本記事は、デジタル庁が作成した「ウェブアクセシビリティ導入ガイドブック」の内容コピーライトポリシーに準じて転載をしています。
「ウェブアクセシビリティとは何か?」からはじめて学ぶ人にとって、非常に有益な情報となっています。手元に置きたい場合は、ぜひデジタル庁のサイトで、「ウェブアクセシビリティ導入ガイドブック」を、ダウンロードして振り返りながら活用してください(Web担編集部)。
ウェブアクセシビリティ導入ガイドブックとは
ウェブサイトで発信される情報、情報システムで提供されるサービスは、インターネットとブラウザがあれば時間と場所を問わず利用することができ便利です。また、利用者が、見やすい・使いやすい方法を選んで使うことができる、柔軟性の高いメディアでもあります。
インターネットを使った情報発信ができるようになったことで、情報へのアクセスのしやすさ、つまりアクセシビリティは格段に高まりました。その上で、コンテンツの作り方や実装方法を工夫すると、さらに多くの人が多様な状況でウェブサイトや情報を使えるようになります。発信者側が想像していなかった手段や場所で使われるかもしれません。
本ガイドブックでは、ウェブサイトや情報システムにおけるアクセシビリティ、つまりウェブアクセシビリティについて全く知らない、触れたことがない方々が、業務としてウェブアクセシビリティの改善に取り組むにあたり必要な知識を、ゼロから解説しています。
行政官、デザイナー、エンジニア等の様々な背景を持つ人が利用されることを期待し、専門用語を極力使わず、重要な概念にはイラストをつけるよう心がけました。デジタル庁の業務内で得られた知見やノウハウを元に、行政機関の方にとってサポートとなる内容を記載しているのも特徴のひとつです。
本ガイドブックが、優しいサービスのつくり手になる一助となればと思います。
4 ウェブアクセシビリティの実践プロセス
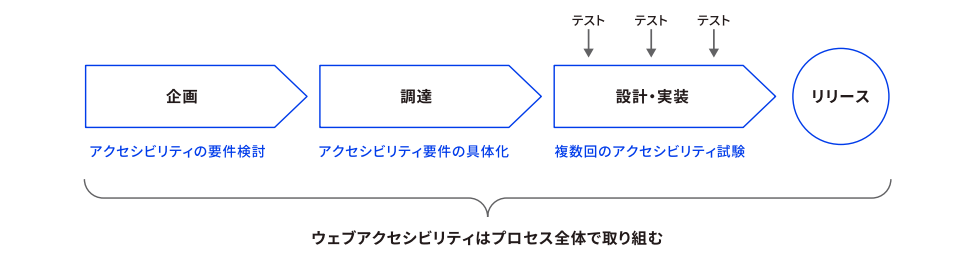
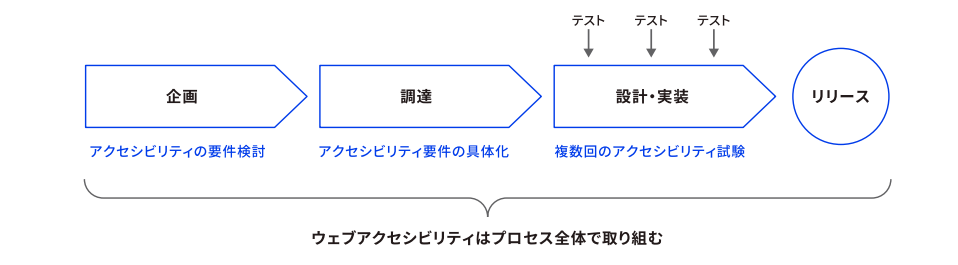
アクセシビリティ対応は、誰かひとりが担当するものではありません。受発注のプロセスの中で、様々な担当者が役割を分担しながら進めることになります。開発した後で最後にチェックすればよい、とならないように、企画・調達段階からアクセシビリティ対応を意識して進めていきましょう。
この章では、よくあるパターンである「情報システムにおけるサービス開発」と「広報活動でのウェブを使った情報発信」について、それぞれにおけるアクセシビリティ対応のプロセスと担当者の主な役割を紹介します。
4.1 情報システムにおけるサービス開発
サービスを企画・開発する場合には、ウェブアクセシビリティを当初から想定に入れる必要があります。ウェブアクセシビリティ対応を行うには、サービスの企画・開発過程でそれぞれ検討するべきことがあるからです。
まずやるべきは、調達するサービスで対応するウェブアクセシビリティの基準を決めることです。政府のシステム調達においては、JIS X 8341-3:2016のAA準拠を目標に決めるのが標準的な対応です。しかし、2章でも取り上げたように、この基準は2016年策定のもので、スマートフォン対応等を考慮にいれた場合には、十分とは言い切れません。スマートフォンでサービスにアクセスする利用者が過半数を占めることが多くなっていることを考えれば、WCAG 2.1や 2.2などのより新しい基準にも対応することを検討しておく必要があります。
基本的なプロセス
サービスを作るときの基本的なプロセスと、決めなければならないことの基本原理は、内閣官房情報通信技術(IT)総合戦略室が公開している「サービス設計12箇条」や「サービスデザイン実践ガイドブック(β版)」など、既存のガイドブックでも示されているものと同じです。つまり、最初に「Problem Fit(課題の発見)」があり、次に「Solution Fit(解決策の決定)」、さらに「Market Fit(経済合理的か、運用できるか、社会への適合性があるか)」へと、小さい取り組みから大きな取り組みへと、反復的に課題解決を繰り返して、プロジェクトを成長させていくことが求められます。
それでは、省庁や自治体のサービス開発におけるアクセシビリティ対応をプロセスごとに紹介します。

企画
目が見える人は画面全体を見渡して情報を処理できるのに対して、スクリーンリーダーを使う視覚障害のある人や点字ディスプレイを使う盲ろうの人は情報を逐次的にしか受け取ることができないため、一度に処理できる情報は限定的です。同様に聴覚障害がある人は字幕や手話通訳を追いながら映像を見ると得られる情報は制限されますし、学習障害や知的障害のある人も受け取る情報に差は生じます。このため、次のような適切なインタラクションデザイン、情報設計上の配慮が、より強く求められます。
- サービスの全体像をわかりやすく提示する
- カテゴリーや機能をできるだけシンプルに絞り込む
- そのサービスを使う理由、メリット(利点)が明示されている
- 具体的な行動の成果が予測できる(予測した結果と合致する)
- 手順、必要なコスト(時間、場所の移動、費用等)が明快である
- 失敗やエラーを表すシグナルが明示されている
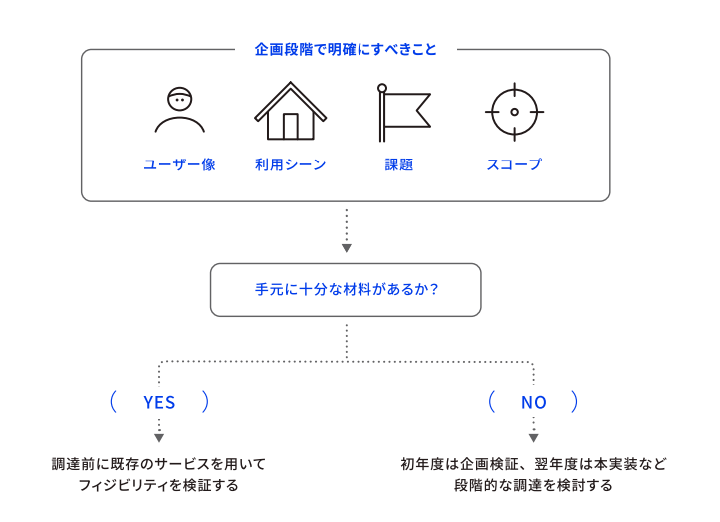
これらの項目を適切に課題・ソリューションとして収束させるためには、利用者像(誰が、いつ、どのような目的で、どのような頻度で、どのように、どの場所やシーンで用いるのか)を明確にしなければなりません。また、これらの課題を解決したサービスは、そのサービスを使う上での障害がない人にとっても、わかりやすく理解しやすいものになります。ウェブアクセシビリティへの取り組みはそのサービスを使うすべての人にとっての「使いやすさ」を向上させる試みだと考えましょう。
企画段階では、利用者像や利用像、解決するべき課題、そしてこれらのスコープがどの程度明確に定まっているのかを検討する必要があります。既存のサービスが既にあるのであれば、ユーザーインタビューや定量アンケート、アクセス解析結果等を用いて、調達開始前にある程度プロジェクトのフィジビリティを検証することができます。
まったく新しいサービスを企画する場合であっても、どのような利用者にアプローチをするのか検討する必要があります。手元に十分な材料がないのであれば、調達は「課題の探索と解決案の検証」に絞ったもの、つまりMVP:Minimum Viable Productの定義に限定するのが理想的です。初年度は「企画検証」、翌年度は「本実装」のように、段階的に調達を実施することを検討してください。

また、企画にあたっては、次のような組織的な開発特有の事象にも配慮する必要があります。
- 関連して利用されるサービス・アプリがないか
- サービスがどのようなデータ、他システムとの連携を必要とするか
- 法令・規約上の制約事項がないか

それぞれで、サービス企画の障害になりそうな要素があるのであれば、企画段階で大まかな対応方針とマイルストーンを決定しておく必要があります。これらの要素は、ユーザビリティやアクセシビリティに大きく影響します。例えば、同じような目的を果たすために複数のアプリがあると、特に障害がない人であっても「どのサービスが最新で、何を使えば十分なのか」を利用者は十分に判断することができず、混乱が起こり、サポートコストやその後の改修コスト、移行コストを跳ね上げてしまうことになります。
では、「新型コロナワクチン接種証明書アプリ」のように、可及的速やかに提供することを求められているプロジェクトにおいては、この工程を無視できるのでしょうか。むしろその逆で、開発できる機能やUIには限界がありますから、「利用者側の期待」と「現実的に提供できるライン」をより厳しく精査する必要があります。緊急性が求められるプロジェクトこそ、しっかりと企画段階での検証を行うことが求められるのです。
調達
サービス(システム)の開発スコープが定まったら、いよいよ調達です。調達においては、調達仕様書に記載するべきポイントは以下の通りです。
- システム要求事項として、明確にユーザビリティ・アクセシビリティに関連した機能要件・非機能要件を盛り込む
- 業務仕様に、利用者像・利用像の明確化計画、解決策の導出計画、各フェーズでのテスト計画・実施を盛り込む
- 人員計画に、適切な人材(デザイナー、ウェブアクセシビリティの専門家)をアサインし、実効性の高いチーム体制を構築するよう求める
- プロトタイピングツール、検証ツールを用意する必要がある場合、どのような機能要件を満たすツールを用いるべきか明示する
具体的な記載内容は「調達仕様書への記載」で詳しく解説します。
設計・実装
まずは「企画」でも述べたように「利用者像や利用像、解決するべき課題、そしてこれらのスコープ」を明確化すべきです。その上で、一般的には、設計・実装は次のような工程を経て開発されます。
- アイディエーション(解決案の提示)
- ワイヤーフレームの作成
- ワイヤーフレームを用いたユーザビリティとアクセシビリティの検証
- 詳細デザインの作成、詳細仕様の検討(デザイン上の UIコンポーネントの作成、ガイドライン化)
- 静的な UIプロトタイプの実装
- プロトタイプを用いたアクセシビリティテスト
- テストを受けての仕様改修
- 本実装
- 結合テストと並行したアクセシビリティの試験
テスト
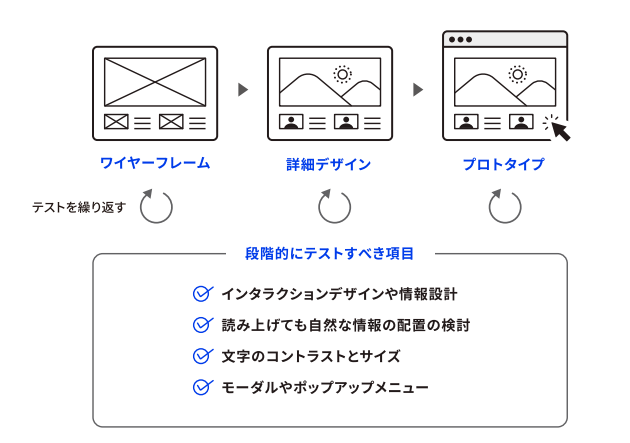
スクリーンリーダー等を用いた最終的なテストは結合テストの段階にならなければできませんが、その時点で「初めてテストする」ことは絶対に避けなければなりません。モーダルウィンドウやポップアップメニュー等のアクセシビリティ対応は時間がかかりますし、デザインやコンテンツ構成を再検討しなければならなくなることもあります。一般的に、最終的なウェブアクセシビリティ試験には 1ヶ月程度かかりますので、結合テストが始まってからのテストでは公開に間に合いません。テストは段階的に実施すべきです。では具体的に、どのように進めればよいでしょうか。
例えば設計・実装の初期段階でワイヤーフレームを作成しているタイミングでは、HTML等が存在しないため、スクリーンリーダー等を用いて「実際に使えそうか」をテストすることはできません。ですが、ワイヤーフレームを用いて、この段階でテストや洗い出しの検討をしておくべきことがあります。
- 全体の構成の明快さなど、インタラクションデザイン、情報設計上の配慮が十分できているか(企画の項目を参照)
- 情報の配置が、HTML等で実装していく上で適切にマークアップできるデザインとなっているか
- コントラスト比、文字サイズ等、ワイヤーフレームや UIプロトタイプの段階で検討できることが達成されているか
- モーダル、ポップアップメニュー、カルーセル、ハンバーガーメニュー等の実装上配慮が必要な要素の洗い出しができているか
これらの要素は多面的な検討が必要になることも多く、ワイヤーフレームの次にあがってくる詳細なデザイン(配色が終わり、各画面の差分や細かいパーツのデザインが仕上がった段階)でのテスト、さらに実際に簡易に操作できるプロトタイプを使ってのテストを繰り返す必要があります。
ワイヤーフレームやデザインの段階ではデザイナーが主体になって検討する必要がありますが、難しい場合は専門家に相談するとなおよいです。

サイトやサービスが精緻化されていく過程(情報システムでは HTMLを組み上げてみるなど)では、実際にブラウザやアプリで確認できる静的なプロトタイプを作ることを推奨します。具体的に操作を試して使用感を確認できますし、スクリーンリーダーを用いて読み上げ・操作をテストすることができます。
よくある誤解として「UIコンポーネントが適切にマークアップできていれば、アクセシビリティは満たせる」というものがありますが、UIコンポーネントを組み合わせたときに起きる問題もたくさんあるため、UIコンポーネントだけテストしても不十分です(もちろん、しないよりはしたほうが良いのは言うまでもありません)。静的なプロトタイプが用意できる場合、次のような項目の検証を行います。
- チェックツールによるチェックの実施
- 全体の構造が、逐次読み上げ・操作をスクリーンリーダーで行った際に理解しやすいものになっているか
- スクリーンリーダーで操作不能になる箇所の洗い出しと対応方針の確定

データが取得・更新できる動的なプロトタイプや本実装されたシステムができてきたら、正式なウェブアクセシビリティの試験を実施します。試験と改修対応には、一般的に 1ヶ月程度の時間が必要になります(事業者の習熟度に応じて変わります)。試験の具体的な実施方法は、JIS X 8341-3:2016の「附属書 JB)『試験方法』」や
WAICが公開している「JIS X 8341-3:2016 試験実施ガイドライン」(参考文献 1)などを参照して実施します。
調達仕様書への記載
情報システムやウェブサイトのウェブアクセシビリティを一定水準に保つために、調達時にウェブアクセシビリティの基準・試験方法・結果の記載方法を定めて示すことで、受託事業者が作業の把握と求められる水準を理解しやすくなります。
ここでは、JIS X 8341-3:2016を使った調達仕様書への記載方法について説明します。
適合レベルと対応度
特別な要件がない限り、次のような内容にしてください。このように記載することで、試験方法・試験結果・実際のウェブアクセシビリティの状態がブレなくなります。
適合レベル及び対応度
JIS X 8341-3:2016のレベル AAに準拠すること。
本仕様書における「準拠」という表記は、情報通信アクセス協議会ウェブアクセシビリティ基盤委員会「ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン 2016年 3月版」で定められた表記による。
さらに、可能であれば適合レベルAAAの以下4つの達成基準や、WCAG 2.1の達成基準も目指せると良いでしょう。スマートフォン等の現在よく使われているデバイスを考慮した達成基準が追加されているためです。
- WCAG 2.0 2.1.3|キーボード(例外なし)の達成基準
- WCAG 2.0 2.3.2| 3回のせん(閃)光の達成基準
- WCAG 2.0 2.4.8|現在位置の達成基準
- WCAG 2.0 3.2.5|要求による状況の変化の達成基準
なお、特別な要件があって変更が必要な場合は、WAICが公開しているJIS X 8341-3:2016 対応発注ガイドラインを参照して、仕様の抜け漏れがないようにしてください。
納品物の規定
JIS X 8341-3:2016を使う場合、以下 3つの資料を作成して納品してもらうことで、行政官・受託事業者・利用者それぞれがウェブアクセシビリティの状態を同じ基準で把握できます。
- ウェブアクセシビリティ方針
- 実装チェックリスト
- ウェブアクセシビリティ検証結果
それぞれ解説します。
ウェブアクセシビリティ方針
JIS X 8341-3:2016では、ウェブアクセシビリティ方針を決めることを推奨しています。ウェブアクセシビリティ方針には最低限必要な項目として「対象範囲」と「適合レベル」の 2つの項目がありますが、この 2つを決めることでアクセシビリティにおける難易度と試験の作業量が決まります。
また、ウェブアクセシビリティ方針は公開することでウェブサイトや情報システムを使う利用者からもウェブアクセシビリティの状態がわかります。
なお、ウェブアクセシビリティ方針は、可能な限り企画や開発を行う前に作成してください。
実装チェックリスト
「ウェブアクセシビリティの試験を行う」の中で説明したリストです。実装チェックリストは公開しなくてよい中間資料ですが、納品物として納めてもらうか、検証結果を作成する前に発注者が確認することで試験結果の具体的な内容を把握することができます。
ウェブアクセシビリティ検証結果
ウェブアクセシビリティ検証結果は、ウェブアクセシビリティ方針と同様に公開を推奨されています。WAICが公開している対応度表記ガイドラインに則って書くことで、基準に沿って試験がされていることが第三者にもわかるようになります。
なお、ここで大事なことは、試験を行った結果、満たせていない達成基準がある場合もその結果を率直に書くことです。
情報システムやウェブサイトのウェブアクセシビリティは、コンテンツや機能が増えれば増えるだけ達成基準を満たすことが難しくなります。また、情報システムもウェブサイトも常に更新し続けるものなので、試験結果が悪くなる場合もあります。現状を隠さず公開し、改修する計画を立てましょう。試験と改善を繰り返すことでウェブアクセシビリティのレベルを向上させることができます。
納品物を作成するために必要な知識とスキル
WAICが公開しているガイドラインを使って JIS X 8341-3:2016に則ったウェブアクセシビリティの試験を行うには、特別な資格や免許は必要ありません。しかし、一定の知識は必要になります。試験直前に準備をするのではなく、予め準備することを強くお勧めします。
必要な知識とスキルは以下の通りです。
- JIS X 8341-3:2016の理解
- WCAG 2.0の解説書と達成方法の理解
- HTML、CSS、JavaScriptの仕様の理解
- スクリーンリーダー、拡大機能などの支援技術の理解と操作
加えて、以下の知識とスキルがあると、円滑にデザインや開発を進められるでしょう。
- ウェブページやサイトの実装経験
- JavaScriptのライブラリとフレームワークの理解
なお、WCAG 2.0のすべての達成基準と達成方法を暗記するほど理解する必要はありませんが、達成方法を調べる方法と、試験で頻出する達成方法がすぐ思い浮かぶようになると、試験を効率良く進めることができます。
実装時の配慮とテスト
セマンティックな HTML にすることが大切
見出しやリストなど文書の構造を、適切な HTML要素を用いて記述しましょう。怠ると拾い読み、読み飛ばしなどができなくなったり、キーボードやスイッチコントロールの操作に支障をきたします。
- だめな例:すべて div要素で実装されている
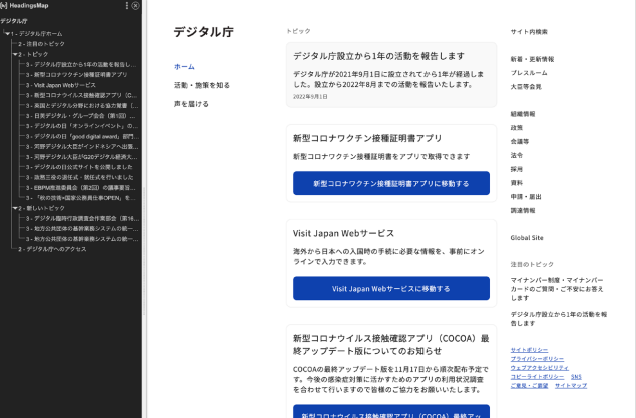
- だめな例:セクションごとの見出しが適切に設定されていない。Google Chromeの拡張機能である
HeadingsMapによるアウトラインのチェックなどを行いましょう

以下の実装は、何も対応をしないと引っかかるポイントです。必ずチェックしましょう。
- アイコンは実装方法に関わらず代替テキストを設定できるようにしましょう
- スクリプトでページ内のコンテンツを切り替える場合はスクリーンリーダーにも切り替わったことが伝わるようにしましょう
- モーダルウィンドウ、ダイアログ、アコーディオン開閉、ハンバーガーメニューはキーボードでも操作できるようにした上で、スクリーンリーダーにUIの動作と状態が伝わるようにしましょう
- 動的なUIを使うときは、フォーカス位置の調整も必ず行いましょう
- 視覚的に隠している要素はスクリーンリーダーからも読み上げられないようにしましょう
チェックツールでチェックをしてみる
HTMLを使ったウェブページやテンプレートがひととおり書けてきたら、チェックツールでチェックをしてみましょう。アクセシビリティチェックはページ単位で行うこととされていますが、コンポーネントベースの設計を行っている場合はコンポーネント単位でアクセシビリティを保証し、最終的にページ単位で保証するプロセスになります。
スマートフォンのアプリについては OSベンダーがテストツールを提供しています。ウェブとアプリが併用されるシステムを開発する場合などに使うと有用です。
- Accessibility Programming Guide for OS X: Testing for Accessibility on OS X
- ユーザー補助検証ツールのスタートガイド - Android のユーザー補助機能 ヘルプ
なお、最新のウェブテクノロジーへの対応、作業効率、レスポンシブウェブデザインの試験等の観点から、デジタル庁ウェブアクセシビリティチームでは目視確認を中心に複数のチェックツールを併用してチェックしています。
パソコンで読み上げ確認をしてみる
実際に読み上げ確認をしましょう。チェックツールで100点でも、モーダルウィンドウの開閉やコンテンツの入替、代替テキストの設定などは手動で確認する必要があります。主なスクリーンリーダーは以下の通りです。Macをお使いの場合はVoiceOverなどを使ってみることもできますが、NVDA等に比べ機能が貧弱です。これらのスクリーンリーダーの中で、多くの利用者に利用されているのはPC-TalkerとNVDAです。
PC-Talkerには、開発者向けのベータ版が提供されています。他に、アメリカで開発されているスクリーンリーダーとして、JAWSがあります。
スマートフォンでの読み上げ確認
基本的にはPCと同じ項目を確認しますが、操作方法が異なります。freee株式会社が公開している、freee アクセシビリティ・ガイドラインには、操作方法も非常にわかりやすくまとめられています。
デジタル庁で想定しているスマートフォン向けのスクリーンリーダー環境は以下の通りです。
4.2 広報活動でのウェブを使った情報発信
ホームページでの広報やプレスリリースなどで情報を発信する際にも、発信するコンテンツが適切に多様な利用者に届けられるものになるよう配慮を行う必要があります。昨今の広報では、動画や SNSへの投稿など、多様なメディア・チャンネルを用いて広報発信を行うことが求められています。
ウェブアクセシビリティ対応を広報発信プロセスに適切に組み込んでおかないと、対応が煩雑になってしまったり、適切なクオリティを担保できず、政府・行政機関の情報発信に対する信頼性の低下を招くことになります。特に、災害等の生命・財産の危機に係る情報発信は、いつどんなときに起こるかわかりません。常日頃から適切な情報発信ができるよう、手話通訳や字幕作成等の外部の専門家の支援を受ける体制を整えておく必要があります。
基本的なプロセス
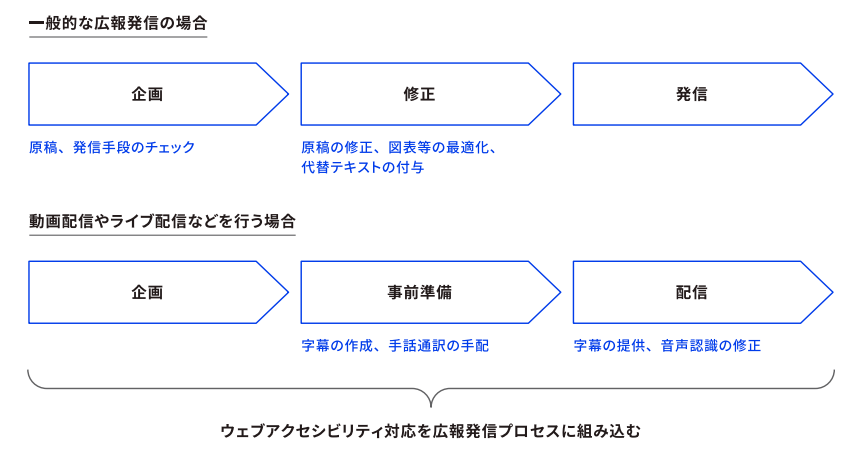
広報などで発信するときの基本的なプロセスとウェブアクセシビリティ対応は次の通りです。
原稿、発信手段のチェック
原稿を確認し、ウェブアクセシビリティ上の課題がありそうなポイントを確認したら、必要な対応と工数を見積ります。具体的には、以下の項目を確認します。
- 代替テキストの作成が必要になるイラスト、図表の洗い出し
- イラスト、図表が複雑すぎるものになっていないか
- PDF、スライド等の資料が適切なフォーマットになっているか
- 動画配信を予定している場合、字幕や手話通訳をつけることができるか
- SNSで発信する場合、画像にどのような代替テキストを付与するか
細かい大量の文章が入った図表が原稿に含まれている場合は、まずは本文やテーブル(表組)等に組み直すことから検討しましょう。画像の代替テキストは80字程度を上限にするのが適切で、それ以上になると説明が困難になるためです。
原稿の修正、図表等の最適化、代替テキストの付与
- 複雑な図表が含まれる場合は、なるべくシンプルな表現に作図し直し、本文で書き改める形で対応できないか原課と調整を行います
- PDFがスキャンされて画像化されたものになっている場合、元のデジタル資料をできる限り入手します
- PDFに含まれるコンテンツの見出し、段落等が、適切にマークアップされているようにファイルを修正します
- スライド資料の場合、適切な順序で読み上げられるようにテキストの読み上げ順序を調整します
- PDF・スライド資料ともに、図表・画像が含まれる場合は代替テキストを付与します
具体的な代替テキストの記載例は、「3.2 必ず達成しなければならないもの」を参照してください。
動画配信、ライブ配信等を行う場合
動画配信プラットフォームや動画編集ソフトによっては、音声認識技術を用いた字幕書き起こしと編集ができます。より万全を期すのであれば以下の対応をするとなおよいです。
- 書き起こした文章(トランスクリプト)を字幕として提供する
- 手話通訳を手配する
情報を伝達するという意味では、書き起こした文章を、動画が掲載されているページに併置する対応が現実的な場合もあります。この場合は時差が発生するため、書き起こし文が後日掲載されることをページ上に明示する必要があります。
ライブ配信の場合は、音声認識技術を用いた字幕の書き起こしの誤記を、その場でリアルタイムで修正していくことができるサービスを採用することが増えています。手話通訳がわかりやすい人もいれば、書き起こしがわかりやすい人もいます。できるだけ多様な情報伝達手段を用意することが好ましいと言えるでしょう。

広報、プレスリリースなどで情報を発信するときの原則
以下の項目の詳細は「3.2 必ず達成しなければならないもの」「3.3 状況に応じて確認すべきこと」に記載している内容を確認してください。
- ロゴ・写真・イラストなどの画像に、その画像が指し示している情報を代替テキストとして指定する
- 音声にキャプションを、動画にキャプションと音声解説を追加する
- 赤字・太字・下線・拡大のみによる一部強調などを用いてはいけない
- 見出しだけで、セクションやブロックに含まれる情報を表現する
- 文字と背景の間に十分なコントラスト比を保つ
- リンクを適切に表現する
- 音声・映像コンテンツに代替コンテンツを付与する
情報発信する場合、これらに加えて、次のようなコンテンツへの対応が必要です。
イラストの修正
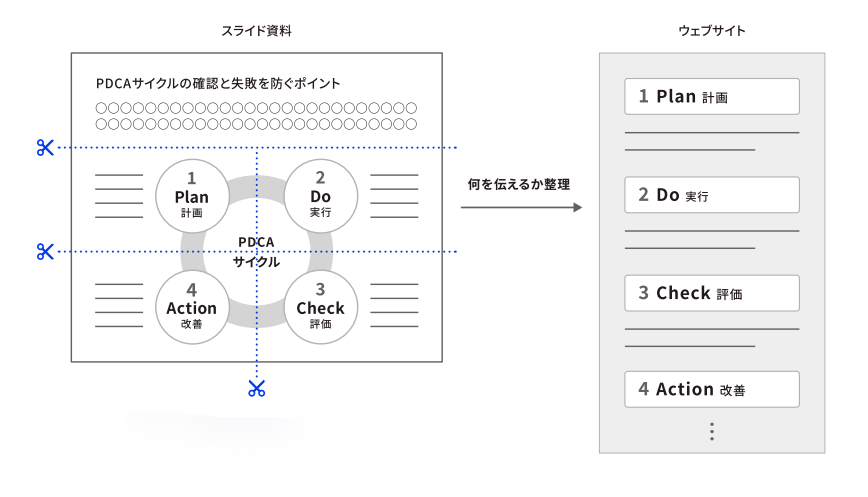
会議で使われた PowerPointのスライド資料をウェブサイトに掲載してほしいという場合がよくあります。
しかし、会議で使う資料はスライドの中に必要な情報を網羅して書かれている場合が多く、そのままウェブサイトに載せるには情報が多すぎて何を読み取ればよいかわからなくなります。そのため、スライド資料で何を伝えるかを整理した上で、資料の図を簡略化したり分割する必要があります。

PDF の構造化
ウェブページではなくPDFを使って情報発信したいという場合もあります。その場合は、HTMLと同じように様々な利用方法で利用できるアクセシビリティの高いPDFを作る必要があります。
- 見出し、リスト、外部リンクなどの情報を追加できるタグを追加する
- 画像に代替テキストを付与する
- 文書と画像の読み上げ順が正しくなるよう画像にアンカーを追加する
- 目次から該当文書に移動するリンクを追加する
- 言語設定、文書名などのプロパティを設定する
アクセシビリティの高いPDFを作る方法はいくつかあります。そして、作成したPDFを検証するには Acrobat Proを使います。詳しくは以下のページを参照してください。
Microsoft Word / Microsoft PowerPoint
アクセシビリティの高い PDF ファイルを作成するAdobe Acrobat Pro
アクセシビリティ対応のPDFの作成および検証Adobe InDesign
アクセシビリティに対応したPDFの作成
なお、PDFのアクセシビリティを上げるのはとても難しくノウハウも少ないため、可能な限り HTMLを使い、ウェブページとして情報発信するよう心がけてください。
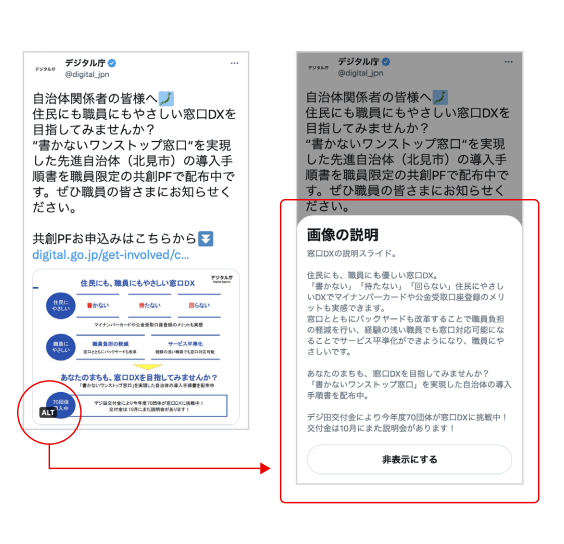
代替テキストの付与
写真、イラストなど画像を使う場合は画像の代替となる代替テキストを付与してください。ウェブページやブログはもちろんですが、Twitter、Facebook、Instagramなどの SNSでも画像に代替テキストを付与できます。

※このコンテンツはWebサイト「Web担当者Forum - 企業Webサイトとマーケティングの実践情報サイト - SEO・アクセス解析・SNS・UX・CMSなど」で公開されている記事のフィードに含まれているものです。
オリジナル記事:Twitter、Instagramなどの画像にALT(代替テキスト)を入れよう! ウェブアクセシビリティ実装方法 | ウェブアクセシビリティ導入ガイドブック
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.