【この連載について】
この連載では、「1週間でGoogleアナリティクス4の基礎が学べる本」を執筆されているウェブ解析士のみなさん(GA4アベンジャーズ)を中心に、初心者が引っかかりがちな疑問・トラブル解決の基礎知識から、知っておきたい役立ちノウハウ、解析の設定事例、個々の機能解説、最新のホットな話題までをお届けします。
今回は、エスファクトリー代表取締役である井水大輔さんによる解説です。
【今回のポイント】
- 良いページをより良くすることも重要だが、悪いページを修正して良くしていくほうが簡単
- 結果の悪いページは結果の良いページの特徴を取り入れることで改善
- 代表的な改善点は……
・記事の内容が一発でわかるカバー画像を冒頭に持ってくる
・目立たせたい個所(伝えたい個所)を太字にしてマーカーを引く
・意味のない挿絵は削除する
・関連するおすすめのリンクを冒頭で紹介する
 井水
井水「エンゲージメント率50%は良いのでしょうか?」「平均セッション時間が40秒は悪いのでしょうか?」といった質問をよく受けます。GA4は平均値がよく出てきますが、改善をしていくという観点では、平均ではなく内訳を見ながら悪いところを良くしていくという意識が必要です。今回はその一例を紹介します。
コンテンツの良し悪しを評価する
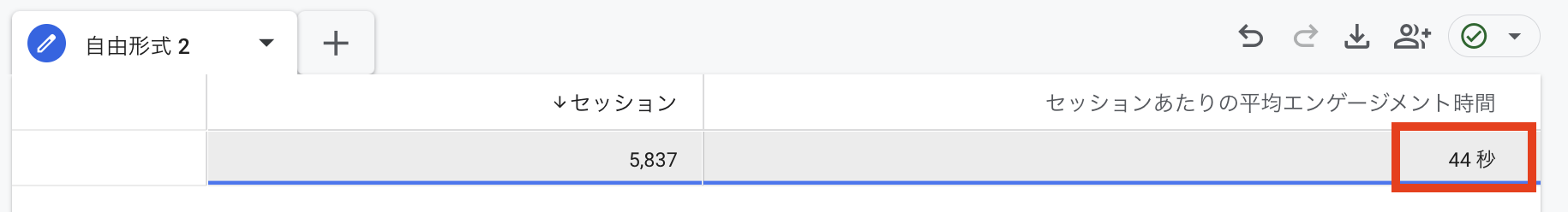
以下のデータは、ウェブ解析士ナレッジというメディアサイトの「セッション」と「セッションあたりの平均エンゲージメント時間」です。なおセッションあたりの平均エンゲージメント時間とは、「セッションにおけるエンゲージメント時間(ブラウザが前面にフォーカスされている時間)の平均」を指します。

ここで全ページの平均である「44秒」を見てコンテンツが良いのか悪いのか、という判断はできません。
そこでディメンションに「ランディングページ」を追加して、各ページを入り口とした場合の「セッションあたりの平均エンゲージメント時間」を見てみます。

当たり前の話ですが、ここで重要なのは記事ごとに結果の値が異なるということです。ページごとに見ていくと、「セッションあたりの平均エンゲージメント時間」18秒のページもあれば、1分44秒のページもあります。同じようなデジタルマーケティングのノウハウを記事にしているのに、何倍も読まれている時間が異なるのです。
ページ単位で比較することで、全体の44秒に対して平均が18秒のページは悪いと言えますし、1分44秒のページは良いと評価できます。
良いページをより良くするのか?悪いページを改善するのか?
改善におけるシンプルな考え方としては、以下の2つがあります。
- 良いページを見つけたら→どうやって伸ばすか?
- 悪いページを見つけたら→どうやって改善するか?
良いページをより良くすることも全体の底上げとしては重要ですが、悪いページを修正して良くしていくほうが簡単です。なぜなら、結果の悪いページは結果の良いページの特徴を取り入れることで改善できるからです。
実際のところそれぞれのコンテンツの中身を見ていないと、特徴は分かりませんが、結果の良いページを数ページ、悪いページを数ページ見比べるだけでその特徴は見えてきます。
ただし、セッションが10や20しかないページの場合だと、一部のユーザーの値に平均値が引っ張られている可能性があります。セッションが少ないサイトの場合は期間を伸ばして見てみるなど工夫が必要です。
また改善対象のページは、セッションが少ないページより多いページの方が改善のインパクトが大きくなるので多く見られているページから意識して改善していくと良いでしょう。
結果の悪かったページ、結果の良かったページの特徴を比較する
では実際に、結果が悪いページのコンテンツと良いページのコンテンツを見ていきましょう。
まず結果の悪かったページを見る
以下は全体平均44秒に対して13秒しか見られていなかったページです。

コンテンツとしてキチンと体裁をなしているし、書いてある内容も悪いわけではありません。画像も挿入されています。熟読すると気になる点はたくさん見えてくるかもしれませんが、ここではサッと見るだけで構いません。
ポイントは悪いページだけを見ていても気付きが生まれづらいということです。
次に結果の良かったページを見る
以下のキャプチャは全体平均が44秒のところ、1分44秒あった記事ページです。先ほどの「セッションあたりの平均エンゲージメント時間」の悪かったページと比較して見てみましょう。

冒頭のみですが、以下の違いが見てとれます。結果の良かったページには以下の特徴がありました。
- (1)カバー画像でどんな記事かが明確にわかる
- (2)伝えたい個所が太字でマーカーが引かれている
- (3)「あわせて読みたい」という他の記事をおすすめしている
逆に、短い時間しか見られていなかったページ(結果の悪かったページ)に対し、以下が反省点として浮かんできます。
- カバー画像がない
- 挿入画像がイメージ画像で意味が伝わらない
- どのような内容が書かれているのか冒頭で伝わりづらい
- 関連記事のリンクがない
この課題を解決するために以下の施策を実施することで、より長い時間サイトに滞在してもらえるようになるでしょう。
- 記事の内容が一発でわかるカバー画像を冒頭に持ってくる
- 目立たせたい個所(伝えたい個所)を太字にしてマーカーを引く
- 意味のない挿絵は削除する
- 関連するおすすめのリンクを冒頭で紹介する
まとめ
今回は1ページの比較でしたが、本来は結果の良いページと悪いページを数ページ見比べます。すると良いページに共通した特徴がより明確に見えてきます。
それにより、「良いと思っていた施策でも、実は結果に影響しないんだな」ということに気付けたりします。リンク1つをとっても、単なるテキストリンクや画像付きのリンクを置くだけでは結果の良し悪しに影響がなかったけれど、「『記事の紹介文付きのリンク』が冒頭にあるものはどれも滞在時間が長かった」など、細かな特徴の違いにも気付けます。
GA4を活用してサイト全体の平均値をあげていきたい場合は、全体ではなく内訳を見ることが大事です。そして良いページの特徴を見つけて、悪いページに反映していくことが、全体の底上げにつながるのです。今後新たな記事を作る際にも、ユーザーがもっと読みたいと思えるコンテンツ制作のヒントになるでしょう。
井水でした。
※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:GA4を活用してコンテンツの良し悪しを評価・改善! ノウハウを公開 | GA4最前線コラム
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.
ウェブ解析士協会のGA4講座のお知らせ
一般社団法人ウェブ解析士協会ではウェブ解析の初心者でもわかりやすい「Googleアナリティクス4講座」を開講しています。約3時間の講座でハンズオンでGA4を学ぶことができます。Googleアナリティクス4の導入からレポーティングまでを網羅した講座となります。GA4をいちから学んでみたい、体系的に学んでみたいという方はぜひお申し込みください。


