Webサイトやバナーにとって「読みやすさ」「わかりやすさ」は重要事項。そこで、majima DESIGNの間嶋沙知氏が「デジタルマーケターズサミット 2024 Winter」に登壇。すべての人のためのデザインとして体系化された「ユニバーサルデザイン」の基本知識に加え、色や文字、UIのチェックポイントや改善方法など、具体的な実践方法について解説した。

誰にとっても利用しやすい「ユニバーサルデザイン」の考え方
Webサイトのページを作成したものの、「わかりにくい」「使いにくい」ということはないだろうか。さまざまな要因があるが、ぜひ知っておきたいのが「ユニバーサルデザイン」という考え方だ。
ユニバーサルデザインとは、文化・言語・国籍や年齢・性別などの違い、障がいの有無や能力差などを問わずに利用できることを目指した、建築・設備・ 製品・情報などの設計(デザイン)を指す。
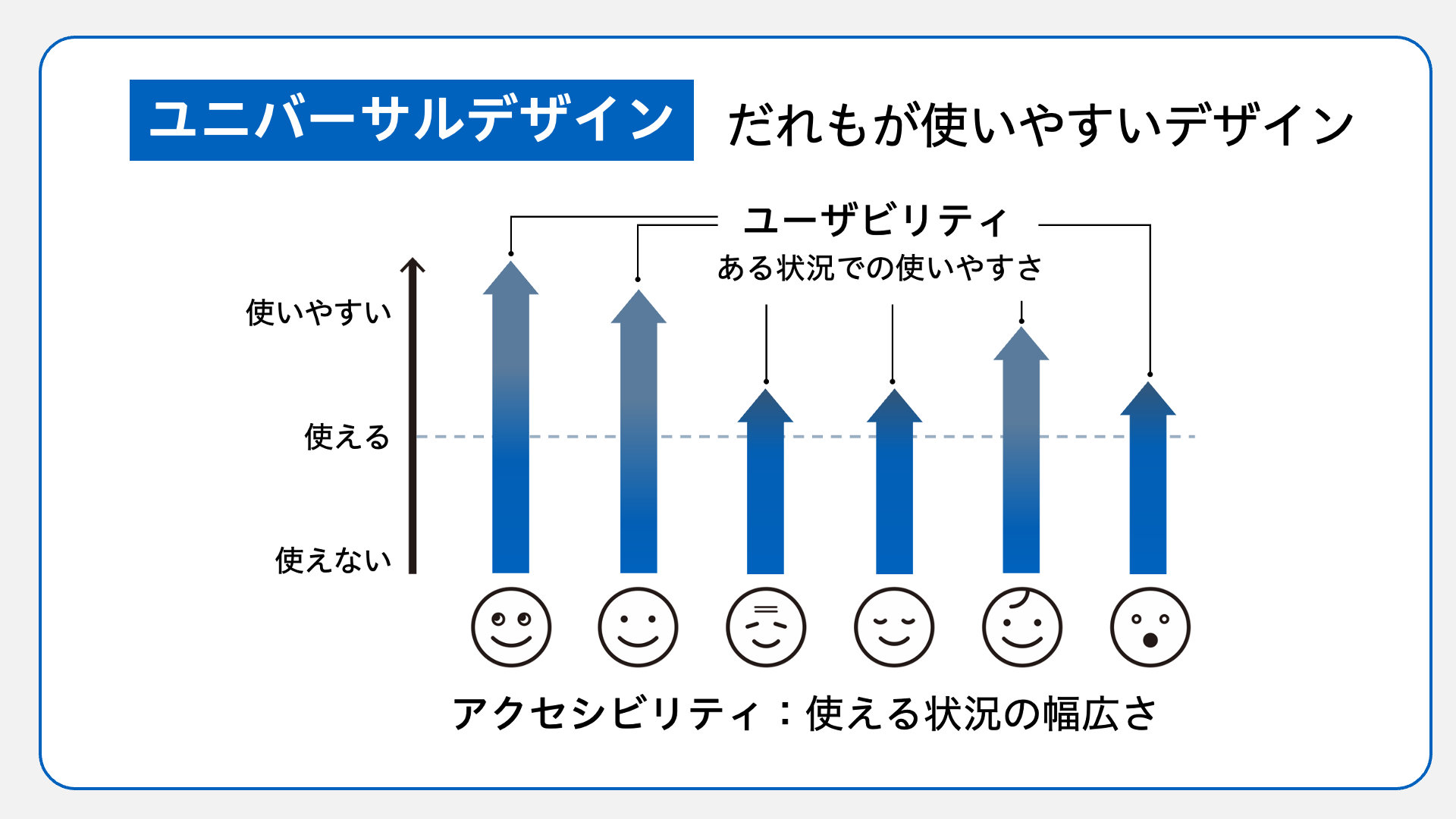
バリアフリーが、主に障がいがある人の問題を解決するために専用の補助を加えることにフォーカスしているのに対し、ユニバーサルデザインはあらゆる人や状況を対象として、はじめからバリアをつくらないよう設計する。「アクセシビリティ:使える状況の幅広さ」を高め、その上で「ユーザビリティ:ある状況での使いやすさ」を高めていくという考え方だ。

このアクセシビリティとユーザビリティは重なることもあり、アクセシビリティを意識することでユーザビリティが上がることがある。
たとえば、腕を怪我している人、片腕の人にも対応すれば、多くの荷物を持っている場合などでも使いやすい商品になる。ロービジョンの人や白内障の人の「見えにくさ」を解決すれば、健常者も眩しい場所で閲覧しやすくなるだろう。
人によって見え方は異なる
色には、イメージや情報を直感的に伝えられるという利点がある。一方、年齢や状況、色覚特性などによって見え方が異なることに注意が必要だ。日本人の男性では20人に1人、女性では500人に1人の割合で多数派とは異なる色の見え方をしているという。
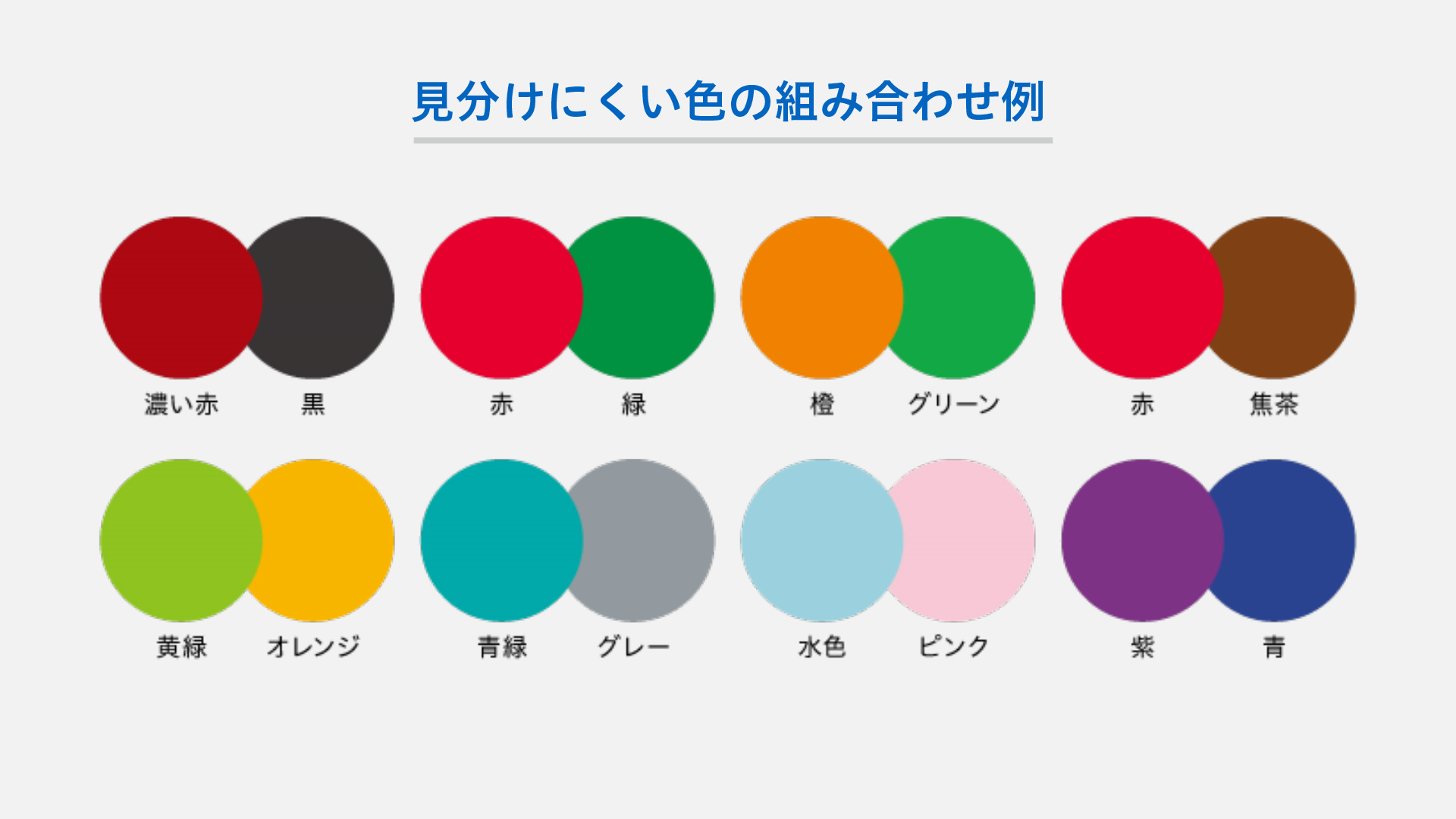
また、次図のように、濃い赤と黒、オレンジとグリーンのように、見分けにくい色の組み合わせがある。

加齢によって発症する白内障の場合は、「明度が似た色の組み合わせ」が見分けにくくなる。そこで間嶋氏は、色覚特性によって見分けにくい色を簡単に確認できるアプリ「色のシミュレータ」を紹介した。
自分が進行中のデザインにおいて、こうした見分けにくい色の組み合わせに気づいた時、改善方法として次の3つがあるという。
色の改善法①色味をずらす
赤と緑、濃い赤と黒など見分けにくい色同士では、一方の色味をずらすことで見えにくさを改善する方法がある。たとえば次図のように黒が背景の場合、濃い赤をオレンジ寄りにすると少し見えやすくなる。

(図中、下は赤と黒が区別しにくいP型色覚シミュレーション)
さらに見分けにくい色と色が隣り合わないように境界線を追加しても、見た目の印象を変えずにより多くの人が見分けやすい改善できる。
なお、色数の多いグラフや地図の色分けなどでは調整が難しくなるため、「カラーユニバーサルデザイン推奨配色セット ガイドブック」を利用する方法もある。
色の改善法②コントラストを高める
情報を伝える要素と背景との色の明るさの“差=コントラスト”を調整するのも有効な方法だ。たとえば「黄色い背景と白い文字」のように、背景と文字の色の明るさの差が小さい=「コントラストが低い」場合、光が散乱して眩しく感じられる症状のある「ロービジョン」の人、白内障の症状がある高齢者には見分けにくい。また、屋外の直射日光の下や薄暗い部屋などのように、ユーザーの状況次第では見えにくくなる。

コントラストについては、「WCAG(Web Content Accessibility Guidelines:Webコンテンツ アクセシビリティ ガイドライン)」で基準が定められている。また、「Contrast Ratio」のようなコントラスト比を確認できるツールもある。
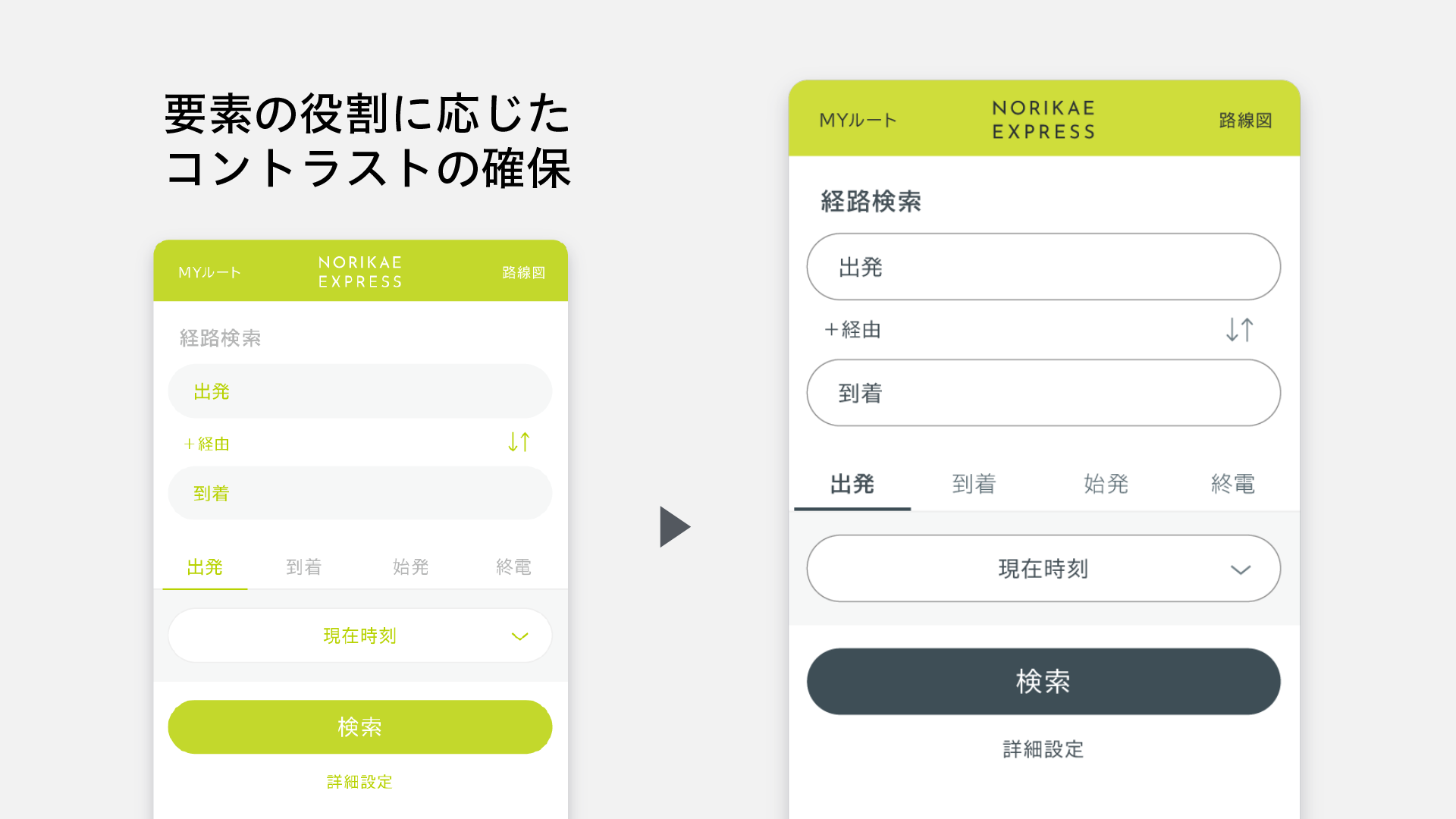
間嶋氏は、こうしたツールを使うことについて、「個人の感覚ではなく、客観的な数値をもって見やすさ読みやすさを評価できる」と語る。そして、テキストやアイコン、UI、背景など、それぞれの役割に応じて、コントラストを確保できる配色に調整し、イメージカラーを残しつつも見やすさを改善した例(次図)を見せた。

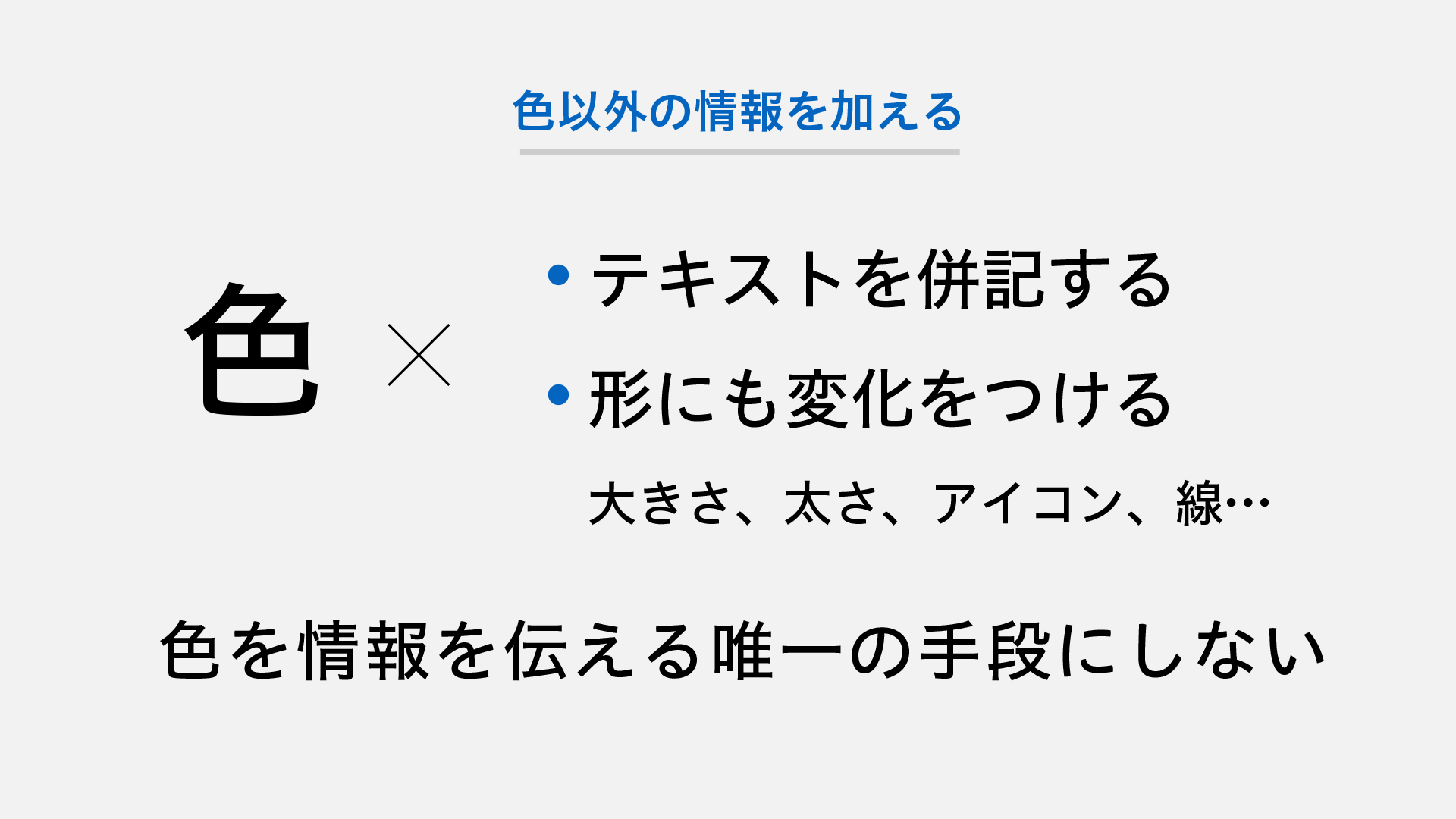
色の改善法③色以外の情報を加える
テキストや形、大きさ、アイコンなど色以外の情報を加えるという方法も、見分けにくさを改善する方法の1つだ。

情報は画像ではなく“テキスト”で伝えよう
Webサイトは、「誰でも・いつでも・どこからでも」アクセスできて、見る人の状況やデバイスに合わせて情報を得られるという大きなメリットがある。
たとえば、ロービジョンの人が画面を拡大したり、色を反転して見たり、視覚障害のある人は、「スクリーンリーダー」で画面の内容を音声で読み上げたり、文字情報を点字に変換する「点字ディスプレイ」を使ったりすることもできる。また、ディスレクシア(読字障害)がある場合も、文字組みを読みやすく変更したり、音声メディアやアクセシブルブックなどを使ったりすることで、コンテンツにアクセスしやすくなることもある。
しかし、いずれも画像情報ではなく、テキスト情報でなくてはならない。テキスト情報であることで、デバイスの大きさに応じて折り返し表示ができ、コピー&ペーストや機械翻訳などもしやすくなるわけだ。
テキストの活用法①基本の文字組み
情報をテキストで提供した上で、テキストを有効に活用できるようにするには、「基本の文字組み」が整っている必要がある。これについても、前述した「WCAG」に明確な基準が設けられている。
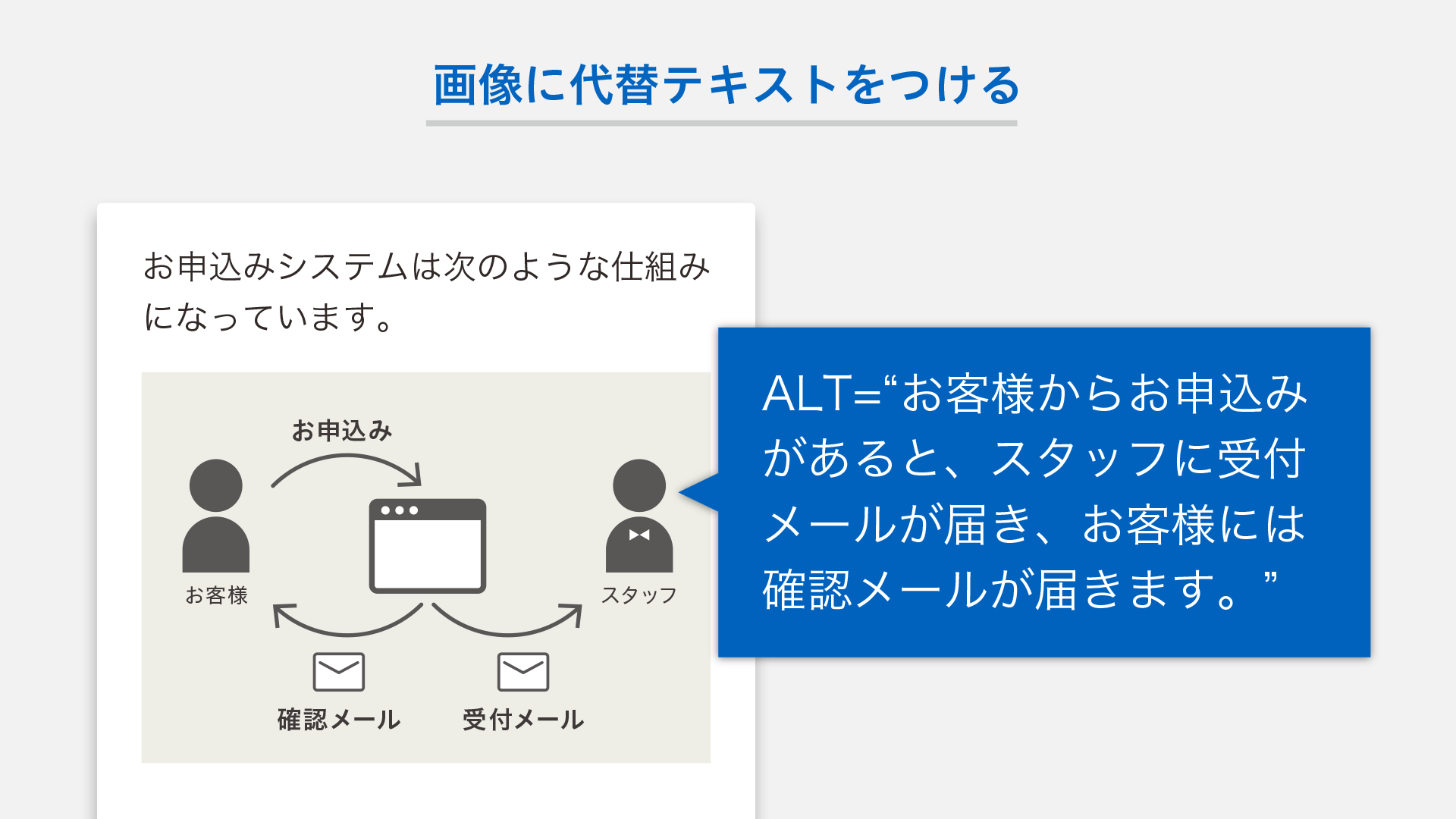
テキストの活用法②画像の代替テキスト
「画像の代替テキスト」も意識すべきことだ。HTMLのimg要素にalt(オルト)を設定することで、画像が表示されない時や音声として読み上げる時にも、情報をもれなく伝えることができる。

テキストの活用法③リンクのテキストライティング
ユーザーはWebサイト上で、リンクをたどりながら目的の情報を探す。リンクのテキストやボタンが「こちら」「詳しくはこちら」では、どこに行くのか、行き先がわかりにくい。そこで、行き先のページタイトルや「よくある質問」「お申し込みはこちら」など行き先が予測できる情報をテキストに含めることが大切だ。これはボタンやフォームにも同じことがいえる。
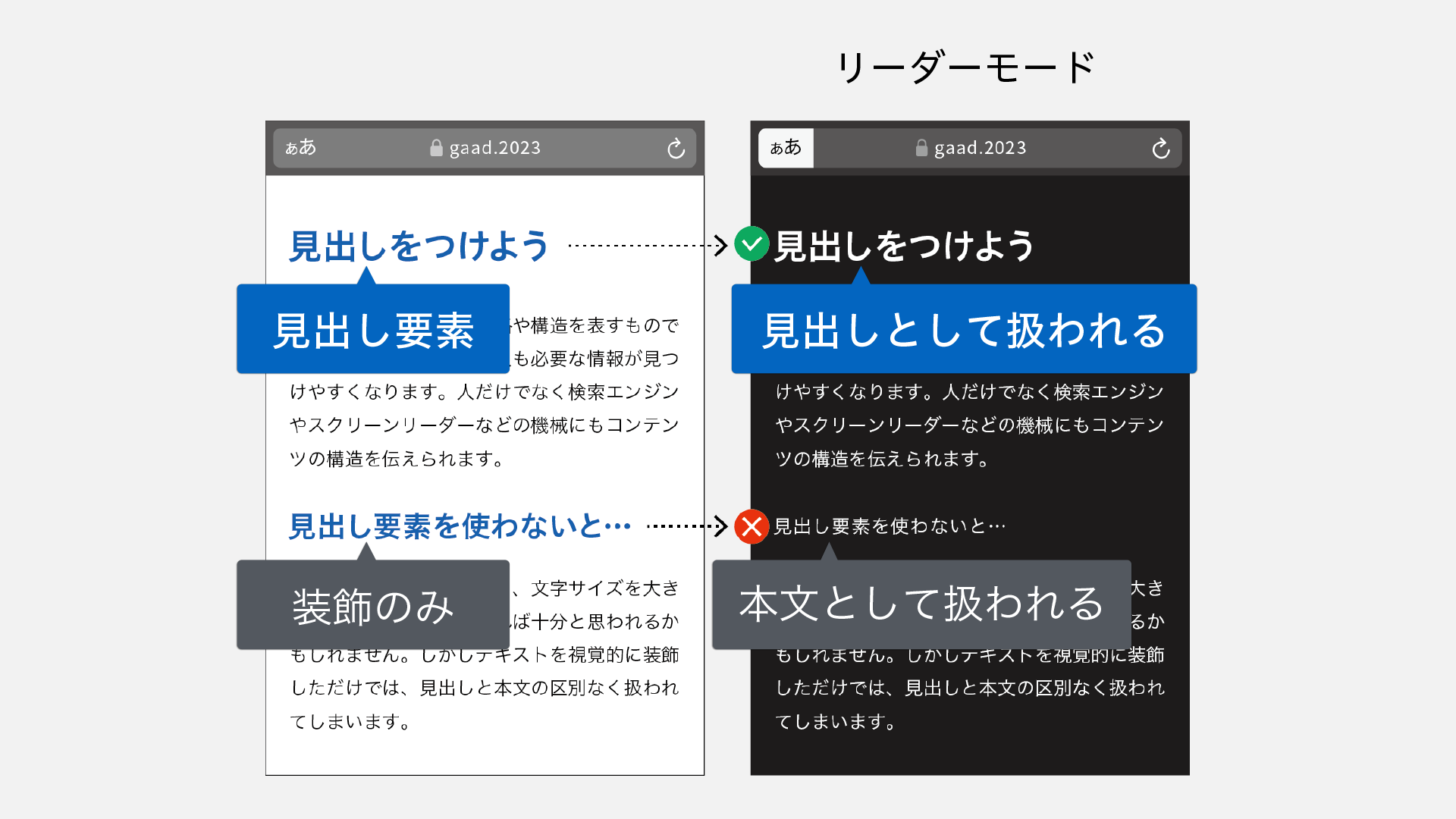
テキストの活用法④見出しの活用
長い文章なのに「見出し」がないと、伝えたい情報が伝わりにくい。欲しい情報が書かれているのかも予測できないため、読む気にもならない可能性がある。そこで、情報のまとまりごとに区切って、各ブロックに見出しをつけることで、書いてあることをスピーディに伝えることが大切になる。
見出しレベルで階層をつくり、文章の構造を表すことが大切です。装飾目的で見出し要素を使うと情報を混乱させるのでやめてください。正しく要素を使うと、次図のようにリーダーモードなどで見た目が変わっても、見出しが見出しとして機能します(間嶋氏)

なお、こうした見出しの付け方や代替テキストの付け方はデジタル庁が公開している「ウェブアクセシビリティ導入ガイドブック」の中で解説されている。
UIのよくある失敗と改善例
最後は、UIの使いやすさの解説とともに、よくある失敗例と改善例が紹介された。そもそも「使いやすさ」には、さまざまな要素が複雑に関係している。たとえば「ボタンを押す」という操作1つとっても、「知覚:ボタンの存在を知覚する」「理解:ボタンだと認識する」「操作:実際にボタンを押す」「反応:反応が起きたらまた知覚する」と分解できる。このプロセスのどこかに問題があれば、使いにくいものになる。
使いにくさを解消するには、「知覚・理解・操作・反応」を通して「できること=予測」と「起きること=結果」を一致させることだ。そうすることで、直感的で使いやすい有線UIへと改善することができる。では、具体的にどうすれば、UIの失敗をリカバリできるのだろうか。
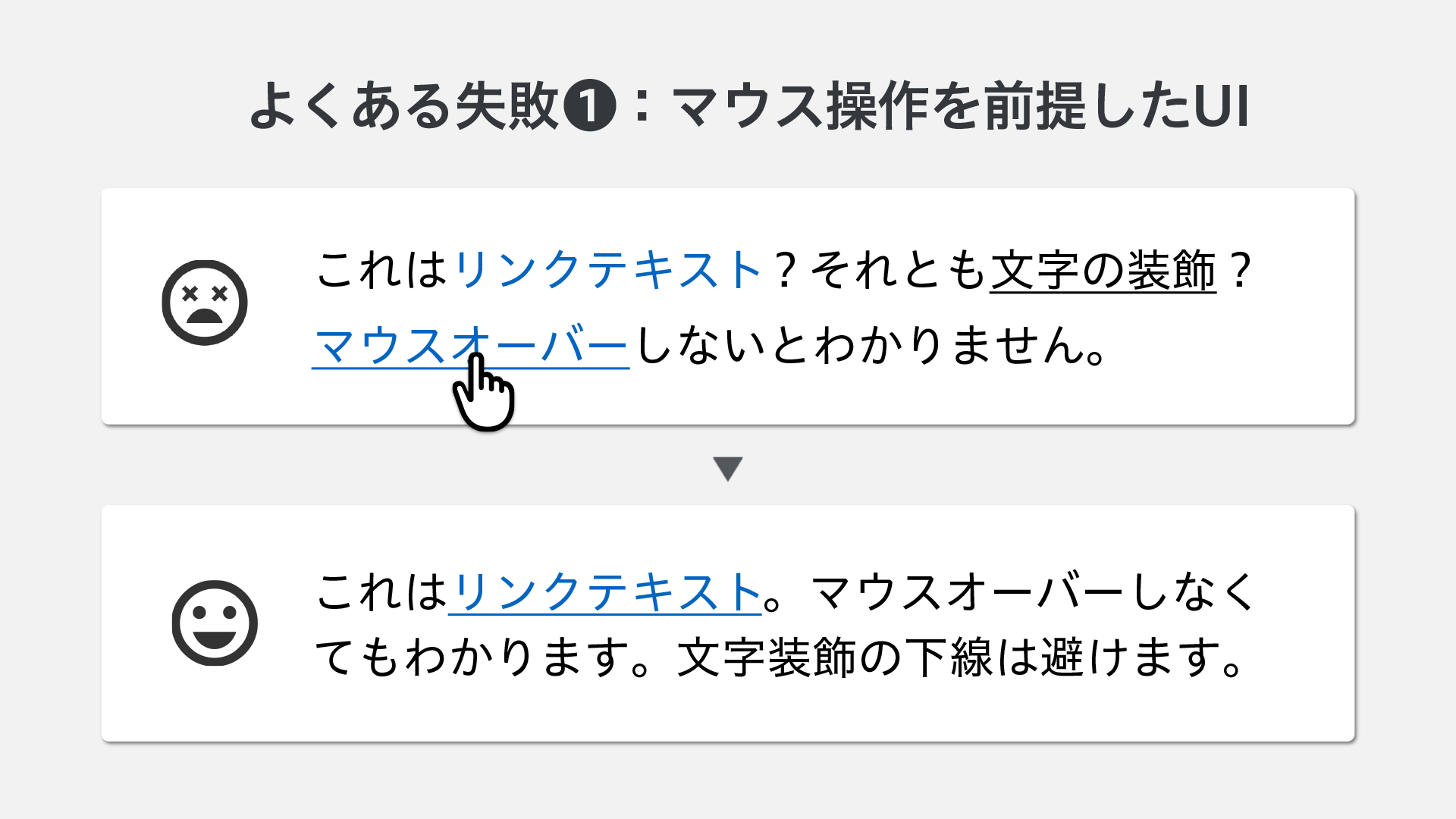
よくある失敗①マウス操作を前提としたUI
たとえば、スマートフォンやタブレットなどのタッチデバイスからのアクセスが増えている今、ユーザーはパソコンのマウスを使っているとは限らないため、マウスオーバーしてリンクがわかる仕様は使わないようにしたい。
また、リンクテキストは青字に下線が基本となっているので、普通の文章に下線をひくと混乱するので避けるのがベター。また、同じ見た目でも押せたり押せなかったりするとユーザーが戸惑うため、リンクのデザインは一貫していることが望ましい。

また、小さなボタンだったり、リンクが密集していたりすると、意図していないものをタップする可能性があるので注意が必要だ。物理サイズで9mm程度の大きさを確保するとタッチデバイスでも使いやすくなるという。
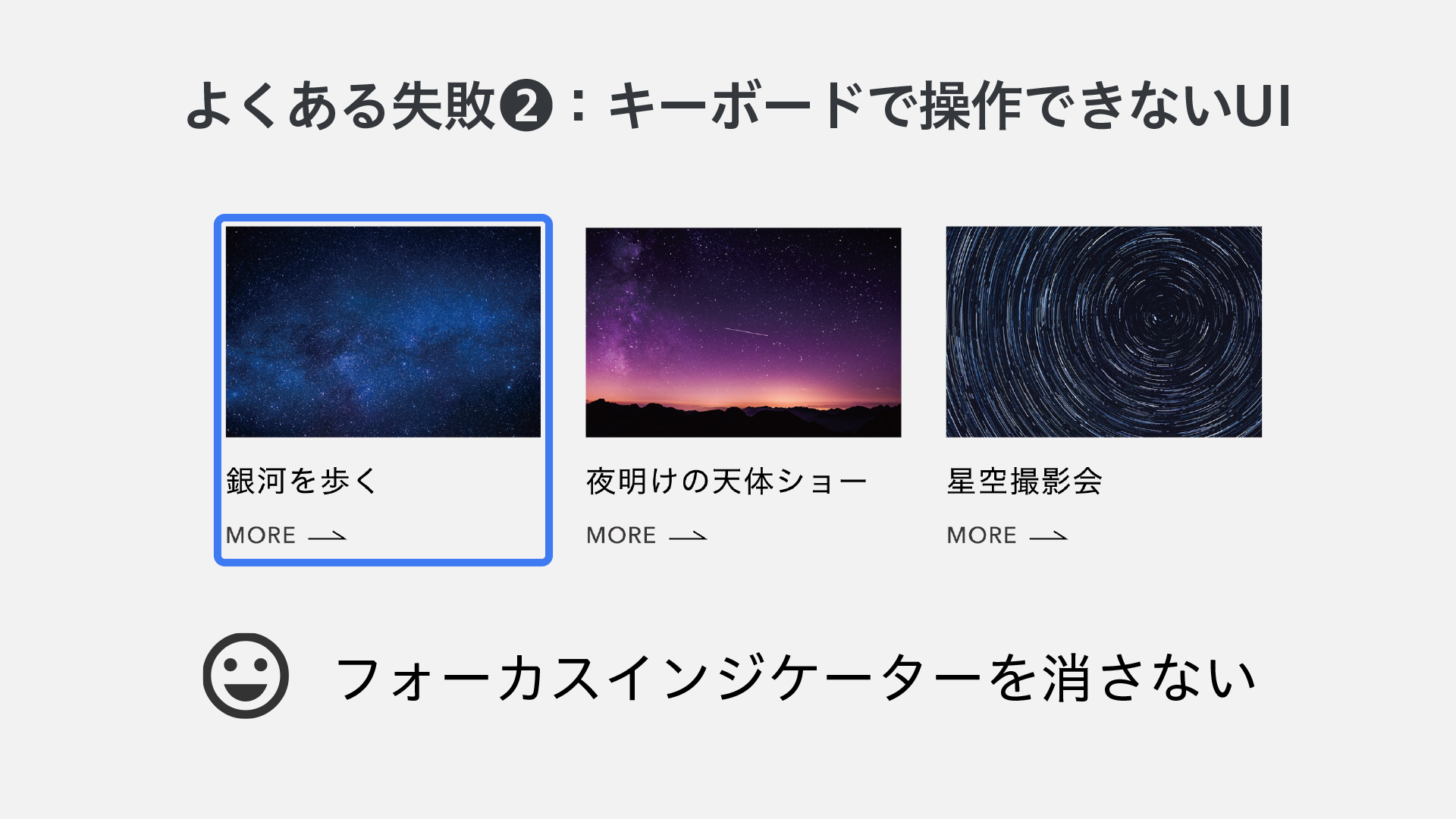
よくある失敗②キーボードで操作できないUI
Webサイトを開いた状態で、キーボードのTabキーを押していくと、リンクやボタン、フォームなど、操作できる部分が強調される機能がある。これは「どこにフォーカスが当たっている」のかを表す「フォーカスインジケーター」である。
これがアクティブになっていないと、どこが選択されているのかがわかりにくい。そこで、コーディングなどの際に、このフォーカスインジケーターを意図せずに消してしまっていないかを確認しておくことが大切だ。

また、サイトを開いた時に表示することの多い「お知らせ」などの「モーダルダイアログ」も操作上の問題が起きやすいUIだ。たとえば、開いたモーダルの上にフォーカスされず、キーボード操作で閉じることも、リンク先に移動することもできなくなってしまうことがある。マウスやタップだけでなく、キーボードでの操作ができるかをチェックする必要がある。
よくある失敗③勝手に動くUI
勝手に動いたり、音が鳴ったりするUIは、集中して閲覧することの妨げになることがある。文章を読んだり操作したりするスピードは人によって異なるため、コンテンツが次々に変わって読み終わる前に流れていくと、意図しない部分をクリックしたり、自分が読みたいコンテンツに集中できなかったりすることが起きる。
またスクロールアニメーションなどのように、意図しない動きが画面全体に出てくると、画面酔いを起こす人もいる。
画面に動きを取り入れる場合は慎重に行ってください。まずはコンテンツを動かさずに表示する方法を検討しましょう。
ニュースでは新着分をリスト表示したり、グリッドレイアウトで複数のコンテンツを見せたり、カルーセルを採用する場合は見る人が自分のタイミングでコントロールできるようにしてほしいです(間嶋氏)
なお、Webサイトギャラリー「AAA11Y(Accessible Website Gallery)」では、動きやモダンな技術を使いつつ、アクセシブルで魅力的なサイトが多数掲載されている。
ユニバーサルデザインやアクセシビリティに対応しようとすると、デザインがダサくなるという声も聞かれますが、『AAA11Y』に掲載されているデザインを見ていると、より多くの人に魅力的かつ確実に情報を伝えるための工夫はまだまだできると感じられます。
使う人が自分の特性や状況に合った使い方を選べるのは、Webやデジタル媒体の大きな強み。マウスでの操作だけでなく、タッチデバイスやキーボードなどでも意図した操作ができるかを確認してみてほしいです(間嶋氏)
インタラクティブなUIを実装する際のデザインは、「わかりやすさ」がおざなりになりがち。より伝わりやすい表現がないか、ユーザーが自分のタイミングで自分の使いたい方法できちんと操作ができるか、客観的な視点から確認することが大切だ。より多くの人に伝わりやすく、使いやすいものにするためにも、ユニバーサルデザインの視点を取り入れてみてはいかがだろうか。
※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:伝わるWebサイトをつくる! ユニバーサルデザインの基本と具体的な改善方法 | 【レポート】デジタルマーケターズサミット 2024 Winter
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.



