニュースの記事を使って、参加者に異なるフォントサイズと行間の組み合わせで読んでもらい、また、読みやすさや心理的負荷、読む速度、視力などのデータを収集した。

収集した実験データを次のように読み取っている:
font-size:17pxでline-height:1.6を中心とした周辺の組み合わせが、視覚的に最も良いバランスただしサービスのデザインやユーザーの特性に合わせて調整できる
心理的負荷を下げたい場合は文字をやや大きくする、もしくは行間をやや広くすると効果的
テキストが長すぎると感じたユーザーは速く読み、短すぎると感じたユーザーは遅く読む
速く読んだユーザーはテキストを飛ばす傾向があり、遅く読んだユーザーはしっかり読む傾向がある
視力が低いユーザーは行間が広いほうを好み、視力が高いユーザーは行間が狭いほうを好む
読みやすさを向上させると、PV・リンククリック数・滞在率などのウェブサービスの指標を改善できる(ただし、ページを読み飛ばしながら多くの記事を閲覧するユーザー行動は減る)
参考にして、自社サイトのユーザー体験の向上に応用したい。
- すべてのWeb担当者 必見!
- Webページを高速化するためのHTML要素×5
- 知られていないhreflang x-defaultの利用目的
- SC一括データエクスポート機能セットアップ後にBigQueryでできること
- ニュースサイトのSC活用術を2人のグーグル社員が解説
- 「慈善団体に寄付するのでレビューお願いします!」←ガイドライン違反なのか?
- GoogleのSearch Generative Experience(SGE)を使ってみた!
- BingがChatGPTのデフォルトの検索エンジンになる
グーグル検索SEO情報②
Webページを高速化するためのHTML要素×5 実装してみよう (Addy Osmani on Twitter) 海外情報
ウェブページの表示速度を向上するためのHTMLのポイントを5つ、グーグルのエンジニアであるアディ・オスマニ氏がツイッターで紹介していた。
Modern HTML has many performance controls:
— Addy Osmani (@addyosmani) June 4, 2023
🔑 Prioritize a key image: <img fetchpriority=high>
💤 Lazy-load images: <img loading=lazy>
🌐 Warm connections to origins: rel=preconnect
🕐 Fetch late-found resources: rel=preload
⏭️ Fetch next-page navigations: rel=prefetch pic.twitter.com/tbpwChnskn
順に簡潔に説明すると、次のようなものだ:
- HTML内の
img要素に指定する最適化:<img fetchpriority=high>――fetchpriority=high属性をimgタグに設定すると、ブラウザはその画像を高優先度で取得する。重要な画像を真っ先に表示できる(実験的機能で、現時点ではChrome・Edgeのみ対応)。<img loading=lazy>――loading=lazy属性をimgタグに設定すると遅延読み込みさせられる。画面外の画像は読み込まれず、スクロールして表示されそうになったときに初めて読み込まれる。不要な画像を読み込まないのでファーストビューの表示速度が速くなる。
- HTML内の
headにlink要素で指定する最適化:rel=preconnect―― 指定したオリジン(ドメイン名)と事前にネットワーク接続を確立するので、そのオリジンからのリソース取得が速くなる。rel=preload―― 指定したリソースをブラウザは早期に読み込む。すぐに必要になるリソースをすぐに読み込むことによりページのパフォーマンスが良くなる。rel=prefetch―― ブラウザがバックグラウントで(アイドリング中に)次に移動するであろうページのリソースを先読みしておく。そのページに実際に移動したときにはリソースがすでに取得されているので、速く表示できる。
それぞれの仕組みの詳細はリンク先の技術ドキュメントで確認できるようにしてある。パフォーマンス改善のために実装してみるといい。
- パフォーマンス改善がんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
知られていないhreflang x-defaultの利用目的 多言語・多地域向けサイトで重要 (グーグル 検索セントラル ブログ) 国内情報
多言語・多地域に向けたページを配信しているサイトでは、検索ユーザーの言語や国に対応したページを配信するためにhreflangを指定したlink要素を実装する。
このhreflangにはx-defaultという値を設定できるのだが、十分に利用されていないらしい。そこで、hreflang x-defaultについて、グーグルのゲイリー・イリェーシュ氏が検索セントラルブログで解説した。
イリェーシュ氏は次のように説明している:
hreflang x-default値は、サイトが検索ユーザーの言語と地域に対応していない場合に、特定のコンテンツに関して、言語と地域に依存しない URL を指定するために使用します。x-defaultは、特定の言語と地域を対象としているコンテンツの URL を指定する、その他のhreflang値と併用します。
たとえば、英語とスペイン語、日本語の3か国語でコンテンツ配信していたとする。各言語のページの関係性を検索エンジンに伝えるためにhreflangを次のように記述できる。
<!-- ↓英語ページ -->
<link rel="alternate" href="https://example.com/hoge.html" hreflang="en" />
<!-- ↓スペイン語ページ -->
<link rel="alternate" href="https://example.com/es/hoge.html" hreflang="es" />
<!-- ↓日本語ページ -->
<link rel="alternate" href="https://example.com/ja/hoge.html" hreflang="ja" />
<!-- ↓言語選択ページ -->
<link rel="alternate" href="https://example.com/lang-selector" hreflang="x-default" />この設定だと検索エンジンは検索結果で、次のように表示する:
- 英語ユーザーには英語ページを表示(
hreflang="en") - スペイン語ユーザーにはスペイン語ページを表示(
hreflang="es") - 日本語ユーザーには日本語ページを表示(
hreflang="ja") - それ以外の言語のユーザーには、
hreflang="x-default"を指定した言語選択ページを表示(3言語のうちのいずれかをユーザーが自分で選べるページ)
言語選択ページを用意していなければ、(最も広く使われているという理由で)英語ページをx-defaultで設定することも可能だ。要は、hreflangで設定していない国や言語のユーザーにどのページをデフォルトで見せるのかを指定するのがx-defaultだ。x-defaultが設定されていない場合は、どのページを見せるかはグーグルの判断になる。
hreflang x-defaultに関しては、このコラムでも以前に詳しく解説したことがある。あなたがグローバルサイトのウェブ担当者で、x-defaultの働きに詳しくなければ、公式ブログの解説と併せて読むといい。
- グローバルサイトのすべてのWeb担当者 必見!
SC一括データエクスポート機能セットアップ後にBigQueryでできること データエクスポート機能の学習動画エピソード2 (Google Search Console Training on YouTube) 海外情報
Search Consoleの一括データエクスポート機能の使い方を、グーグルのダニエル・ウェイズバーグ氏が動画で解説した。シリーズ動画で、前回紹介した第1回に続く第2回だ。
今回は、データの一括エクスポートを正常にセットアップした後にGoogle BigQueryで利用できるSearch Consoleデータについて説明している。次のことについて学べる:
- テーブル スキーマ
- SQL のヒント
- データをクエリするときのベスト プラクティス
大規模サイトでは、Google BigQueryと連携した一括エクスポートはデータ分析を効率良くする。この動画シリーズは日本語字幕を利用できるので、英語が苦手でも使い方を学ぶといい。
- 大規模サイトのすべてのWeb担当者 必見!
ニュースサイトのSC活用術を2人のグーグル社員が解説 ニュースサイトで重要なレポートを学ぶ (Google Search Central on YouTube) 海外情報
ニュースサイト向けのSearch Console活用方法を、グーグルのダニエル・ウェイズバーグ氏とチェリー・プロマウィン氏が動画で解説した。ニュースサイト向けSEOベストプラクティスの動画シリーズ第2弾だ(第1弾は前回紹介)。
ニュースサイトに関係してくる次の3つのレポートがトピックだ:
- 検索のニュースタブ パフォーマンス
- Googleニュース パフォーマンス
- Discover パフォーマンス
基礎的な内容なので、どちらかといえばSearch Consoleにまだ十分に慣れていない新米ウェブ担当者向けと言える。
- ニュースサイトのすべてのWeb担当者 必見!
「慈善団体に寄付するのでレビューお願いします!」←ガイドライン違反なのか? ガイドライン違反でした (Sterling Sky Inc) 海外情報
グーグルビジネスプロフィールでのレビューは集客や評判に影響するので重要だ。ローカル検索のランキングに影響するとも言われている。次のような施策でレビューを集めるのはどうだろうか?
レビューが投稿されるごとに支援している慈善団体に寄付します。レビューの内容は良いものでも悪いものでも問いません。
「レビューを書いてもらえたら特定の団体に寄付する」と訴えかけてレビューを増やすわけだ。
グーグルマップのコンテンツ投稿ガイドラインでは金品などの対価を提供する見返りとしてレビューを投稿してもらう行為を禁止している。しかし、このケースではレビュー投稿者は(寄付したという充足感を除けば)実質的には何も得ていない。それでもポリシーに違反するのだろうか?
ローカルSEOのエキスパートであるジョイ・ホーキンス氏がガイドラインを精査しグーグルに確認したところ、やはり違反行為になるそうだ。虚偽のエンゲージメントに該当するとのことである。
一見すると、奉仕や共感の心情に訴えた誠実なレビュー獲得方法に見えるのだが、実践してはいけない。
- ローカルSEOがんばってる人用(ふつうの人は気にしなくていい)
海外SEO情報ブログの掲載記事からピックアップ
検索エンジンに関わるAI関連のトピックをピックアップ。
- GoogleのSearch Generative Experience(SGE)を使ってみた!
質問に対する簡潔な回答をAIがその場で生成する
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- BingがChatGPTのデフォルトの検索エンジンになる
ChatGPTからのトラフィックが発生するかも
- SEOがんばってる人用(ふつうの人は気にしなくていい)
※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:ローカルSEOにChatGPT。口コミ返信をチャットAIで効率的に作る方法【SEO情報まとめ】 | 海外&国内SEO情報ウォッチ
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.



