この記事は、強調スニペットについて前後編の2回に分けてお届けしている。
強調スニペットを獲得することがなぜ重要なのかを説明した前編に続いて、後半となる今回は、既存のコンテンツを最適化するためのポイントを見ていこう。WixでSEOコミュニケーションの責任者を務めているクリスタル・カーターが解説する。
強調スニペットに表示させるための改善ヒント5つ
強調スニペットを獲得する可能性があると思うコンテンツ、つまり効果的で優れたロングテールキーワードに対して表示されやすく高品質なコンテンツを公開している人なら、次のように考えるだろう:
お、このページが表示される検索結果には、強調スニペットがでるのか。それなら、このページを強調スニペットに表示させることもできるかもしれない。
しかし、「強調スニペットに表示させたいが、何から始めたらいいかわからない」という人もいるだろう。そういう人のために、うまくいきそうなヒントをいくつか紹介する。

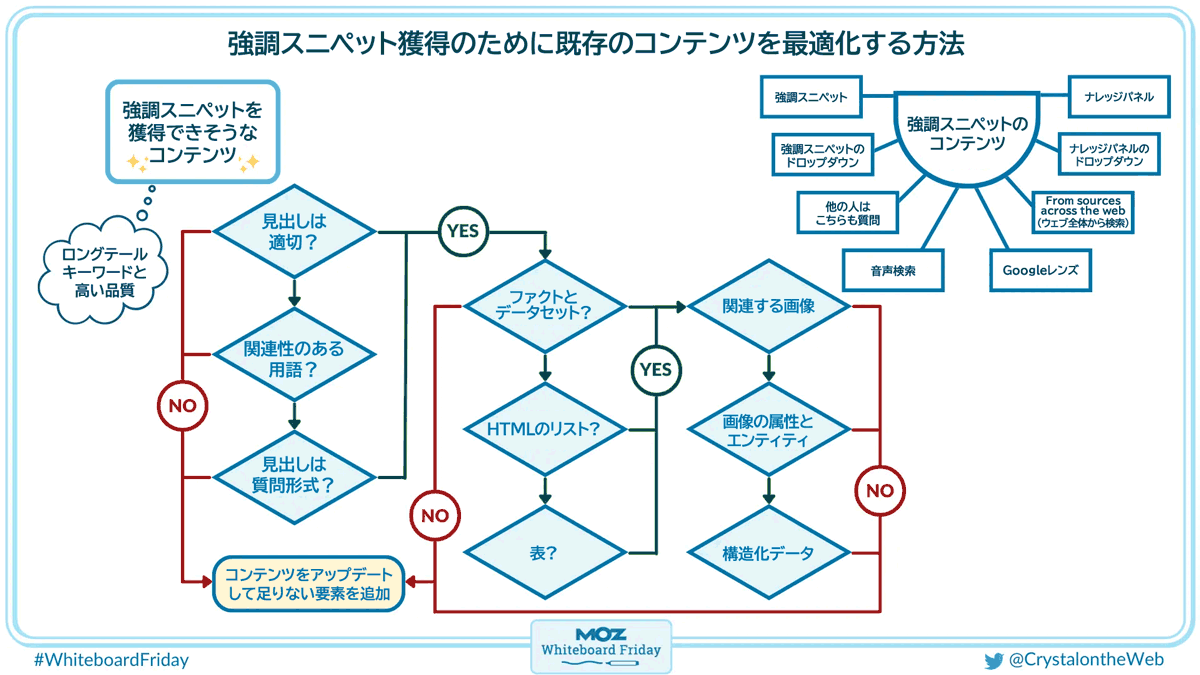
図に示したのはデシジョンツリーのようなものだが、内容について詳しく説明していく。
改善ポイント1見出し
まず考えるべきは、コンテンツの見せ方のなかでも、特に見出しを適切に使えているかだ。これは理解するのが難しい最先端技術ではない。古典的なSEOツールだ。次の3つのことができているかをチェックしよう:
- 見出し(h1、h2、h3など)を適切に設定しているか
- 見出しに存在感があるか
- コンテンツをうまく意味でセクション分けできているか
見出し要素には、必ず関連性のある用語を入れ込もう。わかりやすい例は検索キーワードだが、もっと自然に、自然言語で関連性の高い言葉を考えるといい。
グーグルの自然言語処理ははるかに直感的なものになりつつあり、言葉のニュアンスを理解する能力が高まっている。そのため、扱っているトピックの内容がどんなものであれ、関連性が高く、ストーリーを伝え続けられる言葉を必ず入れるようにしよう。
もう1つ考えられるのは、見出しを質問のように表現できないかということだ。たとえば、ピラミッドについて考えるなら「ピラミッドを訪れるのに適した時期は?」のようなものにできるかもしれない。
こうした質問形式で見出しを入れておければ、音声検索や「他の人はこちらも質問」などのクエリで役立つこともある。
見出しに関してうまくできていない場所が1つでもあれば、次に進む前にコンテンツを更新する必要がある。
改善ポイント2リスト(または表)
見出しを確認して、「よし、すべてできている」となったら、次の2つに目を向けよう:
- ファクト
- データセット
といっても、「膨大なデータセット」とか「多くシートがありVLOOKUPを活用する複雑なスプレッドシート」といったものではない。ここで言うのは「リストや表にできる情報」のことだ。
たとえば次のように考える:
「サンダルを履くべきか、それともスニーカーを履くべきか」といった情報は、比較可能なものでありリスト化できる。
「天気はこんな感じか、それともこんな感じか、あるいはこんな感じか」といった情報であれば、表にまとめられる。
「サンダル、ヒール、スニーカーなど、どのような種類の靴があるか」という情報も、一種のデータセットだ。
何らかのデータがあるなら、コンテンツにもっと多くのリストを含められないか考えてみるといいかもしれない。
その情報をコンテンツに含める場合は、HTMLのリストを使うことを考えたい。本文として段落のなかで述べていくのではなく、独立したリストとして一覧化するということだ。この表現をする基本的なHTMLタグとしては、次の2つがある:
<ol>タグ(順序付きリスト)<ul>タグ(順序なしリスト)
HTMLの順序なしリストには、ulという要素があり、箇条書きで記述できる。「XYZのヒント10選」のような順番が関係ないものであれば、ul要素を使う。たとえば次のような見え方だ:
- ヒント1 ●●
- ヒント2 ●●
︙
「XYZのツールベスト10」のように、1、2、3、4と順番に項目を並べることが重要ならば、順序付きリストとしてol要素を使う。たとえば次のような見え方だ:
- ヒント1 ●●
- ヒント2 ●●
︙
グーグルの強調スニペットでは、リストが抽出されて表示されることがある。コンテンツにリストが含まれていれば、強調スニペットに表示される可能性が高まるということだ。
もう1つ考えられるのはHTMLの表だ。グーグルはSERPで、強調スニペットの中に表を入れることがある。そのため、表にできるようなコンテンツがあるなら、これも考慮するといい。
データセットについて考える場合、コンテンツに含まれるデータや情報について言えば、リストや表でもっと見やすくできないか考えてみよう。まだやっていないのであれば、これを入れてコンテンツを更新してみるべきだ。
コンテンツに情報をリストや表の形式でうまく入れられるようならば、次に進む前にコンテンツを更新する必要がある。
改善ポイント3画像
次のステップでは、画像について考える。コンテンツには、関連する画像が含まれているだろうか。これはイラストでも写真でもよく、扱っている内容は問わない。これについて話すと、次のように言われることがある:
でも、写真があまりない業種なので……
それでも問題ない。インフォグラフィックも作れる。図も作れる。これらは強調スニペットに役立つ。他にもSERPの多くの部分で役立つ。
強調スニペットに頻繁に表示される機能の1つは、画像カルーセルだ。グーグルはその中のコンテンツを組み合わせて表示することがある。そのため、あるウェブサイトの文章と別のウェブサイトの画像が強調スニペットに表示されることがある。また、強調スニペットに表示されたとしても、強調スニペットのすべての要素に表示されるとは限らない。
強調スニペットに画像が表示される場合は、文章と画像の両方が表示される可能性が高まる。したがって、コンテンツに画像が含まれていなければ追加するべきだ。写真が撮れないなら、コンテンツに関連する図を作成しよう。
これ以外に考えたいこととして、コンテンツに含める画像には、次の関連属性を追加し、インデックス作成やクロールが正しく行われるようにしよう:
- alt属性 ―― 画像の簡潔な説明を入れる(SEOの基本)
- 画像のタイトルやキャプション ―― グーグルが画像の情報を抽出するのに利用する
- ファイル名 ―― グーグルはURL内のパス名やファイル名からも画像について把握する
- ファイル形式 ―― グーグルがインデックスできる形式にする(BMP、GIF、JPEG、PNG、WebP、SVG)
また、関連するエンティティを含むウェブサイト上の画像についても考えることで、画像検索にも役立つ。これについては、私の前回のホワイトボードフライデーを見てほしい(英語版のみ)。
改善ポイント4構造化データ
画像に関してもう1つ、追加のポイントを紹介する。
ここまでに示した改善ポイントをすべてクリアしたら、画像に構造化データを追加することを考えよう。これも1つの要素になるからだ。
少し補足すると、構造化データは強調スニペットの条件にはなっていない。スニペットを表示させるために、ウェブサイトで構造化データを使用する必要はない。
しかし、たしかな裏付けのある話ではないが、構造化データを使用している多くのウェブサイトは、強調スニペットでうまくいく傾向がある。構造化データの役割として、グーグルに画像への理解を深めてもらうのに役立つため、画像検索の結果に表示される可能性が高まり、強調スニペットに表示される可能性も高まるのだ。
そのため、まだ導入していないのであれば、これもコンテンツに追加するべきだ。
※Web担編注 原文では画像に関する構造化データの話しかしていないが、強調スニペットという観点ではそれ以外のページコンテンツに対する構造化データも同様だと考えておくほうがいいだろう。そのため、画像関連のポイントとは別の項目として示している。
改善ポイント5コンテンツのさらなる拡充
ここまですべて追加したら、次の順に進めていくといいだろう:
- 強調スニペットに目を配り、
- コンテンツに目を配り、
- その中に最適化できるものがないかどうかを確認する
それが済んだら、今度は次の4つを確認する:
- コンテンツがどこに配信されているか、
- 強調スニペットに表示されているか、
- 「他の人はこちらも質問」に表示されているか、
- SERPの他の箇所に表示されているか
追加コンテンツやコンテンツのさらなる拡充によって改善を図ろう。
以上が、強調スニペットを獲得するために既存のコンテンツを最適化する方法に関する私からの提案だ。
※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:強調スニペット表示を狙う「コンテンツ改善5つのヒント」と「最適化デシジョンツリー」(後編) | Moz - SEOとインバウンドマーケティングの実践情報
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.