この記事の内容はすべて筆者自身の見解であり(ありそうもないことだが、筆者が催眠状態にある場合を除く)、Mozの見解を反映しているとは限らない。
この記事は、前後編の2回に分けてお届けしている。
前回は、読みたくなるコンテンツにするための8つの原則のうち4つを紹介した。
後編となる今回は、残る4つ、
- 具体的に伝える
- 映画の台本のように書く
- フックのある魅力的なコピーを作る
- コピーライティングの法則を使って成果を出す
について見ていこう。
読みたくなるコンテンツを書くための8つの原則(続き)
読みたくなるコンテンツにするための原則 5
具体的に伝える
デューク大学のダン・ハース教授と、その兄でスタンフォード大学のチップ・ハース教授は、「注意を引きつけて維持し、人々に行動を起こしてもらう可能性を高めるうえで、メッセージによってその効果が異なるのはなぜか」を20年以上にわたって研究している。
両氏は共著『アイデアのちから』で、「明確かつ具体的にすれば人々もメッセージを理解して応じやすくなる」と説明している。
コピーをより具体的にするヒントとしては、次のようなものがある:
- 友人に話しかけるように書く
- 抽象的な言葉を使わない
- 主張を具体的かつ明確にする
読みたくなるコンテンツにするための原則 6
映画の台本のように書く
映画監督に台本を渡せば、そのシーンをどう演出するべきか、すぐに理解してもらえるだろうか?
「彼は怒っていた」と言うだけでは、監督がそのシーンを撮るには情報が不十分だ。しかし、「彼はカフェに入り、相手の顔に水をひっかけて、妻に近づくなと言った」とすれば、監督はそのシーンをイメージしやすくなり、演出しやすくなる。
この映画監督のテストに合格できるようなコピーにするには、読者がその文章から簡単にイメージを膨らませて想像力を発揮できるような文章にする必要がある。
私は、ある広告のコピーを書き直すことで、クライアントのリード獲得単価を15.19ドルから4.82ドルへと大幅に引き下げたことがある。
リライトの前後でどう変わったのか、なぜ変えたのか、具体的に見てみよう。
リライト前
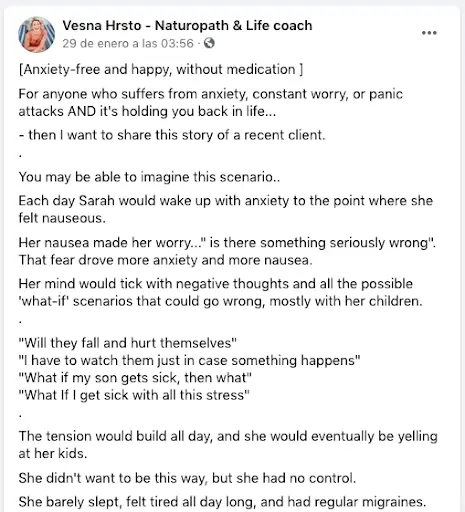
リライト前の広告コピーは、こんな内容だった:
ヴェスナ・ハースト――自然療法医・ライフコーチ
[薬を使わずに、不安を一掃して幸せになる]
不安や絶え間ない心配、パニック発作に悩まされ、それが人生の足かせになっている人のために、
最近あったクライアントの話を紹介させてください。
これがどういう状況か、共感できる人もいるかもしれません。
サラは毎日、吐き気を催すほどの不安で目を覚まします。
彼女はこの吐き気について心配していました。「何か深刻な問題があるのではないか」。その恐怖がさらに不安をかき立て、吐き気はいっそうひどくなりました。
マイナス思考や、うまくいかない可能性のある「もし~だったら」のあらゆるシナリオ(主に子どもたちに関するもの)に、心がかき乱されます。
「転んでケガをしないだろうか」
「何かあるといけないから、見張っていなければ」
「息子が病気になったらどうしよう」
「このストレスで自分が病気になったらどうしよう」
一日中不安をため込み、ついには子どもたちを怒鳴りつけるようになりました。
こんな状態になるとは思ってもいませんでしたが、自分ではどうすることもできません。
ほとんど眠れず、一日中疲れを感じ、定期的に片頭痛に襲われました。

「絶え間ない心配」というフレーズでは、この広告が描写している状態をオーディエンスにはっきりとイメージしてもらうのは難しい。その意味を10人に尋ねたら、10通りの答えが返ってくるだろう。
リライト後
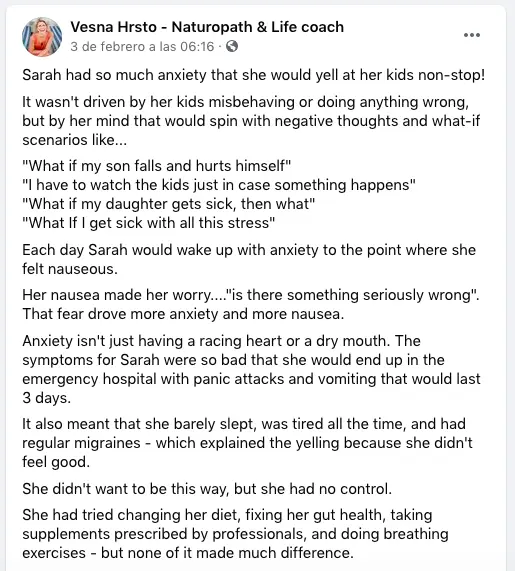
次に、この広告を私がリライトしたものを見てほしい。この変更で、クライアントはリード獲得単価を大幅に削減できた。
サラは大きな不安を抱えていたため、常に子どもたちを怒鳴りつけていました!
別に子どもたちの行儀が悪かったり、何か悪いことをしたりしたからではありません。マイナス思考や次のような「もし~だったら」のシナリオで頭がいっぱいだったからです。
「息子が転んでケガをしたらどうしよう」
「何かあるといけないから、子どもたちを見張っていなければ」
「娘が病気になったらどうしよう」
「このストレスで自分が病気になったらどうしよう」
サラは毎日、吐き気を催すほどの不安で目を覚まします。
彼女はこの吐き気について「何か深刻な問題があるのではないか」と心配していました。その恐怖がさらに不安をかき立て、吐き気はいっそうひどくなりました。
不安とは、心臓がドキドキしたり、口が渇いたりすることだけではありません。サラの症状はひどく、パニック発作と嘔吐が3日間続き、救急病院に運ばれるほどでした。
さらには、ほとんど眠れず、常に疲れていて、定期的に片頭痛に襲われました。いつも怒鳴っていたのは、具合が悪かったからなのです。
こんな状態になるとは思ってもいませんでしたが、自分ではどうすることもできません。
食生活を変え、腸内環境を整え、専門家から処方されたサプリメントを服用し、呼吸法を試してみましたが、どれもあまり効果はありませんでした。

以前のコピーにも若干ストーリー性はあったが、私が重視したのは「ユーザーは最初の一文で、読み進めるか読み飛ばすかを瞬時に判断する」ことだ。
そのため、私は投稿の最初からストーリー性を持たせた。「母親が子どもたちを怒鳴りつけるのは不安からであって、子どもたちが悪いことをしたからではない」という説明なら、イメージしやすい。このシーンをどう見せるべきか、映画監督も想像しやすいだろう。
読みたくなるコンテンツにするための原則 7
フックのある魅力的なコピーを作る
コピーにおいてフックとは、読者の注意を引き、テキストに引き込む冒頭の一節のことだ。
※Web担編注 「フック」は日本語では「ツカミ」と考えるとわかりやすいだろう。
フックには、次のようにさまざまな形がある:
- ストーリー
- たとえ
- 統計や事実
- 誤解
- 問題や苦労の鮮明な描写
もしコンテンツライティングで「フック」を意識したことがないのならば、あなたはラッキーだ。なぜなら、フックを意識して「ページに来た人をどうつかむか」を設計するだけで、あなたのコンテンツの魅力は大きく改善できる可能性が高いからだ。
読みたくなるコンテンツにするための原則 8
コピーライティングの法則を使って成果を出す
コピーライティングには、メッセージ構造を改善して説得力のあるコピーを作るためのさまざまな法則がある。よく知られているのが、次の2つだ:
- AIDA(Attention、Interest、Desire、Action: 注意、関心、欲求、行動)
- PAS(Problem、Agitation、Solution: 問題、煽り、解決策)
以下の例では、AIDAとPASそれぞれの構造に加えて、フックとストーリーテリングの両方を利用することで、魅力的で読みたくなるコピーにする方法を紹介する。
どちらの例も、日常会話のためのスペイン語を学ぶPDF+音声の無料ダウンロードをコンバージョンとするプロモーションを題材にしている。
AIDA ―― 注意、関心、欲求、行動
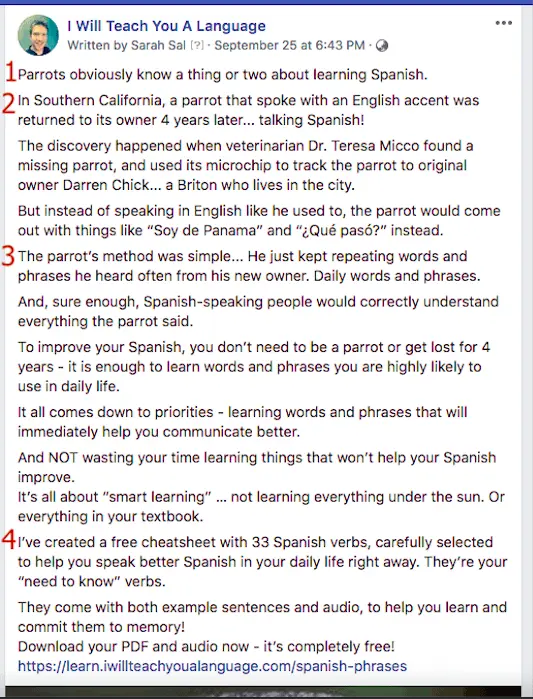
AIDAの構造でコピーライティングをすると、次のようになる:
※左側の赤い数字は、コピーの構造を示すためのもの、詳しくは後述
言語を教えます
1 | オウムがスペイン語の学習について心得ているのは明らかです。 |
2 | 南カリフォルニアで、イギリス英語のアクセントで話していたオウムが4年後に飼い主のもとに帰ってきたとき、スペイン語を話すようになっていました! それが明らかになった経緯は次の通りです。獣医のテレサ・ミッコ博士は迷子のオウムを見つけ、マイクロチップの情報をたどって、元の飼い主である市内在住の英国人ダレン・チック氏を探し当てました。 しかし、オウムは以前のように英語で話すのではなく、「Soy de Panama(パナマから来た)」や「¿Qué pasó?(どうした?)」などの言葉を発するようになっていました。 |
3 | オウムのやり方は単純です。新しい飼い主からよく聞く単語やフレーズを何度も繰り返したのです。日常的に使う単語やフレーズです。 そして案の定、スペイン語を話す人であれば、このオウムの言うことをすべて正しく理解できるまでになりました。 スペイン語を磨くには、オウムになる必要はないし、4年間迷子になる必要もありません。日常生活で使いそうな単語やフレーズを覚えるだけで十分です。 つまり、優先順位を決めることです。コミュニケーションを取る上ですぐに役立つ単語やフレーズを学ぶことです。 そして、スペイン語の上達に役立たないことの学習で時間を無駄にしないことです。 重要なのは「スマートラーニング」であり、あらゆること、つまり教科書に書いてあることをすべて学ぶ必要はありません。 |
4 | 日常生活ですぐにスペイン語を上手に話せるようになるように、私はスペイン語の動詞33個を厳選した無料の早見表を作成しました。これらの単語は「知っておくべき」動詞です。 例文と音声も付いているので、暗記にも役立ちます! 今すぐPDFと音声をダウンロードしましょう。完全に無料です! |

上記の広告は、大きく4つのブロックに分けられる:
※数字はコピーに示していた数字に対応している
注意(Attention):
オウムからスペイン語を学ぶという発想はあまりなく、読者の注意を引く。
関心(Interest):
オウムの話は、スペイン語の学習も簡単になることを示している。
欲求(Desire):
オウムのやり方を真似れば、スペイン語が簡単に上達することを伝えている。
行動(Action):
Eメールリストに参加し、PDFをダウンロードする。
ストーリーテリングを組み込むことで、より自然に、押しつけがましさを抑えて売り込める。オーディエンスの好奇心を刺激し、売り込まれていると感じさせずに関心と欲求を高められる。
12年以上にわたって有料のソーシャルキャンペーンを運営してきたなかで、否定的なコメントを広告主が頻繁に削除していることに私は気づいた。「詐欺」や「広告の表示をやめろ」といった否定的なコメントはよくあるもので、時には「ニュースフィードから消えろ!」といった罵るようなコメントもある。
強力なフックとストーリーテリングを使って価値や「なるほど!」と思う瞬間を提供することで、人々は広告を攻撃するのではなく、注目に値するコンテンツに注意を向けるようになる。それは、否定的な印象から本物のエンゲージメントにスイッチを切り替えるようなものだ。
PSA ―― 問題、煽り、解決策
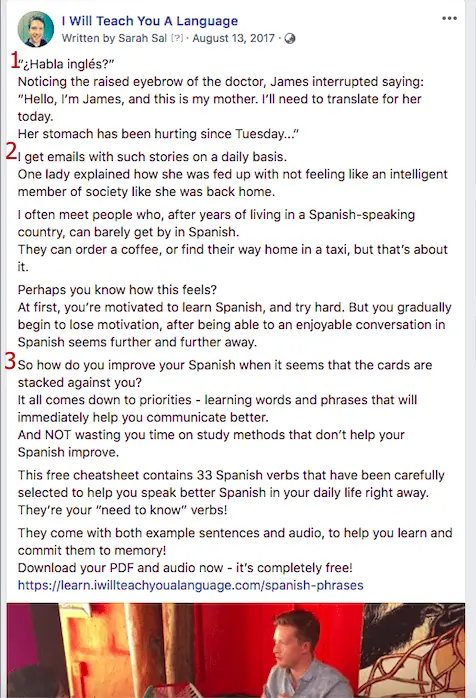
次は、PSAの構造でコピーライティングしてみた例だ:
※左側の赤い数字は、コピーの構造を示すためのもの、詳しくは後述
言語を教えます
1 | 「¿Habla inglés?(英語は話せますか?)」 医師が眉をひそめたことに気づいたジェームズは、口を挟みました。 「こんにちは、ジェームズです。こちらは私の母親です。今日は母のために通訳する必要があるのです。母は火曜日から腹痛がありまして……」 |
2 | 私のところには、こういう内容のメールが毎日届きます。 ある女性は、母国にいたときのように自分が知的な社会人であることを自覚できず、うんざりしていると説明しました。 スペイン語圏の国に何年も住んでいながら、スペイン語でかろうじて何とかやっている人によく会います。 コーヒーを注文したり、タクシーを使って帰ったりすることはできますが、その程度です。 あなたにもこの気持ちがわかるのではないでしょうか? 最初はスペイン語を学ぶ意欲に燃えて、熱心にやってみます。しかし、スペイン語で楽しく会話できるようになるまでのゴールがどんどん遠ざかっているように思われ、次第にやる気を失ってしまうのです。 |
3 | では、壁にぶつかっているように思われるときにスペイン語を上達させるには、どうすればいいのでしょうか? それには、優先順位を決めることです。つまり、コミュニケーションを取る上ですぐに役立つ単語やフレーズを学ぶことです。 そして、スペイン語の上達に役立たない勉強法に時間を無駄にしないことです。 この無料の早見表では、日常生活ですぐにスペイン語を上手に話せるようになるのに役立つ動詞33個を厳選して紹介しています。これらは「知っておくべき」動詞です! 例文と音声も付いているので、暗記にも役立ちます! 今すぐPDFと音声をダウンロードしましょう。完全に無料です! |

上記の広告は、大きく3つのブロックに分けられる:
※数字はコピーに示していた数字に対応している
問題(Problem):
現地の言葉でコミュニケーションが取れない。
煽り(Agitation):
オーディエンスは、その言語を話せないことで社会から孤立していると感じ、時間が経つにつれて新しい言語を学び続ける意欲を失っていく。
解決策(Solution):
コミュニケーションに役立つスペイン語の単語とフレーズのPDFをダウンロードする。
上記の広告は、「Show, don't tell(言葉で説明するのではなく、見せる)」の原則を示す好例であり、私はここで率直に述べるのではなく、ストーリーを通してメッセージを伝えようとした。
問題を指摘して、スペイン語を話せない人が感じる無力感をオーディエンスに訴えることもできた。そうする代わりに、私はストーリーを共有し、読者が「何てことだ、この話は私が苦労している問題のようではないか」と思えるようにした。
ストーリーテリングで差別化する方法を学ぶ
少し前のカンファレンスで、他のスピーカーたちと夕食を共にした。突然、1人が近づいてきて、「去年のあなたの講演を今でも覚えています。これまで参加した中で最も面白い講演でした」と言われた。
Eメール、TikTok、ソーシャルメディアなどで注意が分散するこの時代、ブラウザで開いている多くのタブの中で注意を引くためにコンテンツが競い合う状況で、ストーリーテリングは強力なツールになる。結局のところ、退屈なコンテンツなど誰が読みたいと思うだろうか?
※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:読みたくなるコンテンツにするための8つの戦略(後編) | Moz - SEOとインバウンドマーケティングの実践情報
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.