ページの追加や更新のたびに制作会社に依頼するのは、時間的にもコスト的にも負担が大きい。そこで、Webサイトを自社で運用するためにCMSを導入したものの、実際には効果が限定的という場合も少なくない。「デジタルマーケターズ・サミット 2024 Summer」のセッションでは、Web運用を本当に楽にするのはどのようなCMSか、最新CMSの動向と活用法も交え、ハートコアの間宮淳一氏が解説した。

CMS最新動向① WYSIWYGエディターのメリット&デメリット
CMSといえばWYSIWYG(ウィジウィグ)エディターというイメージを持つ人が多いだろう。多くのCMSに搭載されている機能だ。
WYSIWYGとは「What You See Is What You Get(見たままが得られる)」という意味。HTMLを知らなくてもWordやExcelに入力する感覚でWebページが作成できるという機能だ。見出しをつけて文章を書くのはもちろん、メニューやフッタなども自由に編集できる。Wordで文書を作るのと同じ要領だから誰でもできる、という触れ込みだが、実際には以下のような問題を抱えつつ運用しているケースが多いようだ。
- 文字の編集くらいしか活用していない
- 不慣れだとページが壊れる
- 運用するにつれてページが乱雑化してくる
- 結局ページの作成や変更は業者に依頼している
自由に編集できるとはいえ、多くのノウハウや作法を学ぶ必要がある。下手に触るとページが崩れてしまうので怖くて触れない人が多く、現場の担当者が使っているのは文字編集だけということもある。あるいは、WYSIWYGエディターで作ると、人によってレイアウトやデザインが微妙に異なり、長く運用しているとレイアウトが崩れ統一感が失われてくるというのもよく聞く話だ。
そのため、結局制作会社に依頼して作ってもらい、CMSに登録してもらっているというケースもあります。会社概要のページは、年度が変わると従業員数や売り上げを書き換えますが、それすら外部に委託している企業もあり、これではCMSを導入した意味はほとんどなくなってしまいます(間宮氏)
つまり、自分たちでWeb運用するためには、WYSIWYGエディターの機能では不足しているということになる。では、どのようなCMSなら、本当に現場で運用できるようになるのか。間宮氏は2つの方法を紹介した。
CMS選択ポイント① ブロックエディターが使用できるか
ブロックエディター(CMSによって言い方が異なる)は、「見出し」「テキスト」「画像」「リンク」「ボタン」などのパーツをあらかじめ用意しておき、複数選んで配置することでWebページを組み立てる機能。ドラッグ&ドロップでパーツを配置したり、CMSによってはオリジナルパーツも使えたりする。

上の図では、右にパーツがあり、マウスでドラッグ&ドロップしてページに貼り付ける。部品を貼り付けたら、テキストの入力や画像の差し替え、ボタンにリンクの設定などを行う。パーツとして一般的なのは、たとえば以下の図のようなものだ。

WYSIWYGエディターでいちからページを作るのは難しいが、あらかじめ用意されているパーツを貼り付けていくなら、手間があまりかからず、入力者のスキルを問わずある程度、統一感のあるページになる。
自社サイトに合ったパーツで運用したいなら、CMS導入時にページテンプレートだけでなく、ブロックエディター用のパーツも作成してもらうといいでしょう。費用はかかりますが、デザイン会社に依頼するのも一案です(間宮氏)
CMS選択ポイント② 入稿画面の開発が可能か
WYSIWYGエディターよりもブロックエディターの方が簡単にページを作れるが、それでも現場部門の人には、まだ敷居が高いかもしれない。たとえば、広報部門がニュースリリースを自分たちで追加していく場合や、業務部門がお知らせを自分たちで登録する場合などは、ブロックエディターほどの機能は必要ない。
このようなケースでよく使われるのが、専用の入稿画面だ。入力すればそのままWebページが公開できる入力フォームがあれば、運用は非常に楽になる。ただし、これには追加の開発費用が発生する。また、CMSに変更を加えることに不安があると考える担当者もいるだろう。そこを考慮して、CMS選定の要件に加える必要がある。
ハートコアのCMS「HeartCore CMS」は、ページ作成とデータ登録のための管理画面を作る「管理画面ビルダー」という機能を提供している。

メニューから入力項目を選んで設定すると、入稿画面を作れる。以下が、入稿画面の例で、スマホでも入力が可能だ。現場部門の人にとっては、PCの前に座らなくても更新できるのは便利だろう。

まとめると、本当に運用を楽にするためのCMSには、WYSIWYGエディターはもちろん必要ですが、それだけでなくブロックエディターや入稿画面を使えることが重要で、選定の際にはそこを確認するといいでしょう。また、ブロックエディター用の自社オリジナルパーツの作成や、入稿画面開発にかかる費用など、選定の際には要件に含めてしっかり確認することをお勧めします(間宮氏)

CMS最新動向② デジタル資産を利活用するDAMをCMSと連携
DAM(Digital Asset Management)という言葉を聞いたことがあるかもしれない。写真、動画、音声、文書、カタログデータなどのデジタル資産を一元管理するもののことだ。ハートコアでは「HeartCore DAM」を提供している。
- コンテンツの共有ができる
- コンテンツの編集ができる
- 配信メディアに合わせてフォーマット変換やサイズ変更ができる
- 多メディアへコンテンツを提供、利活用できる
- メタ情報を合わせて管理できる、使用許諾データを管理できる
- コンテンツ制作工程をワークフロー化できる
再使用したい画像データが担当者個人のPCにしかなく共有できない、ファイルサーバーやストレージに置かれたデータはファイル名でしか検索できず時間をとられる、作業完了のたびにデータをアップロードしなければならない、といった問題を解決できる。
効率的にデジタル資産を活用したいと考える現場でよくみられる不満や課題を、DAMではどのように解決できるのかを整理してみよう。
DAMで解決できる課題① 必要なデータが簡単に探せる仕組みが欲しい
DAMではファイルの属性も管理できるのがポイントで、ファイル名ではなく属性で検索することができる。また、Adobeデータや動画ファイルもプレビューできるので、使いたいファイルを見つけやすい。

DAMで解決できる課題② データ受け渡しや連絡通知などを効率化したい
入稿やダウンロード時の確認通知などの連絡作業を自動化でき、ダウンロードの回数や期限設定、PW付与により社外共有もセキュアに行える。

DAMで解決できる課題③ Web/EC/SNSでもデータを活用したい
画像・動画をWeb用やSNS用などに変換することもできるので、スピーディーな配信が可能になる。

DAMで解決できる課題④ ブランドイメージの低下を防ぎたい
画質が悪い画像や、許諾が取れていない画像を使っていると、ブランドイメージの毀損につながる。DAMでは、画質などが使用ルールに合わない画像を使わせないようにできるし、ファイルの属性情報として許諾情報を持たせることができるので、許諾のないものを使えないようにできる。

大量の写真を扱うECサイトや不動産紹介サイトなどは、DAMとの連携で楽に運用できるようになります。そのようなサイトを運用している場合は、CMS選定の条件にDAM連携も含めるとよいでしょう(間宮氏)

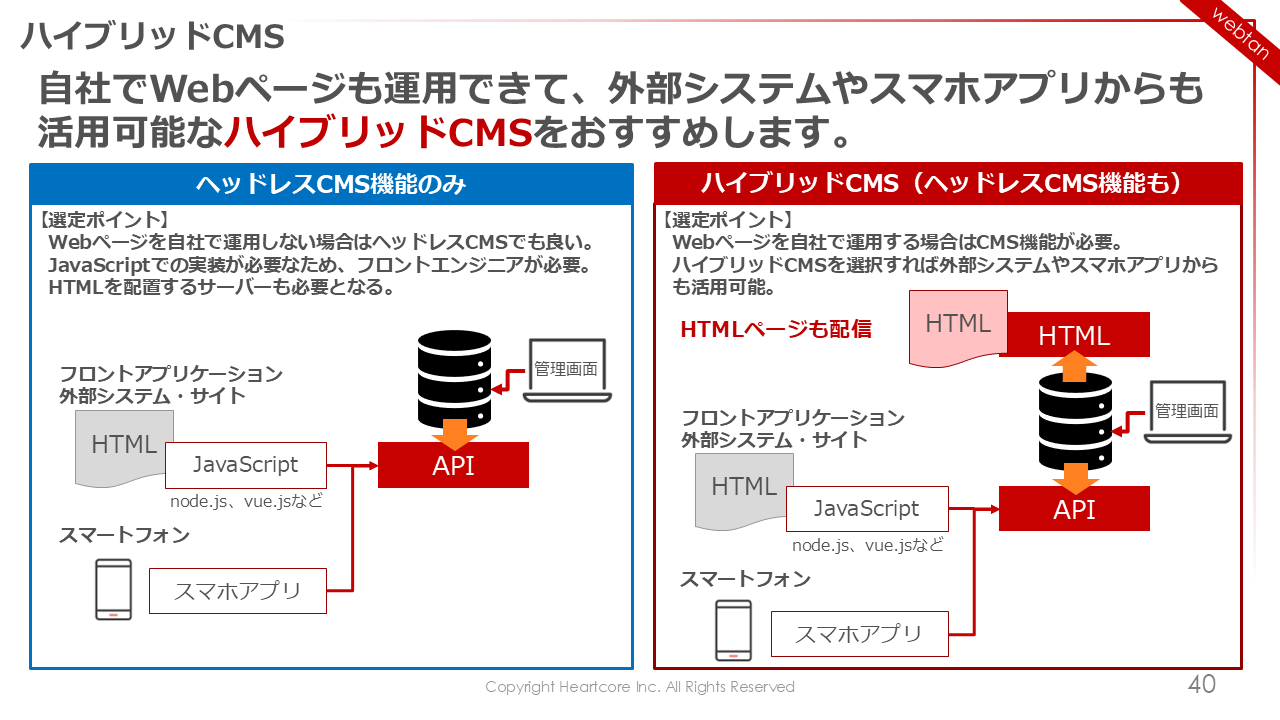
CMS最新動向③ Web制作+ヘッドレスCMSのハイブリッド
最近は、ヘッドレスCMSもよく話題に上る。ヘッドレスCMSとは、フロントエンド(ヘッド部分)がないコンテンツ管理システムで、Webページを作るのではなく、デジタルコンテンツを表示するための管理システムのことだ。APIでデータを扱うので、ブラウザだけでなく、スマホアプリやデジタルサイネージなど、マルチデバイスにコンテンツを配信できる。
メリットとしてわかりやすいのは、バラバラに作ったシステムを集約して、マルチチャネルの配信Hubにするという活用法だ。思い当たる場合は、これも検討してみるといいだろう。

ヘッドレスCMSだけでWebサイトを作るのは専門知識のあるエンジニアが必要になりますが、ヘッドレスの機能も持つハイブリッドのCMSもあります。Web制作だけでなくヘッドレスCMSも使いたいなら、選択肢に入れておくとよいでしょう(間宮氏)

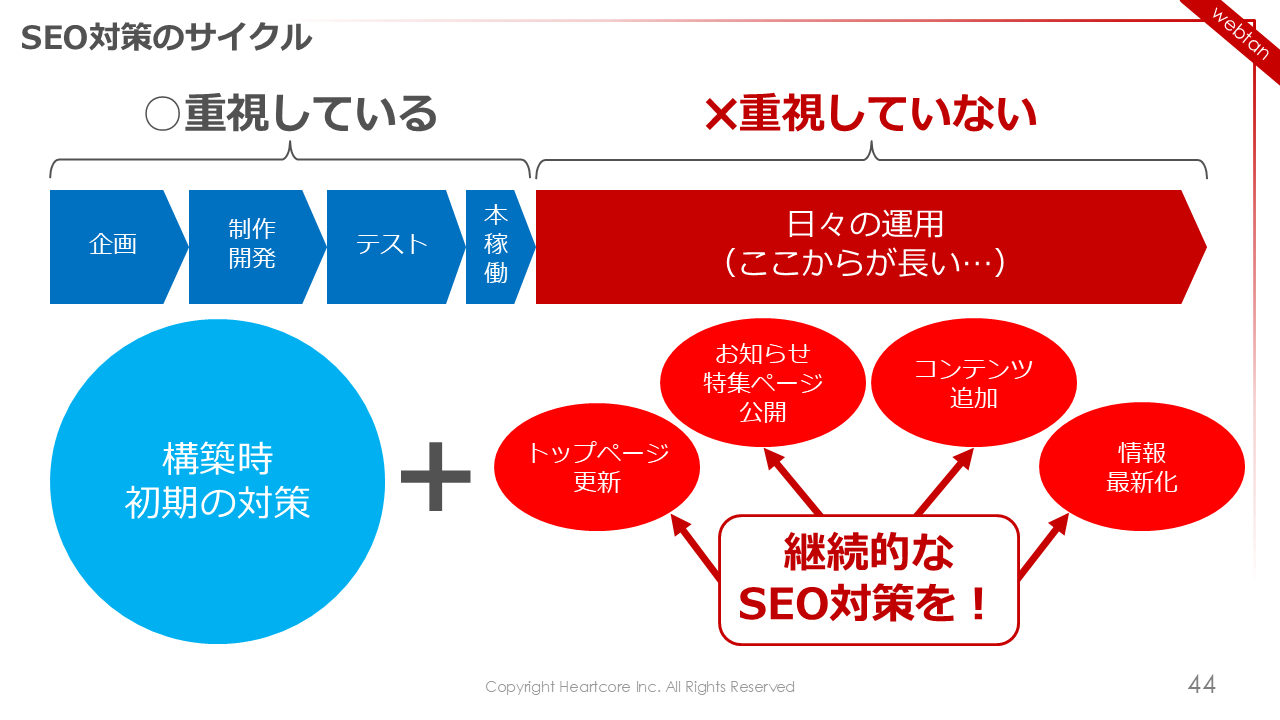
サービスイン後の継続した運用も肝心「SEO対策」の基本 6tips
最後に、間宮氏はSEO対策についても言及した。SEO対策は、Webサイトの立ち上げ時には重視していたのに、運用開始後はおざなりになることが多い。しかし、構築時だけでなくサービスイン後の継続した運用が肝心だ。特にページが増えるもの、ページが変わったものは、対策が必須だ。

間宮氏は、「自分たちでも運用できる対策」として、以下の6つを紹介した。
SEO対策の基本① ページタイトルを熟考する
ページタイトル(ブラウザのタブに表示される)を入れるのは、SEO対策の基本。日々見直すことが重要。
- タイトルの文字数は全角30文字程度に(検索結果で見切れないように)
- 検索キーワードを含める(検索エンジンが理解してくれる)
- キーワードは前方に入れる(検索結果で見切れないように)
- 検索サイトで競合サイトと見比べて見直しする(検索上位に行くために)
- Googleで自動改変されているかもしれないので、要確認
SEO対策の基本② メタディスクリプションを設定する
メタディスクリプションとは、記事の概要を紹介する100~120文字程度の文章のこと(スマホ画面も考慮すると70文字程度がお勧め)。設定しなくても検索エンジンが本文の内容から自動でピックアップしてくれるが、意図しない文章になることもあるので、しっかり入れた方がいい。Googleによれば、「正確なメタディスクリプションは、ランキングに直接影響しないが、クリックスルーを向上させることができる」ので、結果的にランキングが上がると期待できる。
- メリットよりベネフィットを記載するとよい(スペックより効果)
- 困ったらChatGPTに聞いてみる
SEO対策の基本③ 検索キーワードを予測し埋め込む
ユーザーが検索するキーワードを予測し、ユーザーのニーズに合うページにキーワードを埋め込む。検索キーワードの発掘はツールを使うとよい。
- Googleキーワードプランナー、Googleトレンド、ラッコキーワードなど。HeartCore CMSではオプションとしてコンテンツ改善ツールの提供が可能(Faber Company社OEM)
- 過去にコンバージョンが発生した検索キーワードを調べる
- 競合他社のコンテンも意識し、上位表示されているキーワードを調べる
- 周辺のキーワードや組み合せで検索されやすいキーワードを調べる
SEO対策の基本④ headタグを入れる
headは、ブラウザや検索エンジンのクローラーにWebサイトの情報を伝える部分を指す。ここに評価してほしいURLがどれかを検索エンジンに示したり、SNSでシェアする際に、設定したWebページのタイトルやイメージ、説明などを正しく伝えたりする。
- canonicalタグ:コンテンツが重複、似ているWebページが存在する場合に、評価してほしいURLがどれかを検索エンジンに示す(Googleから評価されるページを1つに統一する)
- OGPタグ:X(旧Twitter)やFacebook、InstagramなどのSNSのSNSでシェアする際に、設定したWebページのタイトルやイメージ、説明などを正しく伝える
- 構造化データ:Googleクローラーにテキスト情報やコンテンツ内容を適切に理解してもらう記述方法でテキストに意味を持たせることで検索結果の精度が向上する
SEO対策の基本⑤ 見出しタグ(hタグ)、alt属性を設定する
Webページの検索には効果がないが、見出しタグ(hタグ)を整理してページを作ることで、ユーザーはページが見やすくなりコンテンツの理解が深まる(一目で内容がわかるようなテキストがよい)。
- h1:テーマやタイトル
- h2:目次や章立て(ページの重要なポイント)
- h3:詳細なポイント
- h4~h6:補足など
また、alt属性は画像にテキストを設定することで、画像が表示できないブラウザや視覚障害者にテキストでも内容を伝えることができる。
SEO対策の基本⑥ サイトマップを作成する
サイトマップを作成することで、検索エンジンが気づかないページを無くすことができ、ユーザーが求めるページを辿りやすくする効果がある。
サイトマップは2種類あり、どちらも作成した方がよい。
- HTMLサイトマップ:ユーザー向け、サイトマップのページやフッターに設置する
- XMLサイトマップ:検索エンジン向け(sitemap.xml)
こうしたSEO対策ができているかどうかをチェックするツールがあるので、現状分析することから始めるのもよいだろう。
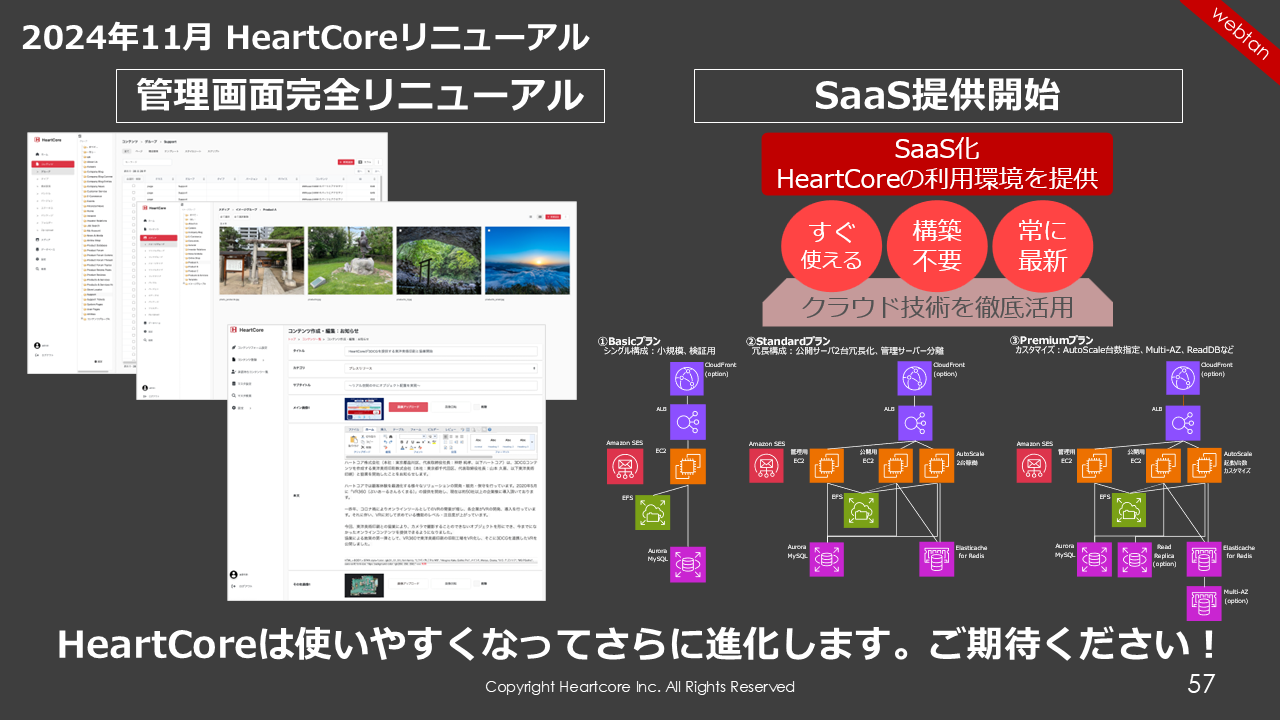
ハートコアは、2024年11月にリニューアルし、管理画面のリニューアルやSaaS提供の開始など、さらに使いやすくなるアップデートを予定している。間宮氏は、ぜひ期待してほしいと締めくくった。

※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:そのCMS、使いにくくないですか? Web運用がずっと楽になる最新CMS動向と活用法を解説 | 【レポート】デジタルマーケターズサミット2024 Summer
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.