ライター:田中 真祐
GA4にはデフォルトの「拡張計測機能」でYoutubeの動画計測機能が備わっています。
以前公開された弊社藤田のコラムでGA4のYoutube計測の条件についてお伝えしていますが、条件に該当しない場合はGoogleタグマネージャー(以下、GTM)の設定で計測が可能になります。
本コラムでは、GTM初心者シリーズ第四弾として、GTMでの動画トラッキングの方法をお伝えしていきます。GA4の拡張計測機能の条件に合わずあきらめていた方はぜひご参照ください。
GA4でYoutube動画計測をする2つの条件
藤田のコラムのおさらいになりますが、改めてGA4の拡張計測機能でYoutube動画トラッキングをする条件を確認しましょう。
① Youtube JS APIサポートが有効になっている
サイトに設置しているYoutube動画のタグパラメータ「enablejsapi」が 1 になっていることが1つ目の条件です。
iframeで設置している場合は以下のようにURLパラメータに設定します。
■設定例
<iframe width="640" height="360" src="http://www.youtube.com/embed/XXXXXZZ?enablejsapi=1" frameborder="0"></iframe>② 拡張計測機能にある「動画エンゲージメント」が有効になっている
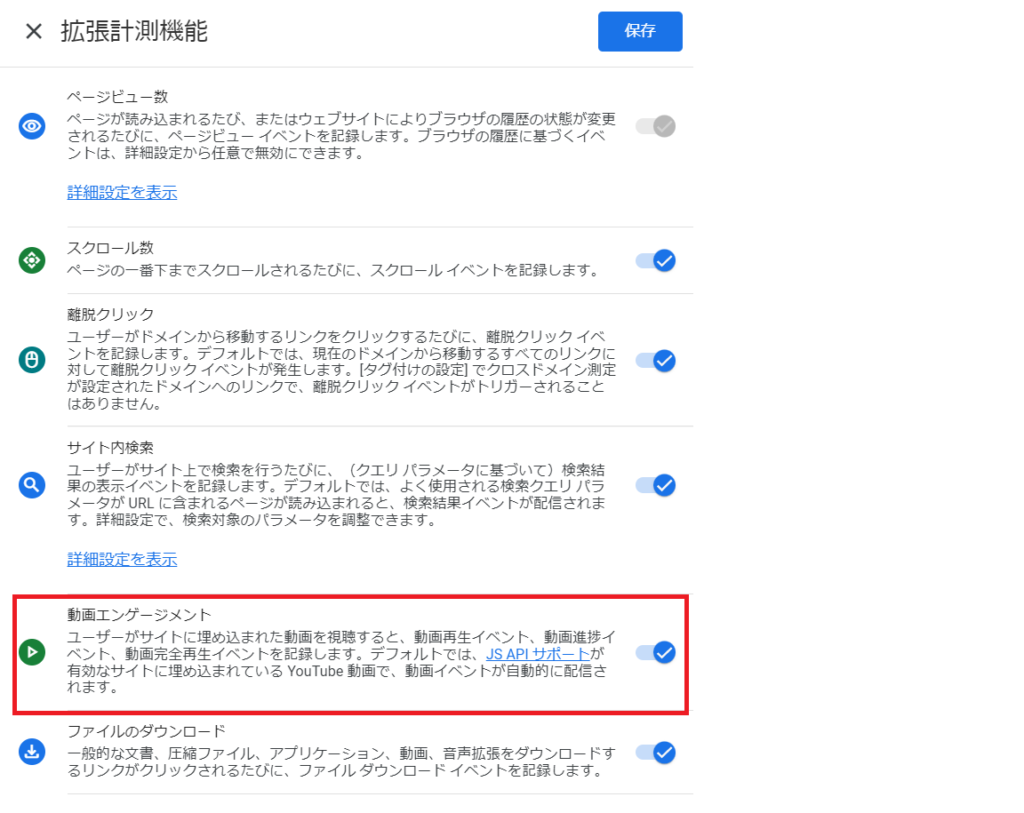
GA4の管理画面で拡張計測機能の「動画エンゲージメント」をオンにします。

動画エンゲージメントを有効にするのは、管理画面でチェックを入れるだけなので簡単ですが、既にサイトに埋め込んである動画は後からパラメータをつけることが難しく、GA4の拡張計測機能の条件に合わない場合もあると思います。
そこでenablejsapiパラメータを1にできない(0が設定されている。もしくはenablejsapiパラメータが設置されていない)場合のGTMでの設定方法を、下のパートで解説します。
GA4の拡張計測機能でトラッキングできる場合はGTMでの設定は必要ありませんので、その点もご注意ください。
GTMでYoutube動画を設定する方法
トリガー

トリガーを新規追加し、トリガータイプを「Youtube動画」にします。
「開始」、「完了」、「進捗状況」をチェックし、進捗状況の割合に「10,25,50,75,90」を半角カンマ区切りで入力します。この進捗状況の割合は、GA4の拡張計測機能の動画トラッキングのタイミングに合わせています。
「すべてのYoutube動画にJavascript APIサポートを追加する」にチェックを入れると、「enablejsapi=1」パラメータがYoutube動画プレーヤーのURLに追加され、iframeやJavaScriptを使ってプレーヤーをコントロールできるようになるのでチェックを入れましょう。
GTMで動画トラッキングする場合、トリガーの「すべての YouTube 動画に JavaScript API サポートを追加する」のチェックを入れる必要がありますが、このチェックを入れるとGA4の拡張計測機能も反応するようになります。
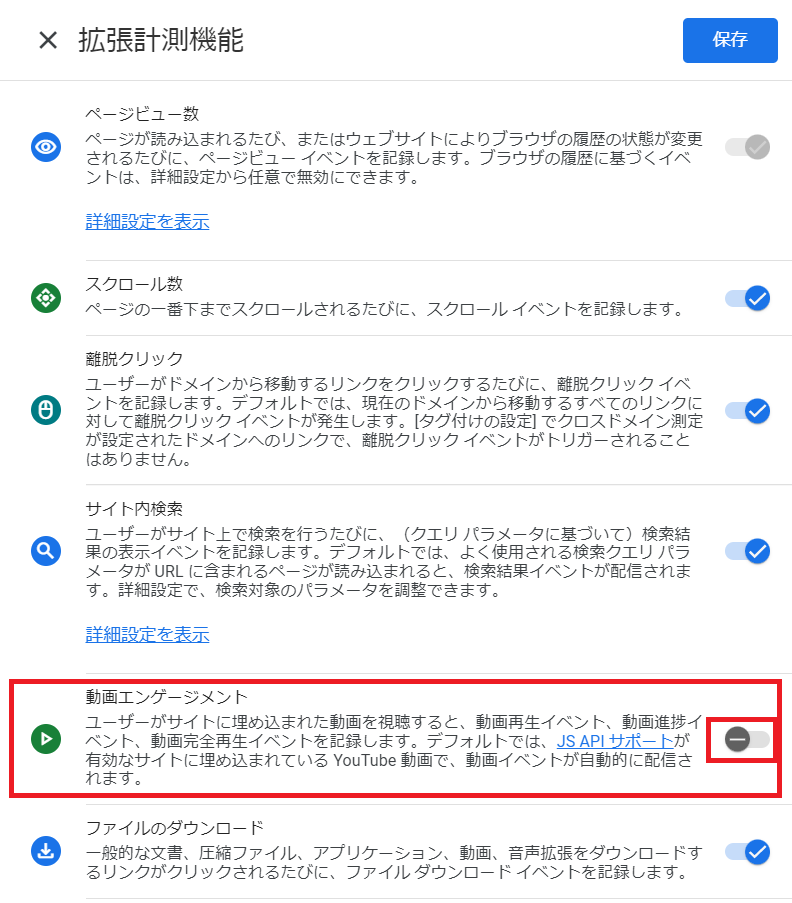
必ずGA4の拡張計測機能「動画エンゲージメント」はオフにしておきましょう。オフにしていないと、GTMからのデータと拡張計測機能側のデータ両方送られ、2重計測されてしまいます。

タグ
タグの種類を「Googleアナリティクス:GA4 イベント」にし、設定タグにGA4の設定タグを選択します。
そして、イベント名とイベントパラメータに拡張計測機能と同じ内容を設定します。
■イベント名
video_{{Video Status}}
■イベント パラメータ
| パラメータ名 | 値 |
|---|---|
| video_title | {{Video Title}} |
| video_url | {{Video URL}} |
| video_percent | {{Video Percent}} |
| video_current_time | {{Video Current Time}} |
| video_duration | {{Video Duration}} |
| video_provider | {{Video Provider}} |
| visible | {{Video Visible}} |
トリガーを先ほど作ったものに設定すれば完了です。
GTMで変数を使用する際は{{}}(波括弧)で囲うルールになっています。
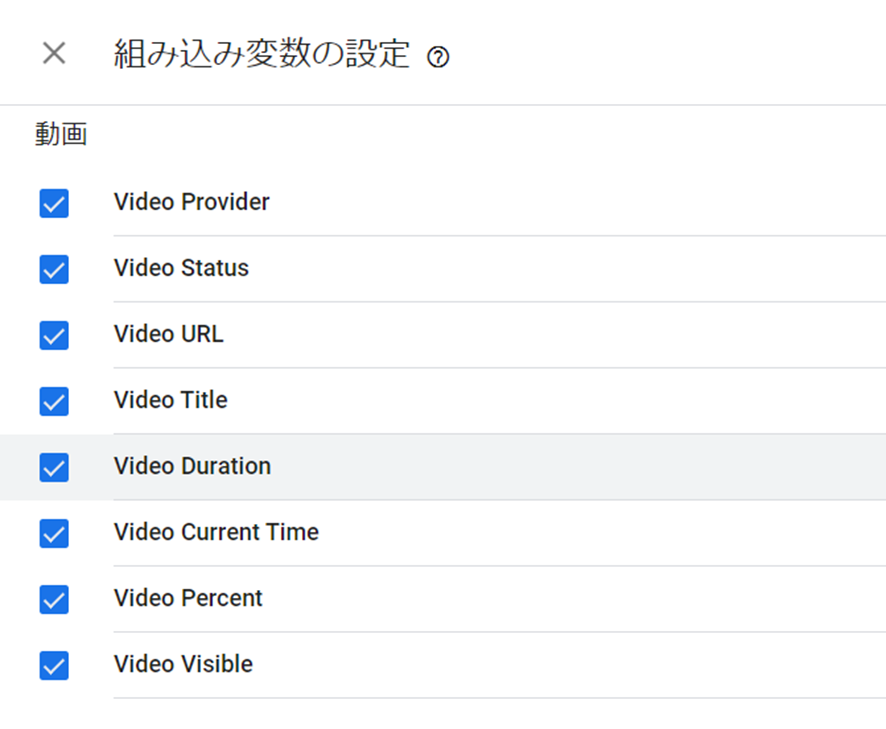
{{Video 〇〇}}という変数は、GTMであらかじめ用意されている組み込み変数です。
組み込み変数は設定にチェックが入っていないと使用できませんので、注意しましょう。

DebugViewで見てみよう
それでは、GA4画面でどのように計測されたか見てみましょう。GTMのプレビューモードを起動して、YouTube動画があるページにアクセスします。次にGA4のDebugViewを表示しておきます。
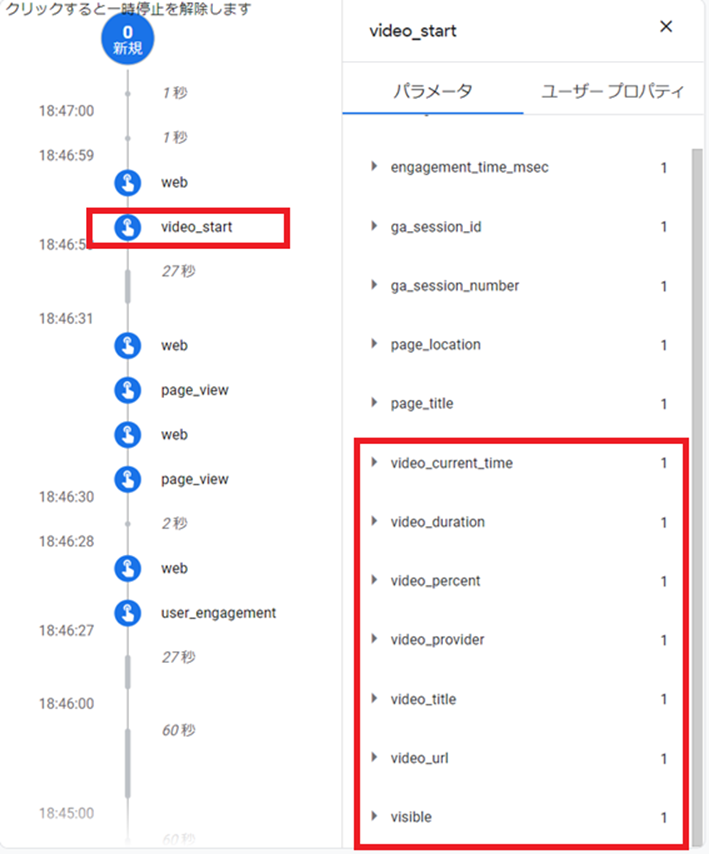
プレビューしているページでYouTube動画を再生すると、このようにvideo_startイベントが計測されました。
video_startイベントをクリックして展開すると、GTMで設定したvideo系のパラメータが計測されていることが確認でき、パラメータをクリックすると値が入っていることも確認できます。


GA4にデータが送れれば、カスタムディメンションを設定してレポートにすることが可能になります。
カスタムディメンションの設定方法については初めにお伝えした藤田のコラムをご参照ください。
おわりに
今回は、GTMでGA4のYoutube動画を設定する方法を解説しました。GA4の拡張計測機能の条件に合わなくても、GTMのトリガーでパラメータをつけて計測することができます。
GTMで動画トラッキングする場合は、GA4の拡張計測機能の「動画エンゲージメント」をオフにすることがポイントです。
GA4では拡張計測機能に基本的な計測が網羅されていますが、今回のようにイレギュラーの場合や、GA4のフォーマットではなくカスタマイズしたい場合はGTMを使うと可能な場合があります。必要があればGTMを使うなど、柔軟に使い分けていただければと思います。

「アユダンテ スタッフ コラム」掲載のオリジナル版はこちらGTMでGA4のYoutube動画計測を設定する方法2022/09/27
※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:GTMでGA4のYouTube動画計測を設定する方法【アユダンテ スタッフコラム】 | アユダンテ スタッフコラム特選記事
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.


