はじめまして、アドビのテクニカルコンサルタントの小林 玲美です。
これから3回にわたってウェブアクセシビリティに関する基本情報から具体的な対策まで紹介していきます。
このWeb担当者Forumで「アクセシビリティ」と検索すると、約4,900件もの記事がヒットします(2024年3月現在)。読者の多くは、アクセシビリティという用語はすでにご存じだと思います。中には、用語の意味は知っていても企業がどのような対応を取るべきかわからない、そもそもアクセシビリティについてまったく知らないという方がいるかもしれません。
この連載では、アクセシビリティに対する基本的な考え方をベースに、なぜ必要なのか、具体的な対策を行う際の大切なポイントを取り上げます。
ウェブアクセシビリティというと難しそう、コストがかかるという懸念もある方が多いと思いますが、実現するポイントは読者の皆さまが考えるよりもおそらくずっとシンプルです。早速始めていきましょう。

アクセシビリティとは?
アクセシビリティ(Accessibility)とは「Access(アクセスする)」+「Ability(できる)」に分けることができ、「アクセスできる」「利用できる」という意味の英単語です。
近年では、「年齢や障がいの有無に関係なく、すべての人が簡単に理解して利用できる商品・サービス・環境・情報を実現する」という意味で使われています。
ウェブサイトもアクセシビリティを考慮すべき重要な領域です。一人でも多くの人に情報や製品を届けて成果を生み出すことを目的としているサイトは、アクセスできるユーザーを限定するような作りは避けるべきです。多種多様なニーズを持つユーザーがあらゆる方法で利用できるサイトを作る、という考え方がウェブアクセシビリティの基本です。
誰のためのアクセシビリティ?
アクセシビリティは、「障害者のための対策」と捉えられることもありますが、アクセシビリティに対応することで、障害のある/なしにかかわらず、あらゆる人にメリットをもたらします。
すべての人にメリットをもたらす「カーブカット効果」
わかりやすい事例として、「カーブカット効果」という現象があります。カーブカットとは、歩道と車道の段差をなめらかにするスロープを指し、もともとは車椅子ユーザーのバリアをなくすために作られたものでした。
しかし、スロープがあることで車椅子ユーザー以外に、ベビーカーを押す人や重い荷物を台車で運ぶ人にとっても段差を簡単に乗り越えられますし、高齢者もつまずきにくいというメリットもあります。障壁を取り除くことで、もともと想定されていた車椅子ユーザーだけでなく、多くの人がベネフィットを得ています。
カーブカット効果はウェブでも見られます。たとえば、Netflixで字幕をつけて映画やドラマなどを観たことはありますか。Netflixでは、字幕以外にもさまざまなアクセシビリティ機能を搭載していますが、すべてのコンテンツに字幕を付けるようになったのは、2011年に米国で起きた聴覚障害者団体による訴訟がきっかけです。これにより、耳が不自由な人以外にも、ミュート再生でも視聴でき、言語による障壁も越えやすくなりました。
このように、アクセシビリティ対応は、すべての人にとってメリットをもたらすものなのです。特別なことではなく、ユーザビリティやUXの基本的な考えとも重なります。
2024年4月スタートの改正障害者差別解消法に関する誤解
以上を踏まえ、2024年4月から施行された障害者差別解消法の改正について見ていきましょう。
障害者差別解消法は2016年に施行され、「障害を理由とする差別がない社会を作ること」を目的とする法律です。障害者への「合理的配慮の提供」が行政機関に対して義務付けられており、民間事業者に対しては「努力義務」となっていました。また、この法律では、ウェブサイトのアクセシビリティは「環境の整備」として位置付けられていて、こちらも努力義務になっています。
これが2024年4月から民間事業者に対しても「合理的配慮の提供」が義務化されることになりました。ウェブアクセシビリティの改善も「合理的配慮」の一つになります。しかし、「合理的配慮の提供」が義務化される=「アクセシビリティが義務化される」という誤解を生んでいます。
合理的配慮の提供とは?
「合理的配慮の提供」とは、障害当事者から問題を指摘されたときや改善を求められたとき、当事者と対話しながら困りごとを把握して、事業者の負担が重すぎない範囲でできる限り問題の解決にあたることです。
たとえば車椅子ユーザーがレストランで座れるように椅子を片付けることや、聴覚障害者の方から求められれば、筆談の手段を提供することは合理的配慮に当たります。
ウェブに関しても、障害当事者から要望があった場合は対応することが必要になります。たとえば、PDFをスクリーンリーダーで読めるように改修したり、電話やメールで情報を提供したりするなどの対応が考えられます。義務化されるのはこれらの配慮であり、アクセシビリティの確保が義務化されるということではありません。
ウェブアクセシビリティのトレンド
日本では法的に義務化されていなくても、ウェブアクセシビリティに対する意識は国内外で高まってきています。
近年はウェブアクセシビリティ方針を持って取り組むことに力を入れている日本の大手企業が増えています。花王やヤフー(現LINEヤフー)などの企業は、アクセシビリティに関する理念や方針を公開しています。
一方、海外に目を向けると、米国には「障害を持つアメリカ人法」(Americans with Disabilities Act:以下ADA)という法律があります。ADAは1990年に制定された連邦法で、雇用・市民利用施設・公共移動交通・州および自治体サービス・電話通信の5分野において「障害を理由に差別してはならない」ということが定められています。
この法律が制定されたのは、ネットが普及する前のことですが、1996年以降は「公共性」という文言がウェブにも当てはまると考えられており、今はウェブアクセシビリティを確保することは前提となっています。詳しくは第2回の記事で紹介しますが、実際に日本企業のウェブサイトが米国で訴訟になった例もあります。
ウェブアクセシビリティがもたらす:3つのビジネスチャンス
実際、日本での法的義務の有無にかかわらずアクセシビリティを実現することはビジネスチャンスにもつながります。それには大きく3つの理由があります。
理由①ユーザーリーチの拡大
日本だけでも、ウェブアクセシビリティの恩恵を受ける人は428万人以上※いると言われています。世界の障害者人口は、世界人口の15%と言われていますから、アクセシビリティが低いサイトは、世界人口の12億人のユーザーにアプローチできていない、ということになります。
「国内ビジネス・B2Bビジネスに注力するから関係ない」という主張も合理的ではありません。少子高齢化の日本の社会では、インターネット利用者のニーズにも少しずつ変化が起きています。老眼、生まれつき近視、忘れやすい、聞こえづらいなどの特性に共感できる方は多いと思われます。そのため、ウェブアクセシビリティでこれから増えていくユーザーのニーズは「読みやすい」「聞こえやすい」「操作しやすい」「認知しやすい」サイトであると考えられます。
障害者や高齢者のニーズに応えることは、将来のユーザー拡大に向け必須です。アクセシビリティ対応は配慮でなく、今後はできるだけ多くのユーザーに到達するための前提となります。
理由②ブランド力の向上
サステナビリティは、企業の社会的責任の指標のひとつとなっているように、アクセシビリティにコミットすることはそのブランドが「すべての人に届けたい」というスタンスであることを示します。
実際、世界をリードしている企業はアクセシビリティのリーダーでもあります。Appleは視覚障害者が自在にiPhoneを操作できるようなアクセシビリティ機能を豊富に搭載しています。MicrosoftもTeamsにハイコントラスト色設定や会議中の字幕の機能を備えていますし、Googleはウェブサイトのアクセシビリティチェックを行なうGoogle Lighthouseを提供しています。ちなみにアドビもCreative CloudソフトやPDFのアクセシビリティ機能の開発・提供に取り組んでいます。
理由③海外展開
米国はもちろんですが、欧州にも「欧州アクセシビリティ法」(European Accessibility Act:以下EAA)という法律があります。その他にも、多くの地域でウェブアクセシビリティに関する意識は高まっています。日本企業が海外にビジネスを展開するには、ADAやEAAなどを考慮したサイト設計が必要です。
何から始める? ウェブアクセシビリティの第一歩
ではどのようにしてウェブアクセシビリティに取り掛かるべきでしょうか。
障害者ユーザーが利用する支援技術はさまざまですし、サイト自体も頻繁に更新されていくため、アクセシビリティは「常にすべての人や状況に対してアクセシブルに」と考えるととても難しく感じてしまいますが、実は、もっとシンプルなことだと思います。
ウェブアクセシビリティの実現はプロセスであって、「これで完了」となる到達点はありません。重要なのは目標を持ち、できるところから少しずつ取り組むことです。
ステップ①アクセシビリティチェックツールでサイトを検証する
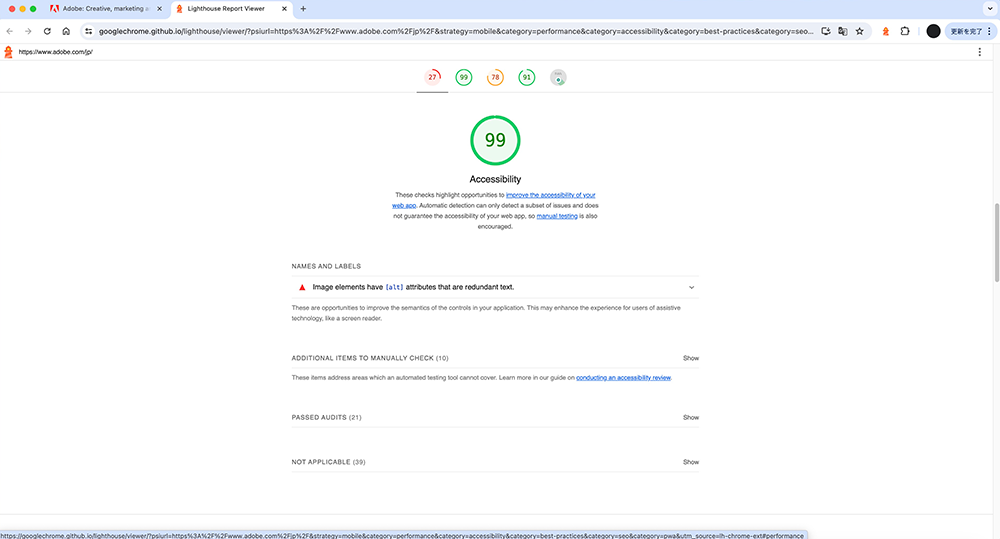
まずは、アクセシビリティを手軽にチェックできるツールで検証することをお勧めします。たとえば、Googleが提供するLighthouse。Chromeブラウザに拡張機能として追加し、自社Webサイトにアクセスし、(または、Chrome DevToolsでLighthouseタブを開き)、監査を実行すると大体1分以内に分析結果を表示します。
この結果を見ると、「このボタンにはラベルが付いていないのでスクリーンリーダーユーザーにボタンの意図が伝わらない」「カラーコントラストが足りないので読みづらい」などの問題点が見えてきます。
Lighthouseは自動的に分析できる範囲でアクセシビリティ状況を見ていくので、Web Content Accessibility Guidelines(WCAG)の2〜3割ほどしか確認できません。またサイト全体を通した分析はできないので、ページ単位での分析作業になりますが、これで自社ウェブサイトを確認・修正するだけでもアクセシビリティの向上につながります。

ステップ②アクセシビリティ対応チェック10項目
続いて、具体的なアクセシビリティの対応の10項目を紹介します。
ここでは「4月1日に改正法施行! Webアクセシビリティ改善を進めるには、どうすればいいですか? 植木真さんに聞いてきた」で紹介されていた10項目が参考となります。
| 1. | 見出しやリストなどの文章構造をマークアップする |
| 2. | 意味のある画像には代替テキストを提供する |
| 3. | 文字と背景色は十分なコントラスト比を確保する |
| 4. | 色の違い以外でも情報が伝わるようにする |
| 5. | ユーザーがコンテンツを拡大表示できるようにする |
| 6. | キーボードだけでも操作できるようにする |
| 7. | フォーカスインジケータが表示されるようにする(キーボード操作時、ページ上のどこにいるか、どの要素とインタラクトできるかわかるようにするための目印) |
| 8. | フォーム・コントロールのラベルを提供する |
| 9. | エラーメッセージではエラー箇所を明示する |
| 10. | 動画にキャプション(字幕)をつける |
まずはアクセシビリティに意識を向け、ユーザーのニーズに耳を傾け、できることからやってみるのがアクセシビリティの取り組み方としてお薦めです。できるだけ多くの人が、できるだけ利用しやすいサイト制作に向けてウェブアクセシビリティを一歩ずつ高めていきましょう!
次回は、グローバル展開の観点からウェブアクセシビリティについて考えていきたいと思います。
※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:改正障害者差別解消法のためではない? ウェブアクセシビリティに取り組むべき3つの理由 | いますぐ始める! ウェブアクセシビリティの基本
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.