編集部の二村は猛烈に悩んでいた。
 編集部二村
編集部二村結婚式の招待状を作るのになるべくお金をかけたくないし、なんならGoogleフォームで回答してもらってスプレッドシートで招待客リストを管理したい。 でもGoogleフォームのURLだけ送りつけたら流石に親戚や夫のゲストに『なんだあいつ』と思われそう……。良い感じのデザインでごまかしたい……。
めんどくさがりのため、招待状作成や発送の手間を極限まで省きたかったのである。そこで思い出した。簡単に画像のデザインができるグラフィックデザインプラットフォーム「Canva」のWebサイトも作れるツール「Canva Webサイト」ではどんなサイトが作れるのだろうか? というインタビュー記事を以前公開した。
 編集部二村
編集部二村取材で1ページWebサイトやLP、フライヤーのようなものが向いてるって聞いたな。招待状ってフライヤーみたいなものでは?
ということで、Canva Webサイトを使って結婚式の招待ページを作成することにした。
ほぼ知識ゼロ、Canva Webサイトで結婚式の招待ページを作ってみたらレイアウトが崩壊した
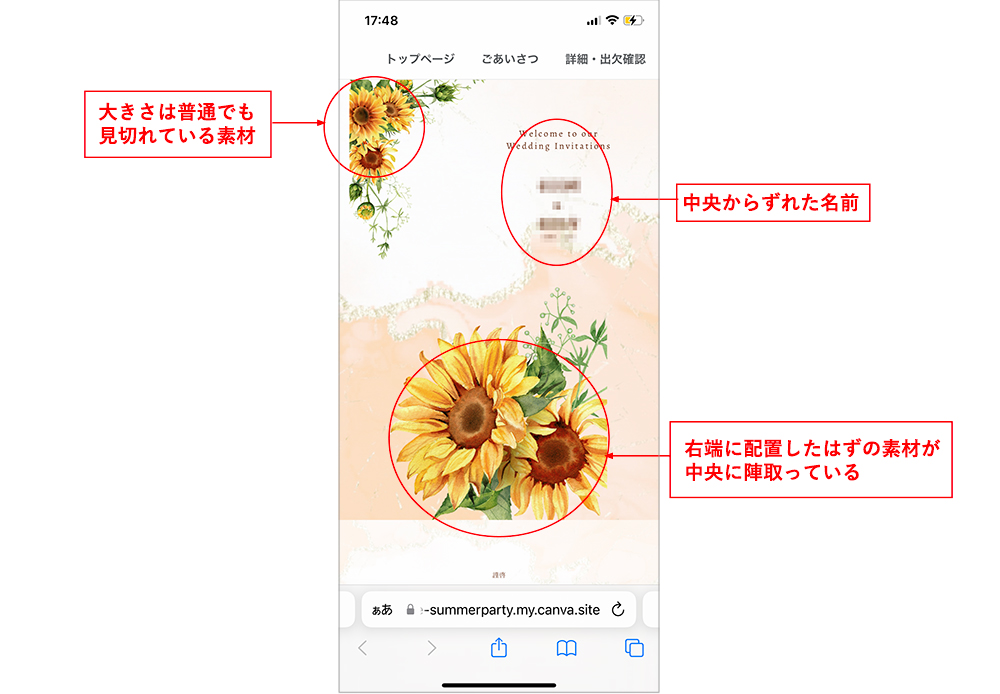
結論から言うと、招待ページ自体は簡単に作成できた。でもレイアウトが上手くいかなかった。それがこちらの画像だ。

ぱっと見なんとなく作れてはいるが、問題点がいくつかあった。
- 画面の端まで素材が配置できず切れている
- 文字の中央がページごとに微妙にずれている
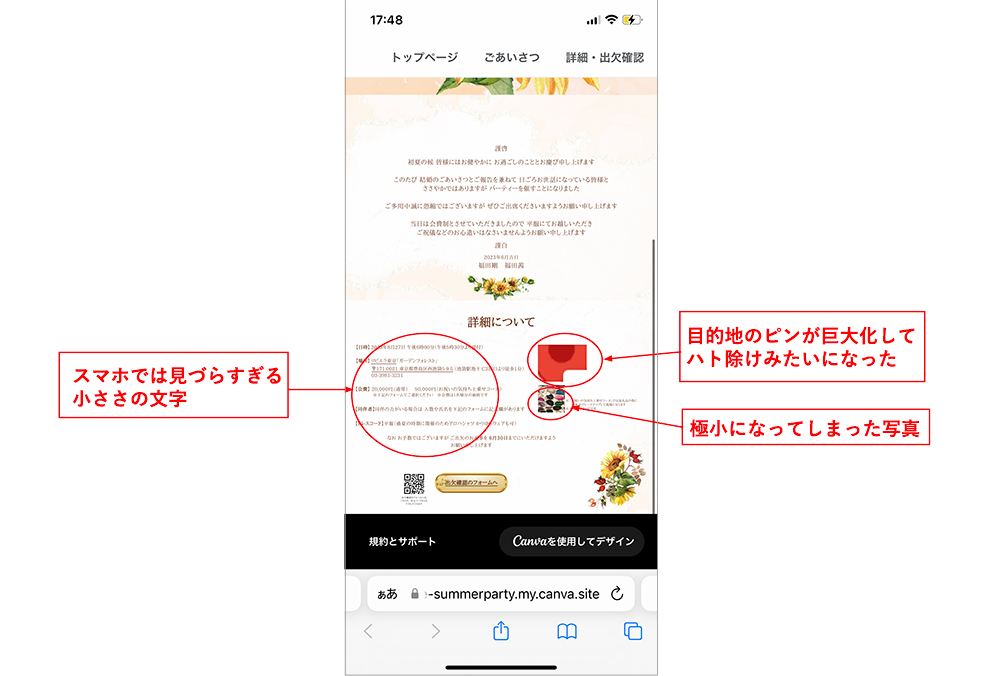
- Googleマップ・画像の埋め込みが小さすぎる
- 余白が少なく煩雑な印象になる
PC版のブラウザ表示だけでもこれだけの問題がすでにあり、プレビューを見て「なんか、変だな?」と思っていた。そこでさらにモバイル表示を確認。ちょっとレイアウトがずれたというレベルじゃないくらい崩壊していた。


ちなみに、筆者はHTMLも苦手ならデザインも苦手、何ならWebサイトも作ったことがない素人なので、悪いのは100%筆者だ。ここから悪戦苦闘しながら素材配置や文字配置を調整してみたが、ブラウザではなんとかなっても結局モバイルでレイアウトが崩壊するということを3日間くらい繰り返した。
 編集部二村
編集部二村もう何がダメなのかわからない……。そうだ。プロに相談しよう!
Canva Webサイトのレイアウト崩壊、どうやったら防げる? プロに聞いてみた
 編集部二村
編集部二村度々すみません……。実はCanvaでWebサイトを作ってみていて、レイアウトが崩壊するんですが助けてください。
 山本さん
山本さんまかせてください! 基本をおさえた構造にすれば、レイアウトを崩さず組めますよ!
どうしてレイアウトが崩れるの?
 編集部二村
編集部二村レイアウトが崩れてしまうのはどうしてでしょう? 特にモバイル表示にすると、素材が大きくなったり、ページの端まで表示されていても文字が小さすぎたりしてしまいます。
 山本さん
山本さんそれを防ぐには、まずWebのお作法を知っておくことが重要ですね。Webは上から読み込んで行くので、縦組みのデザインに強いんです。まず要素を上から順番に縦に並べることを意識しましょう。ポイントは以下です。
- 要素ごとにページをわける
- 余白を表示して枠内にデザインをおさめる
- 文字はテキストボックスで配置を調整する
- 左右に分けるときは要素のサイズを合わせる(右カラムと左カラムに自動でわけられる)
山本さん: このポイントを意識するだけでずれなくなると思いますよ。1つずつ見ていきましょう!
要素ごとにページをわける
山本さん: まず、今回の要素は以下ですよね。
- トップページ
- ごあいさつ
- 詳細
- 出欠確認
山本さん: 今のデザインだと、「詳細・出欠確認」が同じページにあって窮屈なのでここを分けて、ページごとに1つの要素になるようにしましょう。あと、詳細のページはパーティーの時間や場所など重要なことが書いてあるので、目が滑らないように画像の雰囲気を変えて目立たせると良いですよ。


余白を表示して枠内にデザインをおさめる
 山本さん
山本さんちなみに、元のデザインを作ったときに余白はどうやって取っていましたか?
 編集部二村
編集部二村目測です。
なんかこう、適当に……。
 山本さん
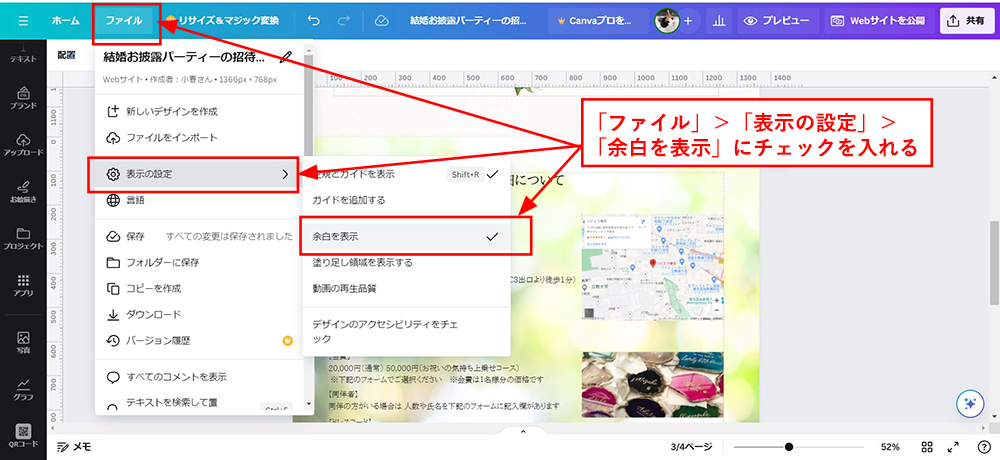
山本さん余白を表示してその枠内に要素を収めるようにすれば、見切れてしまうことが防げるので、余白は表示しておきましょう。


文字はテキストボックスで配置を調整する
 山本さん
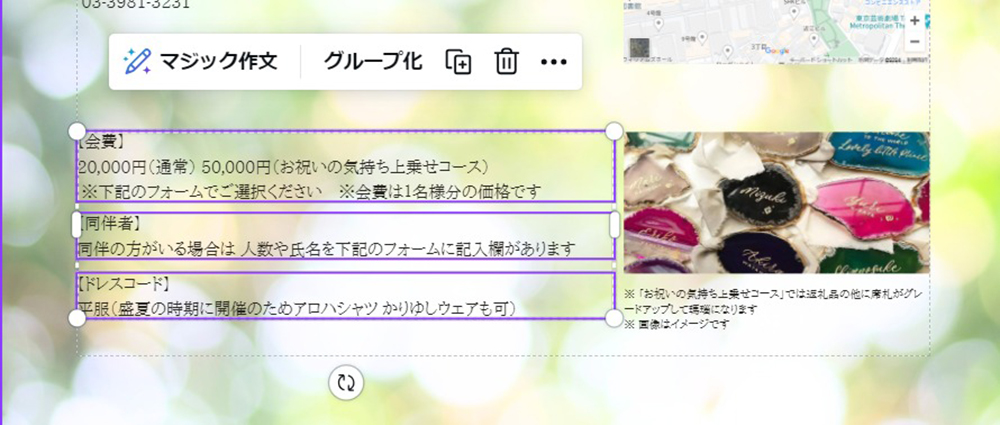
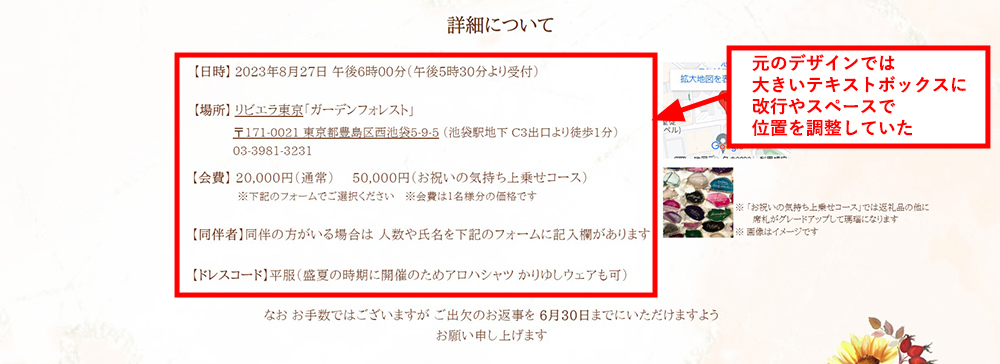
山本さん次のポイントですね。テキストはスペースで余白を調整せずに、テキストボックスで配置しましょう。


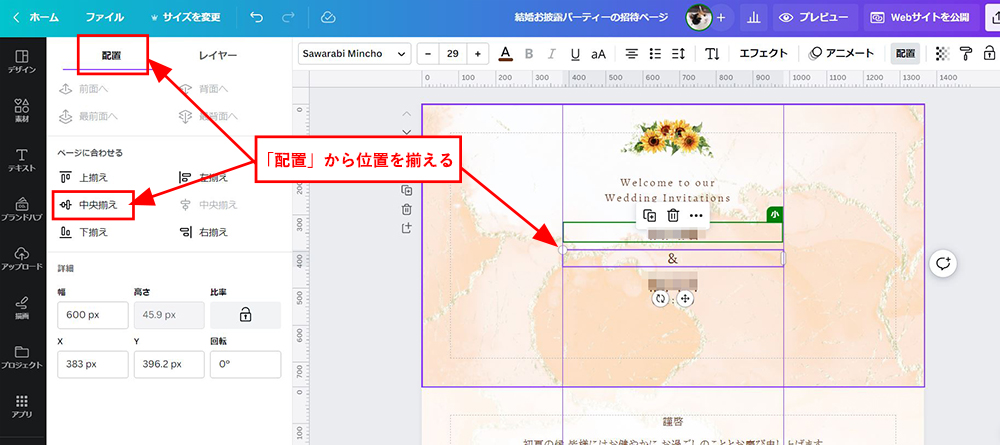
山本さん: このとき、テキストボックスの幅を「配置」から揃えると良いですよ。モバイルに最適化したとき、テキストボックスの幅や大きさによって自動でフォントサイズがかわるので、テキストボックスを揃えておくとレイアウトがずれにくくなります。

左右に分けるときは要素のサイズを合わせる
 山本さん
山本さん最後です。どうしても左右に何かを配置したい場合は、サイズを合わせてみてください。
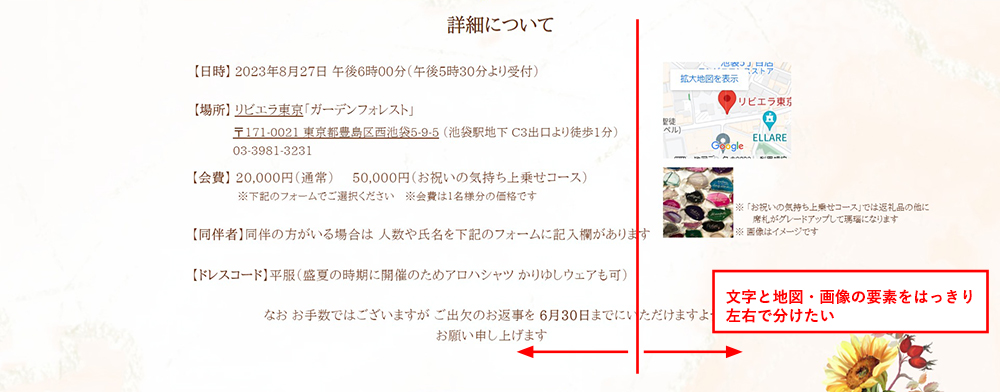
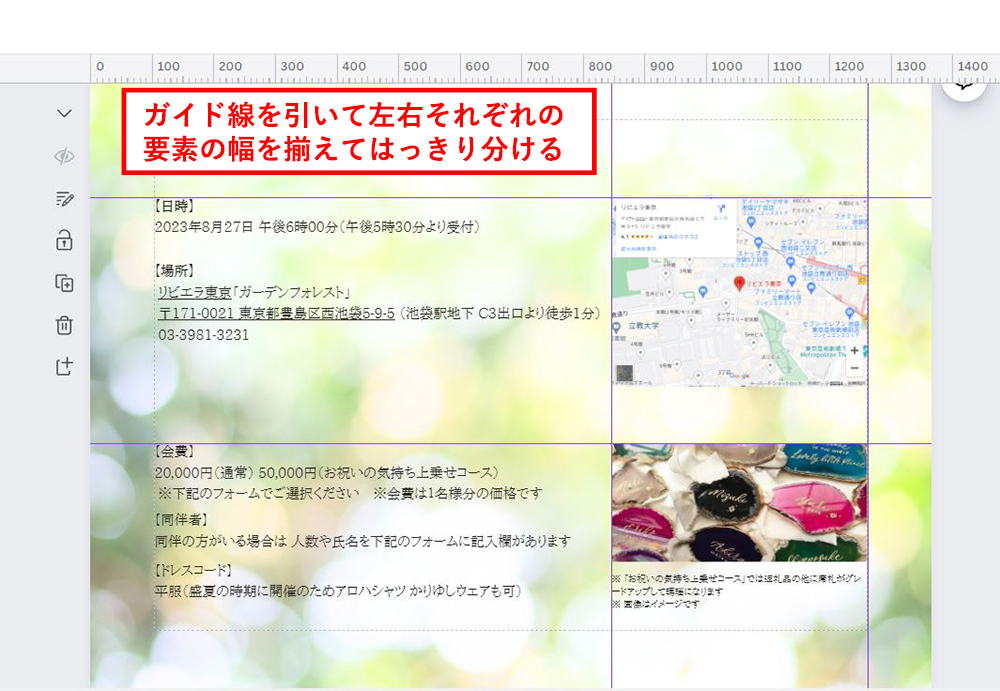
山本さん: 今回の場合は、詳細のページにある文字と地図・画像を左右に分けます。

山本さん: 本当は左右で同じサイズにするのが良いんですが、今回はバランスを見て少し右を小さくしました。でも、左は左、右は右で要素の幅を揃えています。こうすることで自動的に左カラム、右カラムに分けられます。左にある要素が優先されるので、モバイル表示だと文字の下に地図や画像が表示されます。


二村: すごい! モバイルでも崩れてないです! 前のより圧倒的に読みやすい……。
山本さん: ここまで紹介したポイントの他には、単純なレイアウトを心がけると良いですよ。WebとDTPは違うので、Webが読み込むのに得意なデザインにしてあげれば崩れにくくなります。上手くいかないときは、Canvaで元のテンプレートがどういう構造になっているのかを研究してみると良いですよ。
二村: ありがとうございました!
感覚的な操作でWebサイトが作れる「Canva Webサイト」、基本的なポイントをいくつか覚えるだけでWeb初心者でも簡単にWebページが作れるのでぜひ試してみて欲しい。テンプレートや素材が豊富なので、デザインが苦手な人にもおススメだ。
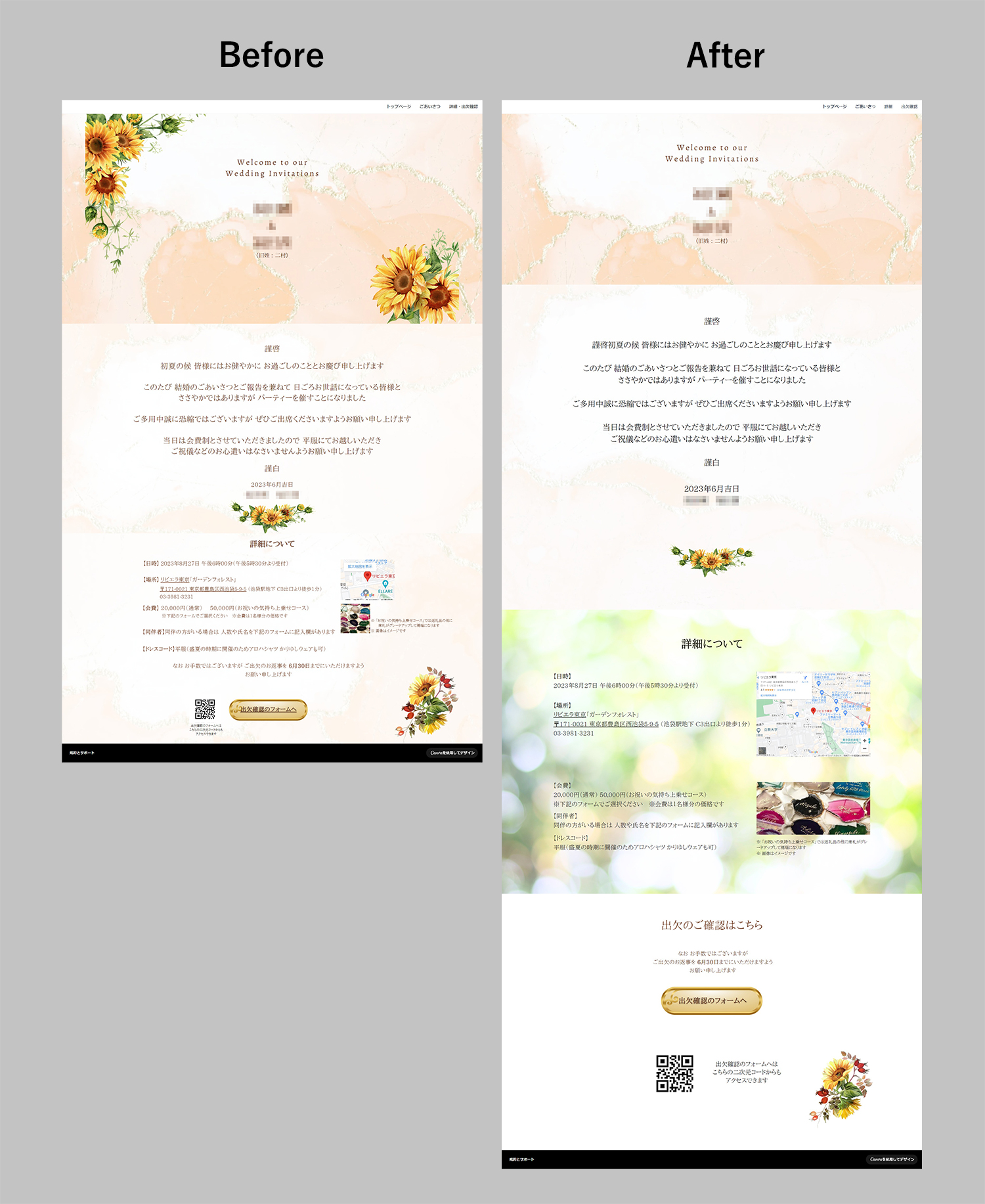
最後に全体のBefore/Afterを掲載する。

※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:Canvaで結婚式の招待状LPサイトを作ってみたらレイアウトが崩壊…プロに相談してみたら、ぐーんと改良された | 進化が止まらない! 最新ツール
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.


