Webサイトの運用やリニューアルにおいて、コンセプトや変更ポイントについて意見がまとまらないことは少なくない。多すぎる関係者、限りのある予算や期間などさまざまな制約がある中で、どのようにしてより良いものにしていくか。ジー・サーチの岡本敏秀氏が、失敗例・成功事例を交えて、注意すべきポイントなどについて解説する。
Webサイトのリニューアルでは、さまざまな課題が表出することが多い。顧客のデジタルビジネス戦略を支援するジー・サーチの岡本氏は、「サイトの本来の目的・目標を見極めることがもっとも重要」と語る。
近年のWebサイトは、単なる広報ツールからマーケティングツールへと大きく役割が変わってきた。スマートフォンなどデバイスの多様化もあり、即時性や機動力が求められる。それらの要件を満たすために、運営体制から意識する必要がある。とりわけリニューアルでは、「分析」「デザイン」「CMS」が重要なカギとなる(岡本氏)

継続的な改善のための5つのポイント
Webサイトのリニューアルにおいて、アクセス解析は非常に重要な役割を果たす。しかし、「リニューアルしてもアクセス数が増えない」「アクセス数を見ても良いか悪いか判断がつかない」「何をどのように見て改善すればよいかわからない」という悩みや相談も少なくない。
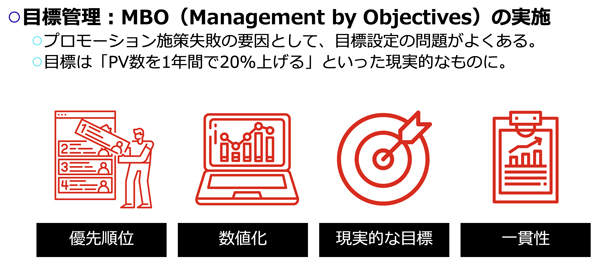
岡本氏はその原因について、プロモーション施策の評価ができていないことや、データについて意味のある可視化ができていないことなどをあげ、「適切な目標値を設定し、ユーザープロセスに応じた施策評価を行うことが必要」と語る。そのポイントとして次の5つをあげた。
①現実的な数値を目標にする
サイトの目的や目標を再設定する際には、現実的かつ明確なものにする。優先順位を付け、施策中にぶれが生じることもあるため、一貫性を保てる指標であることが重要。

また、目標を達成するためのプロモーション費用についても確保しておく必要がある。
②ユーザープロセスに応じた施策評価を行う
4段階のユーザープロセスのうち、「認知プロセス」ではWebサイト訪問のPV数を、「興味関心プロセス」では資料などのダウンロード数やリード獲得数を、「比較検討プロセス」では商談化したことを表す営業引き渡し数などを、そして「購入プロセス」では注文完了や売上高から購買アクション数を評価するというように、ユーザープロセスに応じた評価軸を設定する。

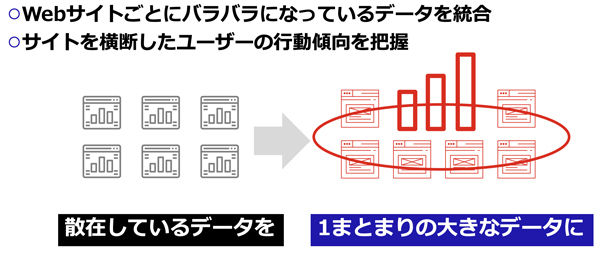
③複数サイトのデータは俯瞰で見る
複数のサイトを運営している場合、サイトごとや管理者ごとにデータが散在してしまいがちだが、個々のサイトだけでなくサイトを横断してユーザーの行動や傾向を俯瞰的に把握すると新たな発見がある。

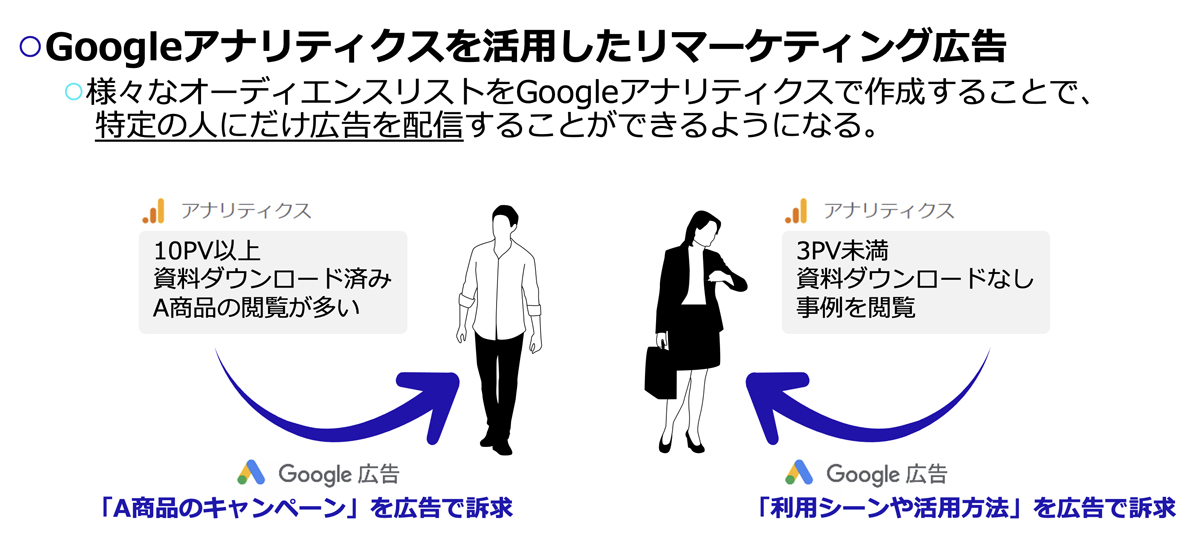
④プロモーションに分析データを活用
分析結果は閲覧して完了ではなく、プロモーションなどの施策にも役立てることが肝要。たとえば、オーディエンスリストをGoogleアナリティクスで作成し、特定の人にだけ広告を配信するといった活用法がある。

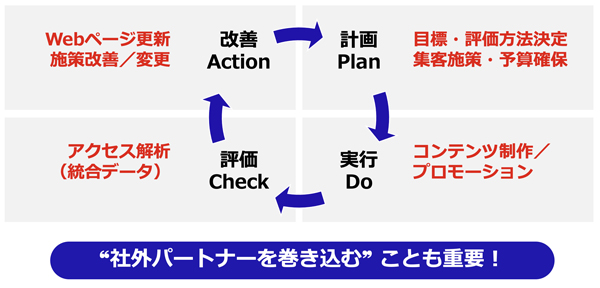
⑤分析結果をもとにPDCAサイクルを回す
アクセス解析の結果を可視化するだけでなく、Webページの改修や施策の改善、計画の目標値の再設定、コンテンツの作成など、さまざまな改善施策につなげることが大切。PDCAサイクルを回すことで、継続的な改善が可能になる。

こうした分析を実施していくためには、優れたアクセス解析基盤がカギになる。その基盤構築において、ジー・サーチでは「設計・設定・構築・運用」の導入プロセスをとり、中でも「何を見たいか」「どのようにして施策に活かしたいか」を踏まえた設計フェーズを重視するという。この設計フェーズにおける成功事例・失敗事例が紹介された。
【成功事例】医療関係A社(患者向け基盤 サイト分析)
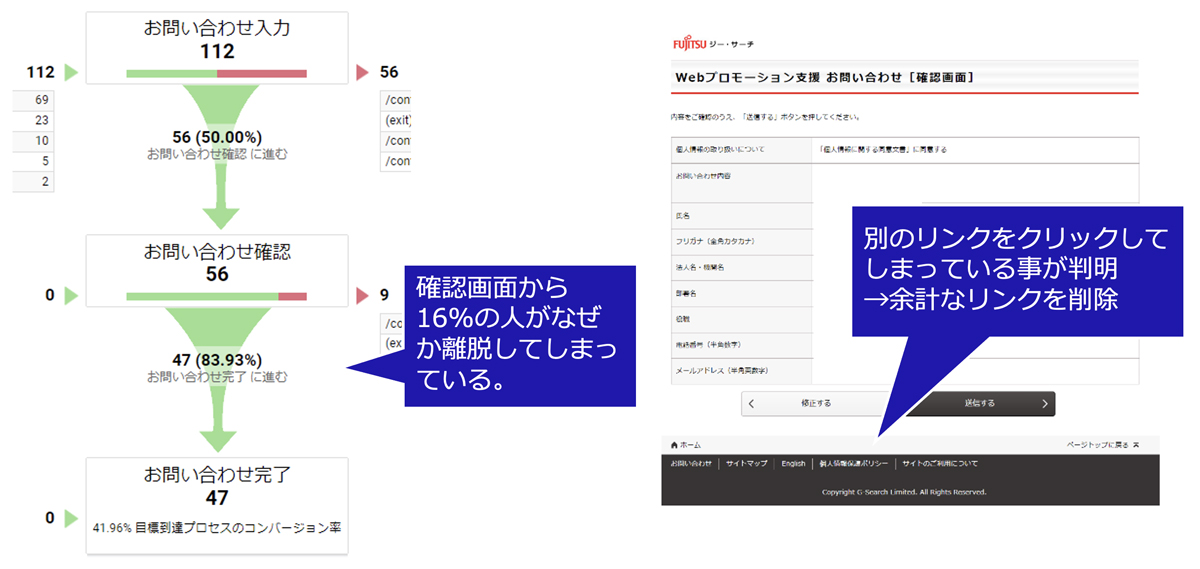
ユーザー行動分析をそもそもの目的としたため、設計段階でユーザージャーニーに沿ってKPIを策定し、ダッシュボードにも反映。施策検証のスピードが上がったと評価された。KPIの1つを問い合わせとした時に、そこに至るまでの遷移率を可視化。確認画面で16%が離脱することに気づき、確認ボタンの近くにあったリンクボタンを削除したところ、離脱率が大幅に減少した。

【失敗事例】情報通信業B社
予算削減のためレポートが定型化・簡素化したため改善点を見出すことができず、PV数の増減を追う程度にしか利用されなくなっていた。定点観測は行ったもののキャンペーンなどの評価は難しく、施策の正当な評価ができなくなってしまった。レポートを細かく設定しすぎてCSVでエクスポートする必要が発生し、工数も膨大になり運用上の問題も発生した。
継続的な運用を見据えて、指標や出力項目、期間などを設計することが重要(岡本氏)
これからのサイト設計・UXデザインに必要なこととは
これからのWebサイトには、シニア層の増加や利用環境の多様化といった変化に対応していくことが求められる。より多くのユーザーに情報を提供し、新たな顧客との接点を創出し、機会損失を最小化することが目的となる。
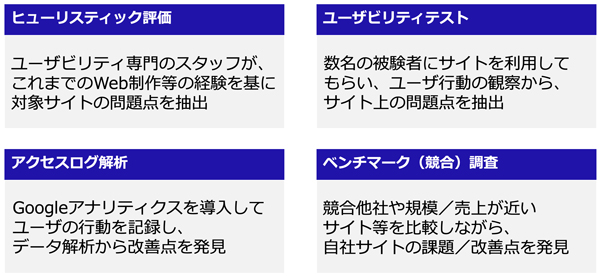
そのために意識すべきなのがユニバーサルデザインだ。「ユーザビリティ」が特定の人々にとっての使いやすさを表すのに対し、「アクセシビリティ」はすべての人にとってアクセスのしやすさを指す。公的なサイトではすでに取り入れられている概念であり、近年では一般企業でも意識されるようになってきている。この「アクセシビリティ」を改善するための手法として、次の4点が紹介された。

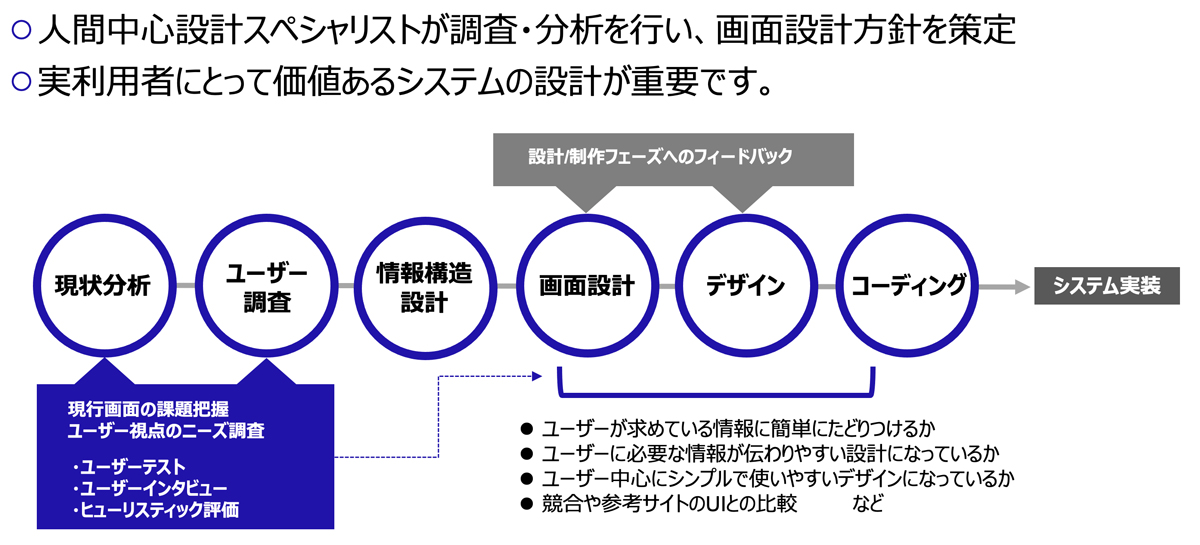
顧客のニーズを把握したうえでアクセシビリティを実際にデザインに落とし込むまでには、現状分析やユーザー調査、ユーザーテストやインタビューなどを組み合わせていくプロセスが必要。UXやUIのスペシャリストが調査・分析を行うことが有効(岡本氏)

【成功事例】建築業C社(データ統合プラットフォームの検索画面)
製品の標準画面ではなく検索画面作成の別チームが専用の画面をデザインすることになった。最初にユーザーインタビューを実施し、顧客ニーズを拾い上げた上で検索画面に反映させたところ、大変使いやすくUXにも配慮した画面デザインとなり、高い評価を受けた。
【失敗事例】情報・通信業D社(公開サイトデザイン)
ユーザーインタビューなどを行わず、サイト担当者のみのヒアリングでデザインを作成。その結果、他の部署や上層部から指摘があり、修正に時間を要しスケジュールが遅延した。CMSに組み込む際にも表示崩れが発生した。原因はディスコミュニケーションと検討不足。
CMS担当者とデザイン担当者で要件や用語についての認識が異なり、そのために齟齬が生じることが多い。デザインの実質的な意思決定者の把握と、確実なエビデンスが重要であることを改めて実感した(岡本氏)
CMSは運用を重視した導入がポイント
CMSに関連するよくある失敗例としては、「とりあえずツールを導入したが運用がうまくいかず、成果につながらない」が最も多いという。分析やデザインと同様に、CMSの導入においても利用するイメージや目的をきちんと設定しておく必要がある。
CMSは大きく、オープンソース系、エンタープライズ系、グローバルエンタープライズ系の3種に分かれるが、それぞれ目的や規模、費用感に加え、実際の担当者が使えるものかどうか、使いたい機能があるかどうかを精査する。CMS選定のポイントとして岡本氏は、
- 規模(異なる性格のサイトがどの程度含まれているか、連携するシステムの規模など)
- 目的・ゴール(現在と将来の目的の実現に照らし合わせる)
をあげた。
【成功事例】農林水産省(WebコアCMSによる大規模サイト統合)
10万ページ(事業者3万ページ、顧客7万ページの移行)で、コンテンツ更新者が3000人、常時接続300人という規模のサイトで、それに耐えうるCMS選定を実施。カスタマイズなども行い、性能・機能を満たすコンテンツ更新環境を実現できた。
【失敗事例】大手金融業E社(イントラサイトCMS更改)
現場部門のニーズを吸い上げられておらず、想定していなかった使い方やデータの持ち方などがリリース後に発覚し、大幅な手戻りになった。また、高セキュリティ環境であるため、調査や対応が進みにくいという状況にあった。運用時のトラブル発生時に対応する機能やツールが準備できていればスムーズな解決ができたという反省がある。
「分析」「デザイン」「CMS」について、成功事例だけでなく、失敗事例を赤裸々に振り返り、岡本氏は、「Web分析はリニューアル前の準備を意識してほしい。デザインは使いやすさやアクセスしやすさが機会損失を防ぐため、ユニバーサルデザインを意識することが望ましい。CMS導入は課題や機能だけでなく運用も見据えることが重要」とまとめた。
また「失敗の多くはコミュニケーションや認識の齟齬が原因」と言い切り、用語の統一など細かいところから実施していくことが成功につながるとした。
※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:成功事例・失敗から学ぶWebサイトリニューアル。ポイントは「分析」「デザイン」「CMS」 | 【レポート】デジタルマーケターズサミット2024 Summer
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.


