Figma(フィグマ)が主催する世界最大級のデザインカンファレンス「Config(コンフィグ)2023」が6月21日・22日、サンフランシスコのモスコーン・センターで開催された。Webサイト制作を効率化する4機能が公表されたほか、AirbnbやNetflix、GitHubなどのトップクリエイター陣が登壇した。
本記事では現地に足を運んだ筆者が、最新の機能アップデートとAI活用を中心にお伝えする。

人気のトークセッションでは会場に希望者が入りきれないほど大盛況
Web制作もガッツリ効率化! 4つの新機能
Configがリアルイベントとして開催されたのは3年ぶり。会場には8,500人の来場者が詰めかけた。またストリーミングイベント「Config watch parties」も世界55カ所で開催され、15万人の参加者がFigmaのさらなる進化をオンラインで見守った。

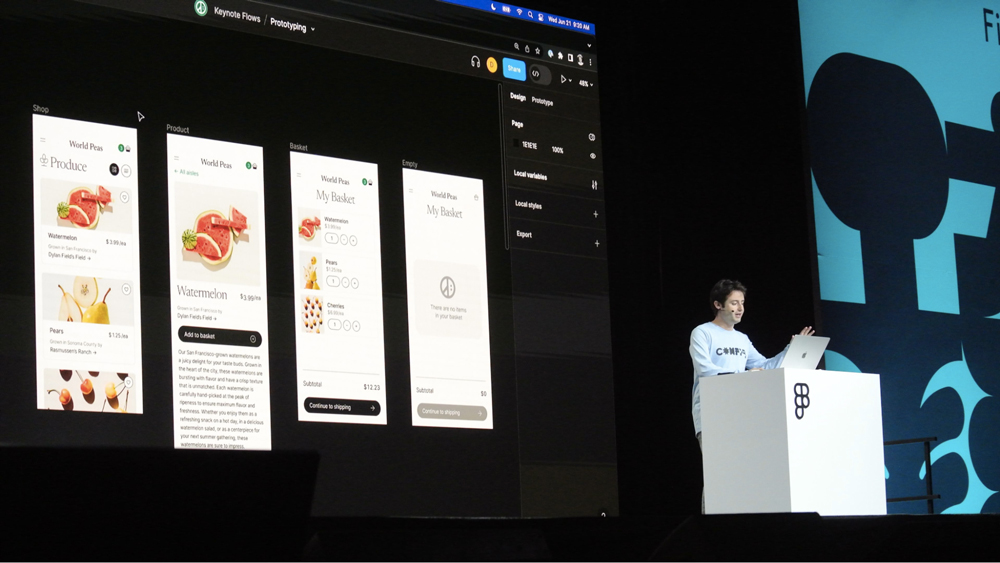
初日のキーノートセッションでは、Figmaの共同創業者・CEOのディラン・フィールド氏とCTOのクリス・ラズマセン氏が登壇し、デモを見せながら、次の4つの新機能を紹介した:
新機能1Variables(バリアブル)
1つのデザインをさまざまなバリエーションに一発で拡張できる機能だ。たとえばFigmaでECサイトのデザインを制作中だとする。バリアブル機能であらかじめモード設定したボックスの中にデザインを移動させると、次のことが一括で可能になる:
- ライトモード/ダークモードを含めた20種類以上のカラーモードへの変更
- コンパクト/ワイドの空白設定や、「商品の並びを1列から2列に」、あるいはスマホ用/ダブレット用などのレイアウト変更
- 英語、日本語、ドイツ語の3言語間の変更
操作はドラッグ&ドロップだけ。日本から参加したデザイナーらが口々に「一回ずつピクセルや色を設定し直していたあの時間は何だったのか……」と言うほど、たった数秒でデザインの横展開ができる。
たとえば日本語サイトをグローバル展開する場合、多言語+各国のユーザー属性ごとに好まれるデザインで構築し直す必要があるが、今後はその手間も大幅に軽減できるだろう。

新機能2Advanced Prototyping(高度なプロトタイピング)
たとえばECサイトを作成する際、これまでは「ログイン状態」や「カートに商品が入っている・いない」などのステータスに分けて無数のプロトタイプを作る必要があった。デザイナーが手作業で一つ一つ複製し、各々をリンクでつなげていかなければならず、遷移先から戻るのも難しい上、修正箇所がデザイナー自身も把握しきれずミスが起こりやすい。

しかしこの新機能によって、条件分岐を1ページ内で定義できるようになった。ユーザーテストでは複数のフローを最初から最後まで、1ページ内でプレビューができるようになったのだ。視認性が向上しただけでなく、修正しているうちに「あれ?これどのステータスの画面だっけ?」と、デザイナー自身が混乱してしまうような事態も起こりづらくなる。
新機能3Quality of Life Updates(人生の質を上げるアップデート)
デザインをより自在に、直感的に、そして手間を削減するための既存機能を大幅にアップデートさせた:
- オートレイアウト機能のアップデート
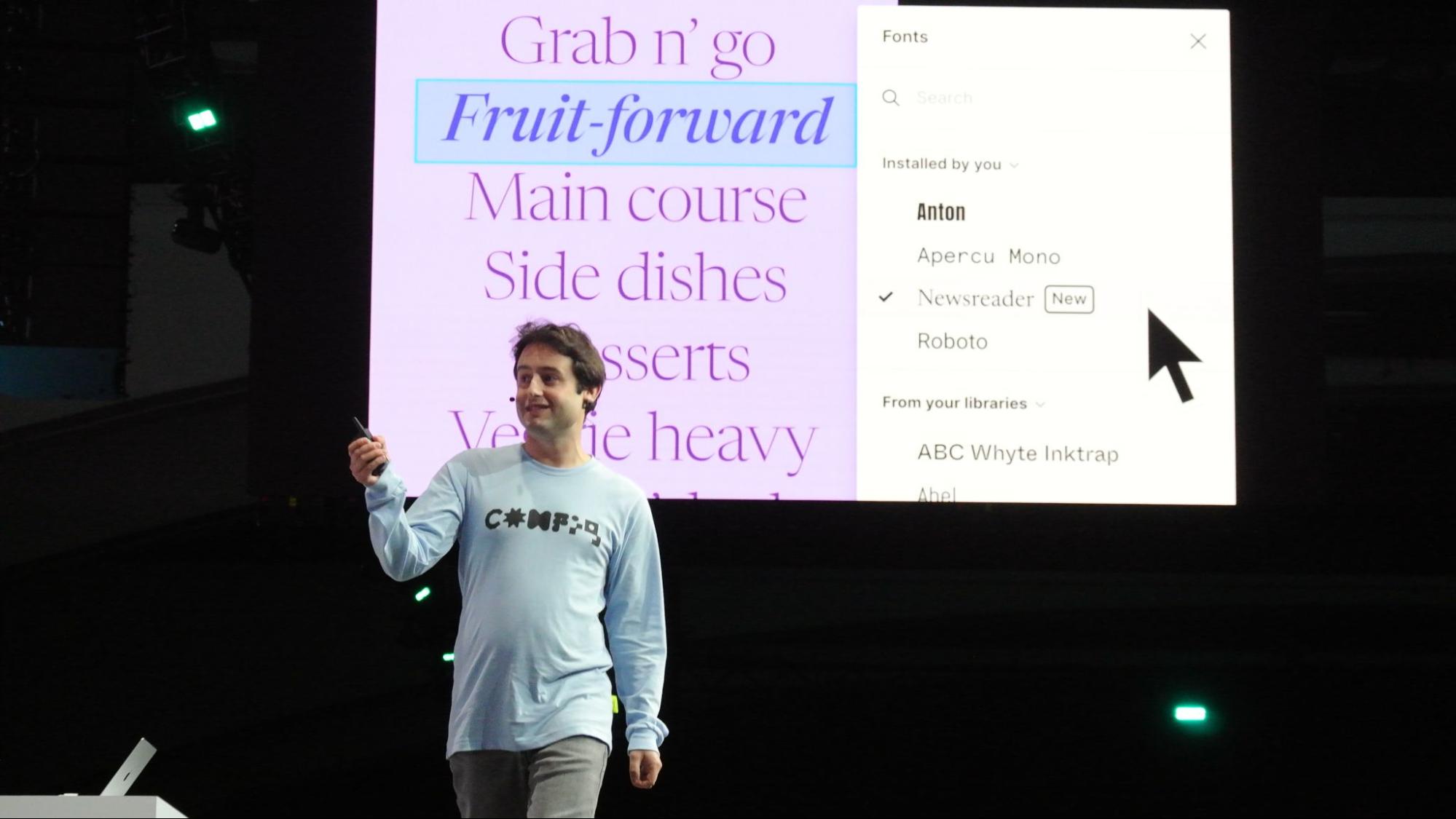
- フォントの選定機能のアップグレード
- ファイルブラウザのデザイン変更 など
「前回のConfig2020で最も期待されていたフォントのプレビュー機能もリリースした」とフィールド氏。フォントの話など些末なものに見えるほど、この3年でFigmaは進化した。

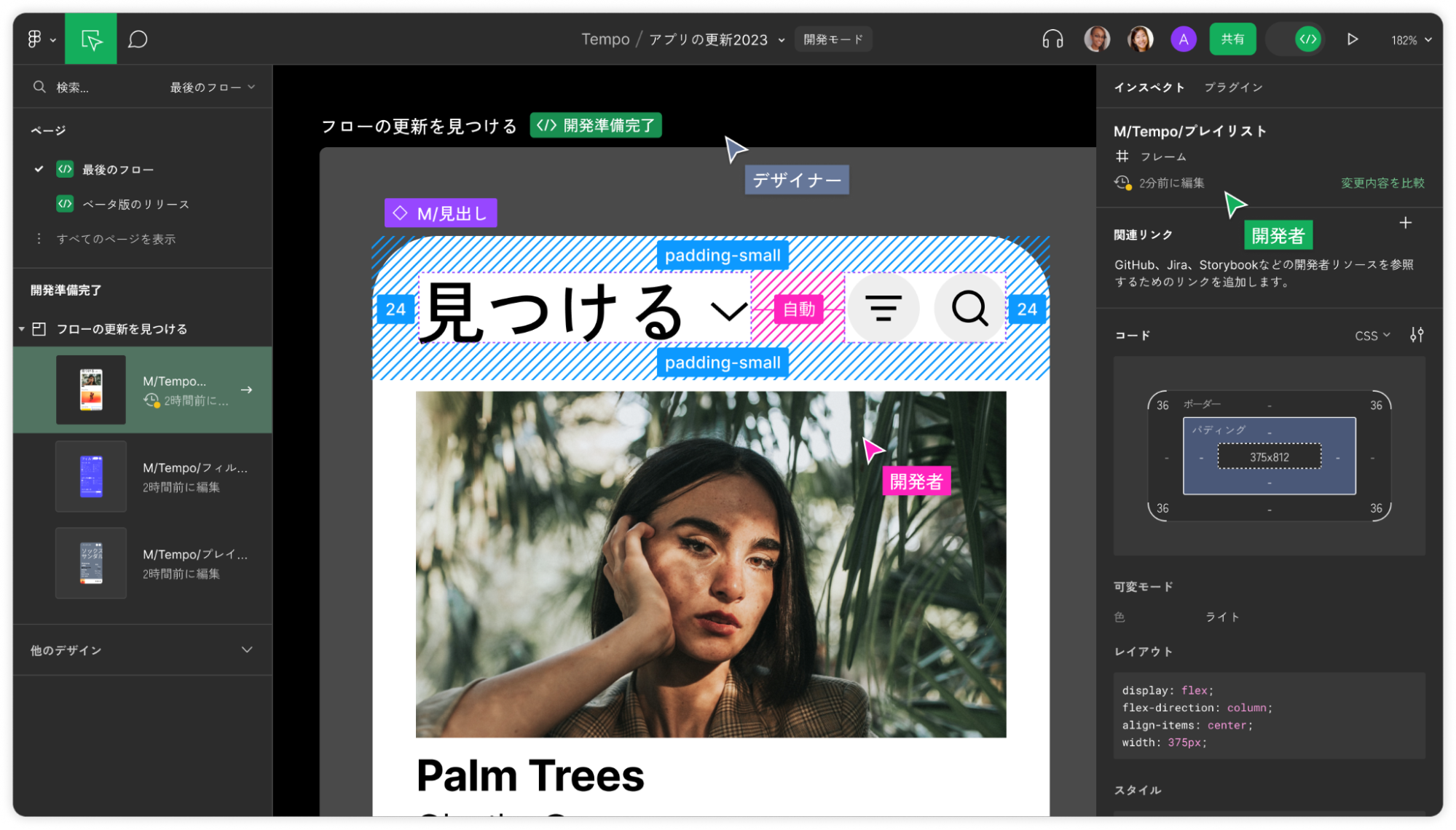
新機能4Dev Mode(開発モード)
新機能の中で、参加者から最も大きな歓声を浴びたのが、新しい開発者用スペース「Dev Mode(開発モード)」だ。
デザイナーがプロトタイプ制作を終えたら、「ready for dev」(開発準備完了)ラベルをONにする。各パーツのレイアウトを確認して「CSSに変換」や「SwiftUIに変換」をすれば、自動でCSS、iOS、Androidのコードが生成されるのだ。
Jira、GitHub、Storybookなどのプラグインと連携させてワークフローを自動化することや、Figmaのデザイン・システムと同期させることもできる。別々のツールを使い分けていた工程がFigma上で一気通貫できるようになり、Web制作にかける時間やコストがますます圧縮されることが確実になった。

CTOのラズマセン氏は「Figmaはデザインに特化してきたが、週間アクティブユーザーの30%は開発者。そろそろ開発にも力を入れるべきだと考えて、この機能を作った。協力してくれたGitHubやStorybook、Microsoft、Googleといったパートナーにも大きな拍手を送りたい」と語った。
AI活用推進のためDiagramの買収を発表
今回のConfigでは、AIによる機能開発をさらに推進するため、FigmaがDiagram(ダイアグラム)を買収したことも発表された。
そのDiagramの創設者でありCEOのジョーダン・シンガー氏はじめ3名が、この1年構築に取り組んできたという「デザイン・アシスタント」のデモを行った。

シンガー氏らは2018年から、AIの一分野である自然言語処理技術を用いて、文字から簡単な図形などをキャンバス上に挿入できるスケッチプラグインを開発してきた。試行錯誤する中、2020年の夏に大きな転機が訪れる。GPT-3のAPI※の登場だ。
GPT-3に大きな可能性を見出したシンガー氏は、5人の仲間とともに、2021年後半にDiagramを起業。GPTがHTMLとCSSのコードを構築するのがとても得意だという特性を活かし、大量のJavaScriptのコードをAIに学習させ、ドラッグ&ドロップの操作によって、コードを書く必要なくデザインを具現化する未来型AIツールの開発に挑んでいる。
今回のConfig中、DiagramはAIを搭載したFigmaのプラグイン「Magician(マジシャン)」のベータ版をリリースした。
- テキストから絵文字やアイコンを生成する「マジック・アイコン」
- テキストから画像を生成する「マジック・イメージ」
- テキストから見出しやリードに使うコピーを生成する「マジック・コピー」
以上の3機能をユーザーに使ってもらい、フィードバックを得ながらさらなるデザインの自動化に取り組むという。

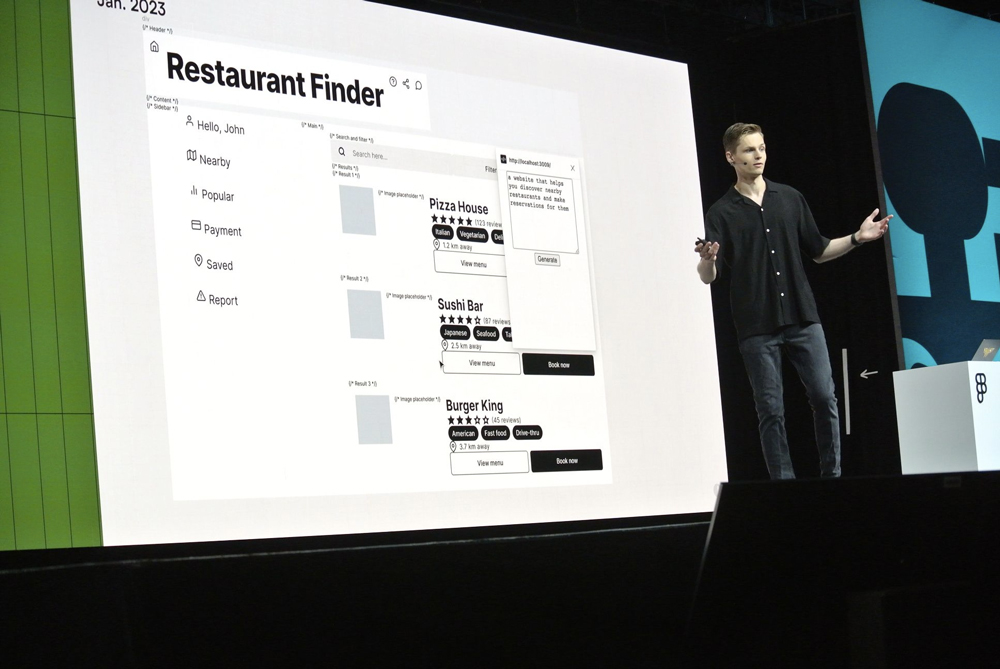
さらにDiagramのチームは、AIとチャットしながらデザインを完成させていくデザイン・アシスタント「Genius(ジーニアス)」のデモも披露した。
たとえばフードデリバリーアプリや、レストラン検索アプリをデザインするとき、この「ジーニアス」を使うとすると、ユーザーはワイヤーフレームをデザインするだけで、あとはAIが面倒なコンポーネント探しをやってくれる上、「ここにナビバーを追加する?」「『すぐに注文』ボタンはここ?」と、提案しながら空白を埋めてくれるのだ。

どれも近未来を感じさせる機能ばかりだった。ちなみにConfig全体を通じて、AIに関する言及は前年比の3倍に増加したという。
「デザイナーと開発者が翻訳不要の共通言語で業務にあたれるように」
セッション終了後、Figmaのチーフ・プロダクト・オフィサー山下祐樹氏に、Figmaの機能の進化について話を聞いた。

――Configのセッションのなかで、Alcumus社のデザインチームは開発チームとFigma上で共同作業を始めたことで、年間約110日分のムダ作業と、4万ポンド(約730万円)のコストを削減できたと語っていました。
山下氏: 素晴らしいことだと思います。Figmaを活用し、設計プロセスの早い段階から開発者を参加させることで、開発・実装段階における生産性は30%向上するというデータ※も出ています。
とはいえ、良いデザインに辿り着くまでには、まだ多くの非効率な反復作業が必要です。特に開発者がデザイナーに「これどう動かしたい?この解釈で間違ってない?」と要望を聞き取って、すり合わせてからでないと実装が始められないケースなどは典型的ですが、Figmaの活用で、そういった引き継ぎにかかる時間を大幅に削減できるようになりました。
さらに今回の新機能により、パーツの複製やコーディングなど退屈な反復作業は極力自動化され、両者がより「翻訳不要の共通言語を持った状態」でデザインを引き継げるようになりました。ただ、今回リリースした機能はまだ始まりに過ぎません。たとえば、何かをデザインしていて、誰かが「あと3パターンほしい」と言ったとき、AIを使えばより素早く別の選択肢を提示できるようにしたいです。

――Diagramの買収により、AIを使ってどのような世界を実現したい?
山下氏: GitHubのAIプログラミング機能・Copilot(共同パイロット)のデザイン版みたいに、一つのアイデアをデザインし、実装し、最後に使える段階にするまでオートコンプリート化していきたいです。そうすればデザイナーや開発者はもっと重要な仕事に時間を割けます。Diagramのチームは大規模言語モデルに焦点を当てて開発していますが、AirbnbやGoogle、Uberのような非常に複雑なプロダクトを持つ企業のユースケースにも耐えうるレベルにするために、調整を続けています。
――Figmaが英語以外の言語にローカライズされたのは2022年7月の日本語版リリースが今のところ唯一。日本のユーザーに期待することは?
山下氏: Figmaユーザーは、デザインにより多くの人が参加することで、より多くのアイデアが生まれることを知っています。特にFigmaコミュニティに参加している日本のユーザーの多くは、職場の文化的な改革を推し進め、より組織をオープンなものに変えようと努力しています。彼らの挑戦は人々にコラボレーションの力、デザインの力を知らしめ、日本のDXにも大きな役割を果たすと思います。私たちは日本にもチームを置いているので、直接でもSNS経由でもいいので、機能改善のフィードバックをぜひ寄せてほしいです。
Figmaが自律性を保つのはAdobeにとっても重要
もう一人、Figma創業メンバーの一人でもあるプロダクト副責任者 ショウ・クワモト氏にも、今後の経営方針について聞いた。

――創業期からのメンバーだが、Figmaがこれほど大きな会社になると予想していた?
クワモト氏: 驚いているよ。こうなることを願ってはいたけど、うまくいけば半分、あるいは4分の1の規模の会社になればいいと思っていたんだ。私がFigmaに入った2015年当時、デザインといえば外注するのが一般的だった。でも私たちが業界として学んだことは「中途半端な状態ではより良いものが作れない」ということ。特にコロナ禍以降、デジタルが収益構造の大部分を占めるようになった会社も多い。アプリケーションなど顧客との接点のすべてを根本から考え直さなければいけなくなった。デザイナーはもはや「きれいなものを作るために雇われた人たち」ではなく、「会社のビジネスのあり方をデザインする人たち」になったんだ。
――「デザイン経営」を考える上でも、業務効率化は欠かせない要素です。
クワモト氏:そうだね。これまでは、プロトタイプを作って、コードを書き、テストで動作するか確認し、クライアントから「これは気に入らない」とひっくり返されたら、設計からやり直し……と時には何か月もかけることもあった。でもFigmaの機能を使えば、それを1日でやってのけることも可能になった。今後はAIが、私たちの仕事をスピードアップさせる素晴らしいツールになると思う。UIをAIで改善できるようになるのは、まだもう少し先だとは思うけど。
――Figmaが、200億ドル(約2兆8,000億円)でAdobe傘下への参入に同意したニュースについても注目されています。あなたはAdobeで働いていたこともありますが、FigmaがAdobeの一員になることをどのようにとらえていますか?
クワモト氏:Adobeには科学者、エンジニア、デザイナーなど、世界屈指のエキスパートといえる素晴らしい人材がいる会社。一緒に何ができるかを想像するとワクワクするよ。AdobeとFigmaは、共同で「Figmaは独立性を維持する意向だ」と発表した。Figmaの成長、コミュニティ、プロダクトの開発状況を見てみると、とてもうまくいっているし、ユーザーにも愛されている。だから、良いものをすべて維持できるように、Figmaが自律性を保つのはお互いにとって重要なことだ。
クワモト氏は、FigmaはAdobeに吸収合併されるのではなく、あくまでも独自の運営方針で進化を続けることを強調した。
日本企業にも急速に広がるFigma活用
今回のConfig2023には、富士通、リクルート、KDDI、楽天、楽天証券などをはじめとする12社以上の日本企業のクリエイターたちも現地参加した。
参加した飛田和浩氏らサイボウズ開発本部チームのメンバーは「kintoneなどすべてのプロダクトをFigmaで制作しているので、開発モードやバリアブルといった新機能は衝撃的だった。自分たちデザインテクノロジストが、チームに対して提供できるものの幅が飛躍的に広がると思う」と話した。


日本でも6月22日に虎ノ門で「Config Watch Party」が開催され、200名を超えるクリエイターたちが参加した。また翌23日には、Figmaのコミュニティ「Friends of Figma(FOF)」が青森から沖縄まで国内23地域・団体へ拡大したことが発表された。
宮城のコミュニティで“地域リーダー”にあたるFigma Community Advocateに任命された株式会社グッドパッチのUIデザイナー・乗田拳斗氏(クリエイターの集合写真後列左から5人目)は、次のように語る:
これまでFigmaへの理解を深めてきたことや、サービスへの愛をコミュニティに還元したいという思いが認められた証。なかなかなれるものではないので名誉に感じている。コロナ禍でリモートワークの時期も、Figmaにアクセスできればどこにでも仲間がいると実感してきた。今後は、地元でもある宮城でイベントも開催して、盛り上げていきたい(乗田氏)
日本語版リリースから1年、日本企業でのFigma活用は、今後ますます広がっていくとみられる。
「これはすごい!」「デザイナーとディベロッパーの垣根、完全になくなった!」「コーディングの作業はもういらないのか!?」などと、参加者を何度もザワつかせた今回のConfig。
「こんな機能あったらいいな」という“夢物語”を、あなたがFigma開発チームに寄せたら、ひょっとすると数か月後、新機能として形になっているかもしれない。それぐらい、パターン化できるものはAIで徹底的に自動化していく未来を見せてくれた。
※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:Figmaの新機能がスゴい! バリアブル・開発モードなど Web制作“時短”の味方に!「Config 2023 現地レポ」 | 進化が止まらない! 最新ツール
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.


