ウェブアクセシビリティ導入ガイドブックとは
ウェブサイトで発信される情報、情報システムで提供されるサービスは、インターネットとブラウザがあれば時間と場所を問わず利用することができ便利です。また、利用者が、見やすい・使いやすい方法を選んで使うことができる、柔軟性の高いメディアでもあります。
インターネットを使った情報発信ができるようになったことで、情報へのアクセスのしやすさ、つまりアクセシビリティは格段に高まりました。その上で、コンテンツの作り方や実装方法を工夫すると、さらに多くの人が多様な状況でウェブサイトや情報を使えるようになります。発信者側が想像していなかった手段や場所で使われるかもしれません。
本ガイドブックでは、ウェブサイトや情報システムにおけるアクセシビリティ、つまりウェブアクセシビリティについて全く知らない、触れたことがない方々が、業務としてウェブアクセシビリティの改善に取り組むにあたり必要な知識を、ゼロから解説しています。
行政官、デザイナー、エンジニア等の様々な背景を持つ人が利用されることを期待し、専門用語を極力使わず、重要な概念にはイラストをつけるよう心がけました。デジタル庁の業務内で得られた知見やノウハウを元に、行政機関の方にとってサポートとなる内容を記載しているのも特徴のひとつです。
本ガイドブックが、優しいサービスのつくり手になる一助となればと思います。
2 ウェブアクセシビリティの基礎
2.1 ウェブアクセシビリティとは
アクセシビリティは万人のためのもの
アクセシビリティと聞くと、障害者の方向けの対応をすることというイメージを持つ人が多いかもしれません。しかし、老眼で文字が読みにくくなることもアクセシビリティの問題ですし、地方の人にとって東京にある府省庁が発行する情報にアクセスしづらいことも、アクセシビリティの問題です。
「アクセシビリティ」という単語は、Access(近づく、アクセスする)と Ability(能力、できること)に分けることができます。「近づくことができる」「アクセスできること」という意味から派生して、「(製品やサービスを)利用できること、またはその到達度」という意味でも使われます。テレビやラジオ、ウェブといったメディアが登場する度に、いろいろな人にとって情報のアクセシビリティは高まってきました。

ウェブはアクセシブル
ウェブアクセシビリティは、利用者の障害の有無やその程度、年齢や利用環境にかかわらず、ウェブで提供されている情報やサービスを利用できること、またはその到達度を意味しています。様々な利用者が、いろいろなデバイスや環境からウェブにアクセスすることが当たり前になっている今、ウェブの利用方法の多様化に応えるアプローチのひとつがウェブアクセシビリティともいえます。
一般的に「ウェブアクセシビリティが確保できている」状態とは、具体的に次のような状態になることが望まれます。
- 目が見えなくても情報が伝わる・操作できること
- キーボードだけで操作できること
- 一部の色が区別できなくても情報が欠けないこと
- 音声コンテンツや動画コンテンツでは、音声が聞こえなくても何を話しているかわかること
ウェブはアクセシビリティを担保しやすいメディアです。なぜなら、ウェブは最終的なアウトプットの形を変えることができるからです。HTMLなどの中間言語で記述された情報を、ブラウザなどのソフトウェアが人間が解釈できる表記や表現に変換して利用者に情報を伝えています(これは通常のブラウザでも同じです)。このため、映像や紙のメディアと違って、利用者が情報を閲覧する方法を選択することができます。提供者の想定通りの見た目で閲覧したり、文字や色を変えて閲覧したり、合成音声で読み上げたりというように、自分の好きな方法を選択しやすいのです。
また、インターネットやウェブで使われる技術は、そもそもの開発思想として、誰でも使えること=アクセシビリティを念頭に置いています。HTTP、HTML、CSSなどウェブの根幹となる技術を開発したティム・バーナーズ・リーはこのような言葉を残しています(参考文献 2)。
The power of the Web is in its universality.
Access by everyone regardless of
disability is an essential aspect.
ウェブの持つパワーはそのユニバーサル性にある。
障害の有無に関係なく、誰もがアクセスできることがウェブの本質なのである。
ウェブアクセシビリティの恩恵を受ける人は日本だけで少なくとも428万人以上
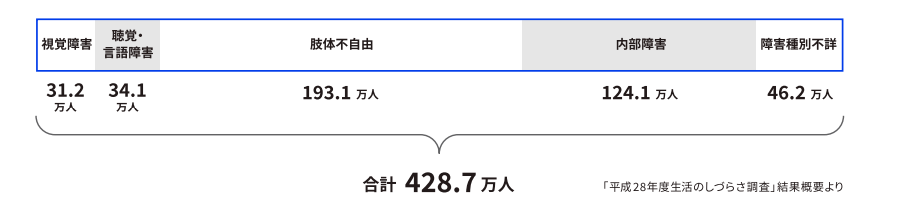
ウェブアクセシビリティを確保することで、障害のある人や高齢者、色覚特性のある人など多くの人がウェブを介して情報を入手したり、デジタルサービスを利用できるようになります。厚生労働省の調査では、平成28年の時点で身体障害者手帳の所持者が428.7万人(参考文献 3)となっており、この人数は年々増加しています。

具体的には次のような人々がいます。
視覚障害のある人

全盲の方はスクリーンリーダー(画面読み上げソフト)、点字ディスプレイなどを使用しています。弱視・ロービジョンの方(人数としてはこちらのほうが多い)は、文字拡大、画面拡大、色反転などの機能を使用しています。弱視・ロービジョンの方も、スクリーンリーダーを併用することがあります。
聴覚障害のある人

ひと口に聴覚障害といっても、両耳ともまったく聞こえない「全ろう」の人もいれば、少し聴力がある「難聴」の人もいて、障害の程度にはグラデーションがあります。音声情報を利用できない、または利用しづらいので、映像コンテンツを視聴するときは、手話、字幕といった視覚的な提示によって情報を得ています。また近年では音声の文字起こしソフトを補助的に使っている人もいます。
視覚と聴覚の両方に障害のある人(盲ろう)

盲ろうと聞くと、ヘレン・ケラーを思い起こす方も多いかもしれません。視覚情報と聴覚情報の両方を利用できない、または利用しづらい状況にあります。他者とのコミュニケーションには指点字(ゆびてんじ)や触手話(しょくしゅわ)を用います。点字を利用できる人は点字ディスプレイを使って情報を得ることができますが、点字を利用できない人が情報を得ることは現在の技術をもってしても非常に困難です。
上肢障害のある人

手に麻痺や不随意運動などがあって、マウスやキーボードを十分に動かせない方です。スイッチ等の操作しやすい代替デバイスを用いて、操作を行います。顔や目の動きを認識するソフトを使ったり、口を使って操作を行う人もいます。
発達障害や学習障害のある人、知的障害がある人

いずれも大きくは脳の機能に起因した障害です。症状の現れ方は人によって様々です。発達障害は主に自閉症、アスペルガー症候群などの障害のこと。学習障害とは全般的な知的機能には障害がないのに、読み書きや計算など特定のことをするのが難しい障害のことです。人によって多様な認知の特性、障害としての現れ方があります。
色覚特性がある人

特定の色を見分けるのが難しい、あるいは全く見分けられない方がいます。例えば赤色と緑色の区別をつけることが難しい、といった具合です。日本人男性の 20人に 1人は色覚特性があると言われているくらい、色覚特性は身近な性質です。
高齢の人

高齢の利用者もウェブアクセシビリティの恩恵を受けます。加齢によって視力や聴力が低下したり、指先の細かい動きが難しくなったりしますが、ウェブアクセシビリティを確保していれば、高齢の利用者にとっても使いやすいウェブサイトや情報システムになる可能性が高いのです。
一時的に障害がある状態の人

さらに、次のような場合も、「一時的または状況的な障害のある状態」と考え、ウェブアクセシビリティの対象として考慮の対象とします。ご経験のある方も多いことでしょう。
- 電車内で動画を見たいのにイヤホンを忘れた
- 眼鏡を忘れてきたので目が疲れやすい
- 利き手を怪我してマウスが使えない
よくある誤解
ウェブサイトや情報システムのアクセシビリティ向上を行うときに誤解しやすいことが 2点あります。
1点目は、文字サイズ拡大ボタンやカラーテーマ変更ボタンのような補助のための機能を設置すれば、アクセシビリティが向上できると誤解することです。
機能自体は有用な場合もありますが、実際に文字を大きくしてサイトを閲覧する必要がある利用者や、色を変更してサイトを閲覧する利用者は、特定のサイトだけではなくすべてのサイトで同じ状態になっていることを望みます。そのため、利用者が使っているパソコンやスマートフォンなど、デバイス(その OS)が提供している設定項目を自身の状況に応じて調整していることが多く、特定のサイトに付加された機能を積極的に使いたいわけではないのです。
また、補助機能は、コントラスト比の強調や文字サイズの変更といった「目で見える」部分に関する機能が追加される場合が多いため、例えば「スクリーンリーダーで情報を読み上げるのに用いられる、画像の代替テキストがない」といった、視覚障害がある人にとっての問題は解決されません。
そのため、ウェブサイトや情報システムに補助機能を付けるよりも前に、利用者がそれぞれのデバイスの設定機能で変更しようとしている文字サイズや色変更に対応できるような実装や、読み上げて意味が伝わるようにコンテンツを作成すること、操作がきちんとできるように実装することを優先すべきです。
2点目は、ウェブアクセシビリティの自動チェックツールを使ってページやサイト全体をチェックして改修することだけがアクセシビリティ向上の方法であると勘違いされていることです。
チェックツール自体は短時間で大量のページをチェックすることができるため、とても有用なものです。しかし、ウェブアクセシビリティを向上させるための要素には、ウェブページやウェブサイトの内容自体に対する検証や、人が目視で確認しないと良し悪しが判断できないものが多く含まれています。実例を挙げましょう。
ウェブアクセシビリティのチェック項目の 1つに「ウェブページの言語設定」がありますが、言語が設定されていないことはチェックツールで判別できても、どの言語を選ぶのがよいかは人が確認しないとわかりません。
また、画像に代替テキストが付与されていることはチェックツールでチェックできても、それが適切なテキストかどうかはチェックツールは判断できません。
チェックツールで見つけられる問題は、ウェブアクセシビリティの問題の2割から3割程度です。ウェブアクセシビリティは基本的に「人がチェックする必要がある」と考えましょう。

アクセシビリティとユーザビリティ
「アクセシビリティ」と「ユーザビリティ」はどちらも外来語ですし、インターネットの普及にあわせて使われるようになった歴史の浅い言葉です。
説明の順序が逆になりますが、「ユーザビリティ」は「特定のユーザが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い」です。これはISO 9241-11という規格の中で定義されており、「特定の」という言葉が重ねて使われていることからわかるように、かなり限定された条件下での「有用性」を表す言葉です。「特定の」と条件を重ねていることには意味があります。この定義は「どんなシーンで、誰が、何を目的として、どのように使うのか想定しなければ使いやすいシステムは実現しない」と言っているのです。

http://semanticstudios.com/user_experience_design/
一方、アクセシビリティは規格や文章の中それぞれで定義されることはありますが、一般的に広く使われている共通の説明はなく、「障害者・高齢者を含む利用者のアクセスしやすさ」と説明されることが多いように思われます。あえて規格を参照するならば、JIS X 8341-1において「様々な能力を持つ最も幅広い層の人々に対する製品、サービス、環境又は施設(のインタラクティブシステム)のユーザビリティ」と定義されていることなどから「あらゆる人のユーザビリティ」という言い方をすることもあります。
ですから、アクセシビリティとユーザビリティは明確に区分できるものではありません。お互いの言葉や概念、基本理念は重複している部分もあります。ユーザビリティを高めることがアクセシビリティを高めることになりますし、その逆も然りです。「どんなシーンで、誰が、何を目的として、どのように使うのか」はウェブアクセシビリティの向上においても欠かすことのできない考え方です。
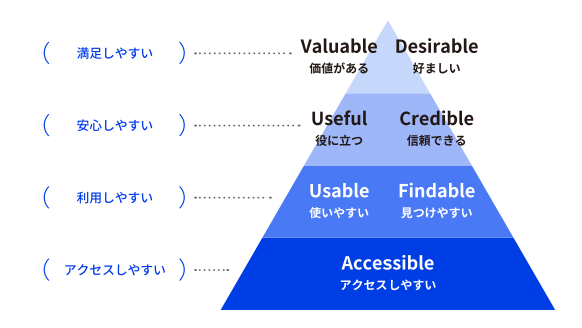
それぞれの言葉の関係性は、情報アーキテクチャの開拓者として知られるピーター・モービル氏が「UXハニカム」という UX(ユーザーエクスペリエンス)を構成する要素として整理した図が有名です。日本では、坂本貴史氏が評価軸ごとにピラミッド状に再構成した図もよく参照されます。

https://bookslope.jp/blog/2012/07/evaluationuxhoneycomb.html
2.2 ウェブアクセシビリティのガイドラインと規格
ウェブアクセシビリティは、HTMLなどのインターネット技術を前提としたアクセシビリティのことを指しています。通信インフラ、ソフトウェア、ハードウェアそれぞれの技術の更新が非常に早いのが特徴です。
そして、アクセシビリティは多くの障害特性や利用状況を把握して向上・対応する必要があります。視覚、聴覚、上肢などの身体障害や認知障害といった1つでも把握の難しい利用状況を網羅して把握しなければいけません。
そのため、技術動向と利用状況をそれぞれ個別に確認して対応するのではなく、網羅的に確認された上で体系立てられたガイドラインを使います。ウェブアクセシビリティの向上がガイドライン対応と言われることが多いのはそのためです。
ここでは世界で標準的に使われているガイドラインのWCAGと、その一致規格のJIS規格について説明します。
WCAG
Web Content Accessibility Guidelines、略称WCAGと呼ばれます。インターネットの各種規格を策定・勧告しているW3C(World Wide Web Consortium)という団体が作成しているガイドラインです。1999年に 1.0、2008年に 2.0が勧告され、2022年11月現在は「2.1」というバージョンが勧告されています。
そして、2012年に国際規格のISOからWCAG 2.0と内容が全く同じ「一致規格」としてISO/IEC 40500:2012が出されました。この動きによってWCAGを規格として使うことができるようになりました。
WCAG 2.0
WCAG 2.0は、「知覚可能」「操作可能」「理解可能」「堅牢(robust)」の 4つの原則と、ウェブアクセシビリティを向上させるための目標にあたる12のガイドラインで構成されています。さらに、ガイドラインを細分化した61の達成基準があります。
WCAG 2.0はテスト容易性(Testability)を大きく向上させたことと、技術変化に対応するために文書構成を変えたことがWCAG 1.0との大きな違いです。そのため、「原則」「ガイドライン」「達成基準」は技術・デバイスの変化や進化に対応するため、技術仕様に依存しない抽象的な内容になっています。技術仕様に関する内容は「WCAG 2.0 解説書」と「WCAG 2.0 達成方法集」に書かれています。技術仕様に関する文書をガイドライン本体に含めないことにより更新頻度を上げることができ、ウェブの技術変化に柔軟に対応しています。
原文はW3Cが誰でも参照できる形で公開しています。加えて、日本ではWAICが日本語訳を作成し公開しています。
WCAG 2.1
WCAG 2.1は 2018年に勧告されたWCAG 2.0の改訂版です。WCAG 2.0が勧告された 2008年にはまだ一般的ではなかったスマートフォンなどのモバイル端末(タッチデバイス)への対応、弱視への対応、認知・学習障害への対応などが盛り込まれています。日本ではまだ JIS X 8341-3:2016の一致規格がWCAG 2.0から更新されていないため一般的ではありませんが、一部の国では基準に取り込まれています。
WCAG 2.2
WCAG 2.2はWCAG 2.1の改訂版で、2022年11月現在は 2023年初頭に勧告が予定されている新しいガイドラインです。フォーカス枠、認証方法、ヘルプリンクなど、現在の情報システムで使われているナビゲーションに対応した達成基準が追加される予定です。
なお、ISO/IEC 40500:2012はWCAG 2.2の内容で更新されることが周知されています。
JIS X 8341-3
JIS X 8341-3は正式名称を「高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ」と言います。ウェブサイトのアクセシビリティに関するJIS規格と捉えられることが多いですが、ブラウザを使うアプリケーションやシステムにも関係します。
2004年に一般的なアクセシビリティの課題に加えて日本語固有の課題を解消するための要件が盛り込まれた JIS X 8341-3:2004が発行されました。そして、2010年にWCAG 2.0の内容を取り込む形で大きく改定され、2016年にはWCAG 2.0とISO/IEC 40500:2012と全く同一内容の一致規格として改定されました。それが JIS X 8341-3:2016という規格です。
そのため、WCAG 2.0とISO/IEC 40500:2012とJIS X 8341-3:2016は同じ内容となっています。それぞれのガイドラインと規格が同じ内容になったことにより、ウェブアクセシビリティのチェック方法やチェックツールを共通化できることに加え、国ごとに違うガイドラインや規格を使う必要がなくなりました。
JIS X 8341-3:2016
JIS X 8341-3:2016は、2022年11月現在で最新のウェブアクセシビリティに関する JIS規格です。
WCAG 2.0と一致規格のため、上述の通りWCAG 2.0のチェックツールを使うことができたり、英語を含む海外の情報が豊富なことが特徴です。しかし、2点注意が必要です。
1点目は、JIS X 8341-3:2016は単体で完結していない点で3つの文書群で構成されていますが、JIS X 8341-3:2016に含まれるのは「本文」のみです。「達成基準」の詳細な解説と「達成方法」は含まれていません。
そのため、ウェブアクセシビリティが JIS X 8341-3:2016に準拠していることを確認するためには、必ずWCAG 2.0の達成基準と達成方法を理解する必要があります。規格票の附属書にチェックリストがあるため誤解しやすいですが、規格票だけでウェブアクセシビリティをチェックすると不完全なチェック内容になりますのでご注意ください。
達成基準の詳細な解説や事例については「Understanding WCAG 2.0」(日本語訳は「WCAG 2.0 解説書」)を、また達成方法については「Techniques for WCAG 2.0」(日本語訳は「WCAG 2.0 達成方法集」)をそれぞれ参照してください。
2点目は、対応度の表記に独自の表記を使う点です。
JIS X 8341-3:2016は、JIS規格に従った試験と適合性の表明をすることで適合要件を満たすことができますが、それを行うためには第三者に試験を行ってもらったり、「供給者適合宣言書」と言われる書類を作成したりする必要があります。
しかし、一度試験を行えばその後は同じ手順で同じ製品を作り続けられる工場製品とは異なり、ウェブサイトや情報システムは日々改修と更新が行われてその都度ウェブアクセシビリティの試験を行う必要があるため、適合要件を満たすための工数や期間が過剰になります。
そこで、JIS X 8341-3:2016の試験は、規格票の「附属書 JB)『試験方法』」とあわせてWAICが作成した「試験実施ガイドライン」を参照しながら行うことで、試験の信頼性を保ちつつ妥当な工数で試験を行うことができます。そしてその試験方法は広く一般的に使われています。また、試験結果や対応度の表明には「対応度表記ガイドライン」で定義された方法を使うことができます。
多くの行政サービス・ウェブサイトの調達時は、JIS X 8341-3:2016と対応度表記ガイドラインを参照してどの程度まで対応するかを定め、調達を行います。調達仕様書にも明確に定義しておく必要があります。

他によく参照される基準等の考え方
みんなの公共サイト運用ガイドライン
みんなの公共サイト運用ガイドライン(2016年版)は、公的機関がウェブアクセシビリティの確保・維持・向上に取り組む際の支援を目的として作成された手順書で、JIS X 8341-3:2016に対応しています。ただし、技術仕様・チェックツール・開発フローは日々新しくなっていますので、その時々の状況に合わせた仕様やツールを使うことを推奨します。

情報アクセシビリティ自己評価様式
現在、企業が自社で開発するICT機器・サービスについて情報アクセシビリティ基準を満たしているかを自己評価する様式の整備が進められていますが、ウェブアクセシビリティにおいては技術基準に JIS X 8341-3:2016の達成基準が取り込まれています。
2.3 規格に対応したウェブサイトを作る
調達するサービスで対応する度合いを決める
JIS X 8341-3:2016の対応度を示す方法には、「準拠」「一部準拠」「配慮」の 3つの方法があります。これは前述した通り JIS規格に基づいた表記方法ではなく、WAICが独自に定義した表記方法です。
- 「準拠」は、試験を行って達成基準すべてを満たしている場合に使えます。公開するときは試験結果を合わせて公開します。
- 「一部準拠」は、達成基準の一部を満たしている場合に使えます。一部準拠の場合は追加で今後の対応方針を記載します。
- 「配慮」は、試験の実施と公開の有無は問いません。
なお、いずれの場合も「ウェブアクセシビリティ方針」を作成して、提示または公開する必要があります。詳しくはWAICが公開している「ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン」をご参照ください。

ウェブアクセシビリティ方針を決める
JIS X 8341-3:2016の対応度を表記するためには「ウェブアクセシビリティ方針」を作成する必要があります。大まかに言うと 2つのことを決める必要があります。
対象となる範囲を決める
ウェブサイトのどこを対象にするかを決めます。ドメイン名かサブドメイン名を単位とするのが一般的です。
ウェブサイトの一部を方針の対象から外す場合には、対象外となるページを第三者が理解できるように、対象となるサブドメイン名やディレクトリを示した一覧を掲載するなどが必要です。
目標とする適合レベルを決める
JIS X 8341-3:2016で定義されている適合レベル「A、AA、AAA」のどのレベルに適合するかを選択します。「みんなの公共サイト運用ガイドライン」では AAに適合させることが推奨されており、他国の法律やポリシーでもAAに適合させることを推奨しているため、原則 AAに適合させることを目標とします。
加えて、目標を達成する期限や担当部署名、すでに把握しているウェブアクセシビリティ上の問題点を記載すると親切です。WAICが公開しているウェブアクセシビリティ方針策定ガイドラインに多くのサンプルが掲載されていますので、そちらを参考にすると、策定しやすいでしょう。なお、ウェブアクセシビリティ方針を決めると試験の作業難易度と作業ボリュームが把握できたり、コンテンツの情報保障に必要な情報の把握ができますので、要件定義時に決めることを推奨します。

ウェブアクセシビリティの試験を行う
ウェブアクセシビリティ方針を決めることができたら、試験を行って対応度を確認します。
例えば、JIS X 8341-3:2016の適合レベル AAに準拠していることを試験で確認するためには、適合レベル Aの達成基準25個と適合レベル AAの達成基準 13個の中から、開発したサイトやサービスで適用対象となる達成基準を選び、それぞれの達成基準が適合しているかをひとつひとつ確認します。
そのときに、それぞれの達成基準に適合しているか直接確認するよりも、達成基準に含まれる「達成方法」と「失敗例」を使って判断するという簡単で確実にできる方法を推奨します。達成基準それぞれの達成方法はWCAG 2.0 解説書で確認できます。
確認をするときは、WAICが公開しているJIS X 8341-3:2016 試験実施ガイドラインからダウンロードできるExcelファイル「実装チェックリスト」を使って確認すると効率的に作業を進められます。
この作業を、サイトの全ページかサンプリングした数十ページに対して行うことが、JIS規格に基づくウェブアクセシビリティの試験です。また、パソコン、スマートフォンなどデバイスごとに異なる UIを提供している場合はそれぞれのデバイスで確認する必要があります。

正式な試験には時間がかかる

ウェブアクセシビリティの試験は、数百個のチェックリストを 1つ 1つ確認するというとても手間のかかる作業です。そして、それを対象ページ数とデバイス数だけ繰り返す必要があります。そのため、100ページ程度のサイトで正式な試験を行うと 1ヶ月弱(改修対応まで含めると2ヶ月から3ヶ月)はかかります。試験を外部試験機関に委託した場合、その費用は50万円程度から100万円程度まで、システムの規模に応じて必要となります。
チェックツールに頼り切らない

総務省から提供されているmiCheckerやDeque Systemsがオープンソースで公開しているaxe-coreなどウェブアクセシビリティのチェックツールがありますが、確認できるのは達成基準の2割から3割程度にとどまります。
また、チェックツールによっては開発から時間も経過し、最新のウェブテクノロジーを採用して実装されたページのテストが困難な場合もあります。このため、試験は必ず人が目視による確認やキーボードのみの操作、スクリーンリーダーなどの支援技術を用いた確認をする必要があります。詳細な試験の進め方は、WAICが公開しているJIS X 8341-3:2016 試験実施ガイドラインをご参照ください。
公開2週間前にテストでは遅いので開発マイルストーンに段階的試験を組み込む

ウェブサイトや情報システムがすべて完成してから試験を行うと、改修に多大な工数がかかったり、改修すること自体が困難な問題が見つかったりします。その結果、アクセシビリティが不完全な状態でリリースせざるを得なかったり、リリースを延期せざるを得なかったりする場合もあります。
それを避けるために、マイルストーンの途中でウェブアクセシビリティに関するコミュニケーションを取っておくこと、例えば、「情報設計時」「デザインテンプレート完成時」「結合テスト時」など、開発フェーズの途中で複数回の段階的試験を行うと良いでしょう。
そのため、「情報設計時」「デザインテンプレート完成時」「結合テスト時」など、開発フェーズの途中で複数回試験を行うことを推奨します。開発フェーズに行う試験は、見出しレベルが飛んでいないかを確認したり、スクリーンリーダーで複雑なUIを一通り操作できるかを確認したり、文字のコントラストが低そうな箇所をツールで確認したりという簡易的な内容でも構いません。なお、開発中の試験については4章で紹介しています。
ウェブアクセシビリティの試験結果を公開する
各ページの試験結果を集計し、対応度を判定します。すべてのページですべての達成基準に適合していれば「準拠」、どれか1つでも達成基準に適合していない場合は「一部準拠」となります。100点満点でたとえると100点が「準拠」、1点から99点が「一部準拠」となります。対象とした範囲すべてで「準拠」の結果を得ることは難しいため、目指すべきではありますが必ず達成させることを目的にしないほうがよいです。その時点で「一部準拠」であったとしても、問題箇所の把握と解決策の検討がなされれば、大きな意義があると捉えるべきでしょう。
また、「準拠」達成のために、達成基準を満たすことができないページやコンテンツを対象外にしたり削除したりすることは避けてください。本末転倒です。一部準拠であることを公開した上で問題を改善し、次の試験までに達成度合いを高められるようにしてください。
なお、JIS X 8341-3:2016の達成基準の一部に「非干渉」に位置づけられる達成基準があります。非干渉の達成基準に適合できないページは一部のコンテンツ以外にアクセスできない利用者がいる状態のため、リリース前に必ず改修してください。なお、非干渉については3章の「非干渉の達成基準」で説明していますのでそちらをご参照ください。
※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:ウェブアクセシビリティを享受する日本人は428万人以上! 文字サイズ拡大・色変更がNGな理由 | ウェブアクセシビリティ導入ガイドブック
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.


